Navigation
Navigation in der Baumstruktur des DOM
Im DOM werden alle HTML-Elemente eines HTML-Dokuments als Objekte dargestellt und in einer Baumstruktur angeordnet. Dabei werden übergeordnete Objekte als „Eltern-Objekte“, untergeordnete Objekte als „Kind-Objekte“ und Objekte auf gleicher Ebene als „Geschwister- Objekte“ bezeichnet. Mit folgenden Eigenschaften kann in dieser Baumstruktur zum Vorgänger, zu Nachfolgern oder auf gleicher Ebene navigiert werden:
- parentNode: Das übergeordnete DOM-Objekt (alle Typen)
- parentElement: Das übergeordnete HTML-Element
- childNodes: Liste der untergeordneten DOM-Objekte (alle Typen)
- children: Liste der untergeordneten HTML-Elemente
- firstChild: Das erste untergeordnete Objekt (alle Typen)
- lastChild: Das letzte untergeordnete Objekt (alle Typen)
- firstElementChild: Das erste untergeordnete HTML-Element
- lastElementChild: Das letzte untergeordnete HTML-Element
- nextSibling: Das nächste Objekt (alle Typen) auf gleicher Ebene
- previousSibling: Das vorhergehende Objekt (alle Typen) auf gleicher Ebene
- nextElementSibling: Das nächste HTML-Element auf gleicher Ebene
- previousElementSibling: Das vorhergehende HTML-Element auf gleicher Ebene
parentNode
Mit der Eigenschaft „parentNode“ kann in der Baumstruktur des DOM das übergeordnete DOM-Objekt ausgegeben werden:
HTML-Datei:

Ergebnis:
Beispiel 1
Absatzelement Span-Element
parentElement
Mit der Eigenschaft „parentElement“ kann in der Baumstruktur des DOM das übergeordnete HTML-Element ausgegeben werden:
HTML-Datei:

Ergebnis:
Beispiel 2
Absatzelement Span-Element
childNodes
Mit der Eigenschaft „childNodes“ können in der Baumstruktur des DOM alle untergeordneten DOM-Objekte eines Objekts ausgegeben werden. Dabei werden auch alle Zeilenumbrücke, Leerzeichen und HTML-Kommentare als Objekte ausgegeben. Die zurückgegebene Liste entspricht einem Feld, auf dessen Elemente über einen Index zugegriffen werden kann:
HTML-Datei:

Ergebnis:
Beispiel 3
Absatzelement Span-Element
children
Mit der Eigenschaft „children“ können in der Baumstruktur des DOM alle untergeordneten HTML-Elemente eines Objekts ausgegeben werden. Im Gegensatz zur Eigenschaft „childNodes“ werden mit „children“ nur untergeordnete Elemente vom Typ „HTML-Element“ („nodeType“ = 1) ausgegeben. Die zurückgegebene Liste entspricht einem Feld, auf dessen Elemente über einen Index zugegriffen werden kann:
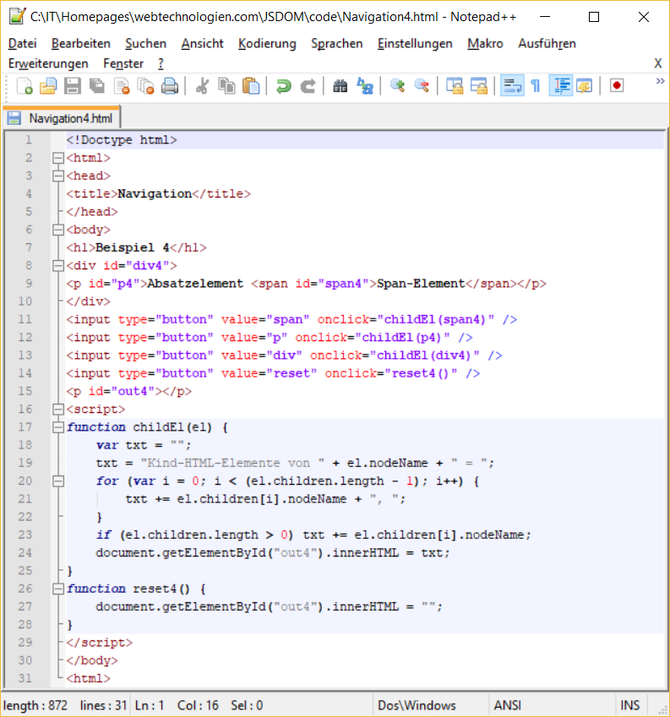
HTML-Datei:

Ergebnis:
Beispiel 4
Absatzelement Span-Element
firstChild und lastChild
Mit der Eigenschaft „firstChild“ kann in der Baumstruktur des DOM das erste untergeordnete und mit „lastChild“ das letzte untergeordnete Objekt ausgegeben werden. Dabei werden auch Zeilenumbrücke, Leerzeichen und HTML-Kommentare als Objekte ausgegeben, wenn diese an erster bzw. letzter Stelle sind:
HTML-Datei:

