Verwendung
Aufbau des DOM
Wenn eine Webseite geladen wird, erstellt der Browser aus dem HTML-Dokument das DOM (Document Object Model). Das DOM ist eine Baumstruktur aller HTML-Elemente. In dieser Baumstruktur kann es folgende Knotentypen geben:
- Dokumentknoten: Dokument selber
- Wurzelkoten: „html“-Element
- Fragmentkonten: „head“- und „body“-Element
- Elementknoten: alle anderen HTML-Elemente
- Attributknoten: Attribute der HTML-Elemente
- Textknoten: Inhalt der HTML-Elemente
HTML-Datei:

DOM:

Zugriff auf DOM-Objekte
Mit Hilfe von JavaScript kann auf alle Elemente (Knoten) im DOM zugegriffen und diese manipuliert werden. Mit „document.getElementById()“ kann über den Dokumentknoten ein Element (Knoten) mit einer bestimmten ID im DOM gesucht werden. Die Methode gibt dabei eine Referenz auf den entsprechenden Knoten zurück. Über die Referenz kann dann der Inhalt und die Eigenschaften des Elements ausgelesen oder angepasst werden:
HTML-Datei:

Ergebnis:
Beispiel 1
Das ist Kapitel 1 meiner Webseite!
Manipulation von DOM-Objekten
Über die Referenz auf ein Element können die Knoten-Eigenschaften, wie der Inhalt und das Aussehen von Knoten, ausgelesen und verändert werden. Mit Hilfe von „innerHTML“ kann der Textinhalt von Elementen und mit Hilfe von „value“ der Inhalt von Formular-Elementen ausgelesen oder verändert werden. Mit Hilfe von „style“ und Angabe der entsprechenden Style-Eigenschaft kann das Aussehen von Elementen ausgelesen und verändert werden:
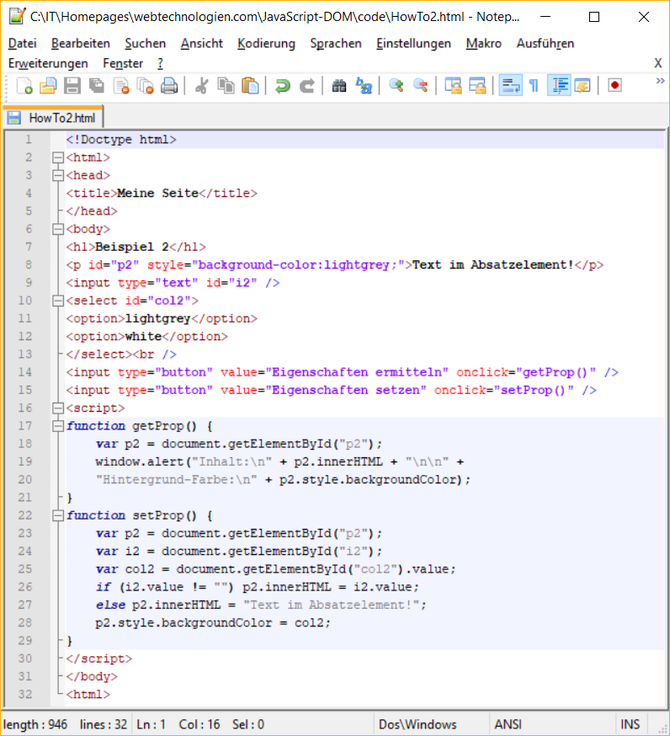
HTML-Datei:

Ergebnis:
Beispiel 2
Text im Absatzelement!
Erstellen und Löschen von DOM-Objekten
Über das DOM können auch Elemente zu einer Webseite hinzugefügt oder von ihr entfernt werden. Mit „createElement()“ kann ein neues Element im DOM erstellt und damit der Webseite hinzugefügt werden. Dabei muss das neue Element nach dem Erstellen in die Baumstruktur integriert werden. Dies geschieht indem mit „appendChild()“ das neue Element einem bereits bestehenden Element zugeordnet wird. Mit „removeChild()“ kann ein Element aus der Baumstruktur des DOM gelöscht und damit von der Webseite entfernt werden. Dabei muss das zu löschende Element und dessen übergeordnetes Element bekannt sein:
HTML-Datei:

Ergebnis:
Beispiel 3
Text im Absatzelement!