Ergebnis:
Beispiel 5
Erstes Absatzelement Erstes Span-Element
Zweites Absatzelement Zweites Span-Element
Drittes Absatzelement Drittes Span-Element
Hinweis: Im Beispiel wird als erstes und letztes untergeordnetes Element der Zeilenumbruch als „#text“-Element ausgegeben!
firstElementChild und lastElementChild
Mit der Eigenschaft „firstElementChild“ kann in der Baumstruktur des DOM das erste untergeordnete und mit „lastElementChild“ das letzte untergeordnete HTML-Element ausgegeben werden. Im Gegensatz zu den Eigenschaften „firstChild“ und „lastChild“ werden mit nur untergeordnete Elemente vom Typ „HTML-Element“ („nodeType“ = 1) ausgegeben:
HTML-Datei:

Ergebnis:
Beispiel 6
Erstes Absatzelement Erstes Span-Element
Zweites Absatzelement Zweites Span-Element
Drittes Absatzelement Drittes Span-Element
previousSibling und nextSibling
Mit der Eigenschaft „previousSibling“ kann das vorhergehende Geschwister-Objekt und mit „nextSibling“ das nachfolgende Geschwister-Objekt auf gleicher Ebene in der Baumstruktur des DOM ausgegeben werden. Dabei werden auch Zeilenumbrücke, Leerzeichen und HTML-Kommentare als Objekte ausgegeben:
HTML-Datei:

Ergebnis:
Beispiel 7
Erstes Absatzelement Erstes Span-Element
Zweites Absatzelement Zweites Span-Element
Drittes Absatzelement Drittes Span-Element
previousElementSibling und nextElementSibling
Mit der Eigenschaft „previousElementSibling“ kann das vorhergehende Geschwister-HTML-Element und mit „nextSibling“ das nachfolgende Geschwister-HTML-Element auf gleicher Ebene in der Baumstruktur des DOM ausgegeben werden. Im Gegensatz zu den Eigenschaften „previousSibling“ und „nextSibling“ werden mit nur untergeordnete Elemente vom Typ „HTML-Element“ („nodeType“ = 1) ausgegeben:
HTML-Datei:

Ergebnis:
Beispiel 8
Erstes Absatzelement Erstes Span-Element
Zweites Absatzelement Zweites Span-Element
Drittes Absatzelement Drittes Span-Element
hasChildNodes()
Mit der Methode „hasChildNodes()“ kann ermittelt werden, ob ein Objekt Kind-Objekte hat oder nicht. Die Methode gibt „true“ aus, wenn das Objekt Kind-Objekte hat, ansonsten „false“:
HTML-Datei:

Ergebnis:
Beispiel 9
Absatzelement Span-Element
Abschlussübung
Als Abschlussübung kannst du folgendes kleines Spiel erstellen, bei dem mit den DOM-Objekt-Eigenschaften durch drei Ebenen navigiert werden kann. Wird eine Eigenschaft gewählt, die an der entsprechenden Stelle nicht möglich ist, erscheint ein Dialog mit „Game Over!“:
Beispiel 10
Ebene 2 - Absatz 1
Ebene 2 - Absatz 2 Ebene 3 - Span 1 Ebene 3 - Span 2
Ebene 2 - Absatz 3
Gehe dabei wie folgt vor:
- Erstelle ein „div“-Element mit drei Absatzelementen, wobei das zweite Absatzelement zwei „span“-Elemente enthält
- Erstelle innerhalb eines „style“-Elements eine CSS-Anweisung mit einem Klassenselektor, die einen Rahmen mit „border: 1px solid black“ definierte
- Gebe dem „div“-Element und den Absatz- und „span“-Elementen diese Klasse
- Erstelle fünf Button, von denen vier in einer Tabelle in Kreuzform ausgerichtet werden
- Verwende eine globale Variable für das jeweils aktuelle (markierte) Element und setze diese initial auf das „div“-Element
- Der Button mit „parentElement“ verweist auf eine Funktion, die mit „parentElement“ das übergeordnete Element ermittelt und diesem einen dickeren Rahmen (border: 5px solid black) gibt, während das aktuelle Element den initialen Rahmen bekommt
- Verfahre genauso mit den anderen Button, bei denen mit „firstElementChild“, „previousElementSibling“ und „nextElementSibling“ das entsprechende Element ermittelt wird
- Prüfe in allen vier Funktionen zunächst, ob es das gewünschte Element überhaupt gibt
- Existiert das gewünschte Element nicht, gebe in einem Dialog „Game Over!“ aus
- Setze bei „reset“ wieder alle Rahmen auf die Ausgangssituation zurück und verweise mit der globalen Variablen auf das „div“-Element
Die Lösung kannst du dir hier herunterladen:
