Zugriff
Zugriff auf DOM-Objekte
Im DOM sind alle HTML-Elemente einer Webseite als Objekte in einer Baumstruktur definiert. Auf diese Objekte kann mit Hilfe von Skriptsprachen wie JavaScript zugegriffen werden. Dazu gibt es in JavaScript folgende Methoden:
- getElementById(): Zugriff über das „id“-Attribut
- getElementsByTagName(): Zugriff über den HTML-Element-Bezeichner (z. B. „p“)
- getElementsByClassName(): Zugriff über das „class“-Attribut
- getElementsByName(): Zugriff über das „name“-Attribut
- querySelectorAll(): Zugriff über CSS-Selektoren
Zugriff mit „getElementById()“
Mit der Methode „getElementById()“ kann über das „id“-Attribut des HTML-Elements auf ein HTML-Element zugegriffen werden. Die Methode gibt dabei nur genau ein Element zurück. Eine ID sollte auf einer Webseite immer eindeutig sein, weshalb auch immer nur ein Element mit dieser Methode angesprochen werden kann. Sollte eine ID trotzdem mehrfach vergeben werden, gibt die Methode das erste gefundene Element mit dieser ID zurück:
HTML-Datei:

Ergebnis:
Beispiel 1
Text im Absatzelement!
Zugriff mit „getElementsByTagName()“
Die Methode „getElementsByTagName()“ gibt eine Liste der HTML-Elemente zurück, die dem in der Klammern angegebenen Element-Typ entsprechen. Die zurückgegebene Liste entspricht einem Feld, auf dessen Elemente über einen Index zugegriffen werden kann. Wird in der Klammer ein Stern („*“) angegeben, so werden alle Elemente des DOM zurückgegeben:
HTML-Datei:
HTML-Datei:

Ergebnis:
Beispiel 2
H4-Überschrift
H5-Überschrift
H4-Überschrift
H5-Überschrift
Zugriff mit „getElementsByClassName()“
Die Methode „getElementsByClassName()“ gibt eine Liste der HTML-Elemente zurück, deren „class“-Attribut den in der Klammer angegebenen Wert hat. Die zurückgegebene Liste entspricht einem Feld, auf dessen Elemente über einen Index zugegriffen werden kann. Soll nach mehreren Klassen gesucht werden, so werden die einzelnen Klassen in der Klammer durch Komma getrennt angegeben. Sollen mehrere Klassen gleichzeitig zutreffen, werden die Klassen durch Leerzeichen getrennt angegeben:
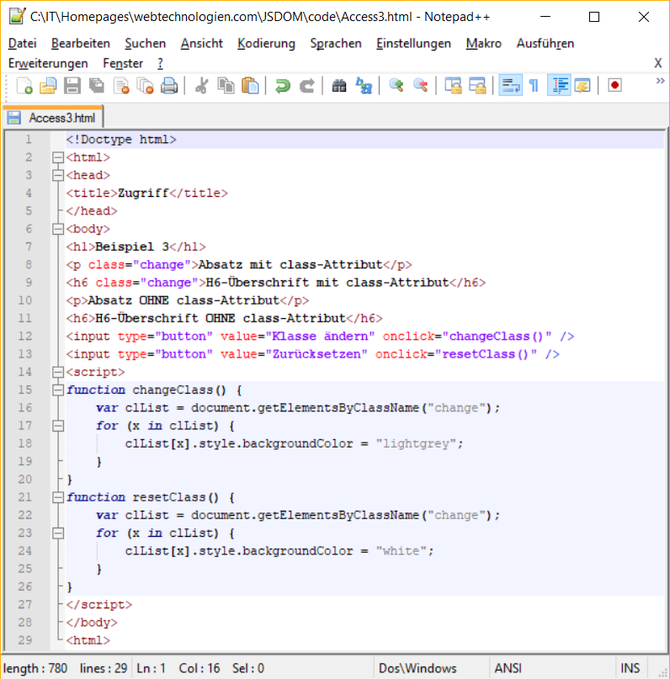
HTML-Datei:

Ergebnis:
Beispiel 3
Absatz mit class-Attribut
H6-Überschrift mit class-Attribut
Absatz OHNE class-Attribut
H6-Überschrift OHNE class-Attribut
Zugriff mit „getElementsByName()“
Die Methode „getElementsByName()“ gibt eine Liste der HTML-Elemente zurück, deren „name“-Attribut den in der Klammer angegebenen Wert hat. Die zurückgegebene Liste entspricht einem Feld, auf dessen Elemente über einen Index zugegriffen werden kann:
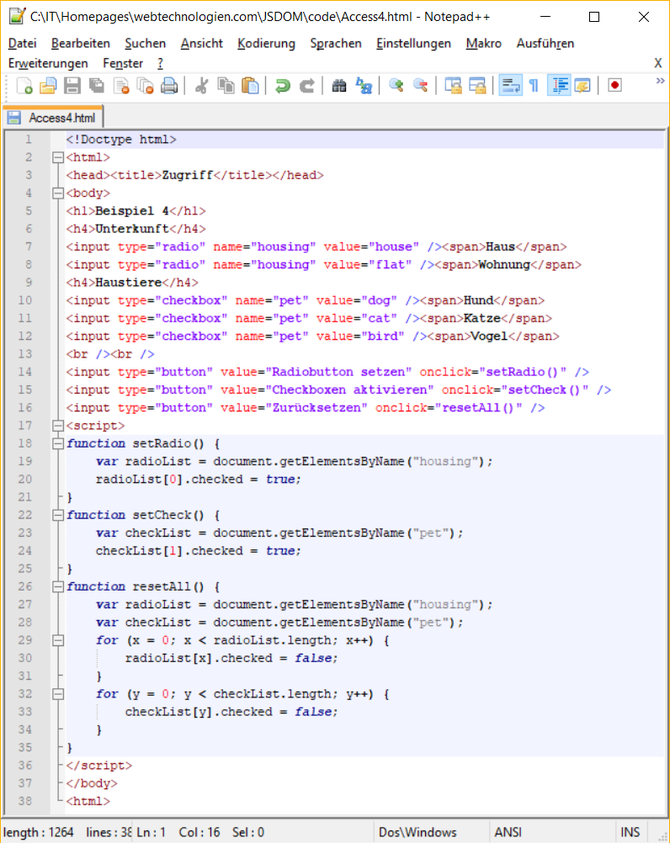
HTML-Datei:

Ergebnis:
Beispiel 4
Unterkunft
Haus WohnungHaustiere
Hund Katze VogelZugriff mit „querySelectorAll()“
Die Methode „querySelectorAll()“ gibt eine Liste der HTML-Elemente zurück, für die eine bestimmter CSS-Selektor gilt. Das kann ein Klasse, eine ID oder ein HTML-Element-Typ sein, aber auch Kombinationen daraus. Die zurückgegebene Liste entspricht einem Feld, auf dessen Elemente über einen Index zugegriffen werden kann:
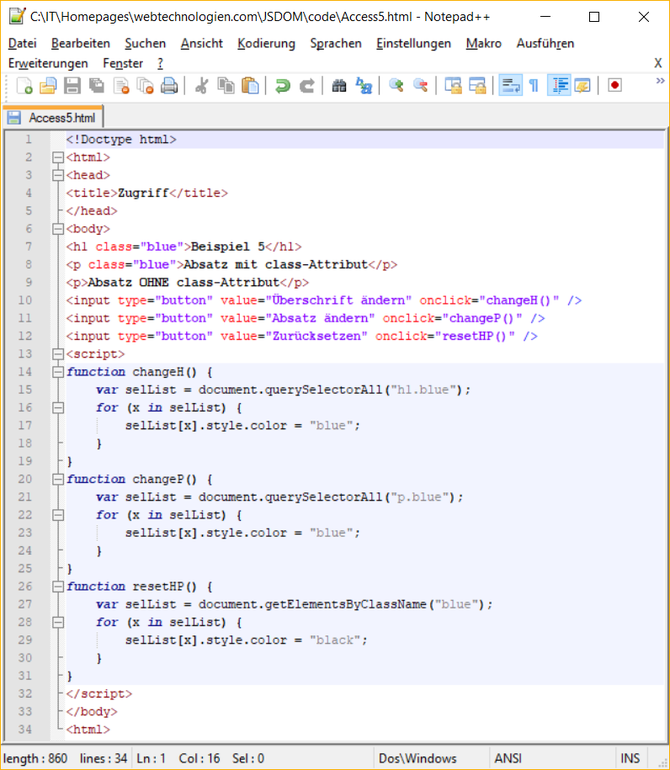
HTML-Datei:

Ergebnis:
Beispiel 5
Absatz mit class-Attribut
Absatz OHNE class-Attribut
Wurzel-Objekte
Mit speziellen DOM-Objekten, den Wurzel-Objekten, kann auf den gesamten Inhalt einer Webseite zugegriffen werden:
- document.body: Der gesamte Inhalt innerhalb des „body“-Elements
- document.documentElement: Der gesamte Inhalt innerhalb des „html“-Elements
HTML-Datei:

Ergebnis:
Beispiel 6
Abschlussübung
Als Abschlussübung kannst du folgendes Beispiel erstellen, bei dem die Hintergrundfarbe auf grün wechselt, wenn alle Felder ausgefüllt wurden. Mit „Felder zurücksetzen“ werden alle Felder zurückgesetzt und die Hintergrundfarbe wieder auf rot gesetzt:
Personaldaten
| Vorname: | |
| Nachname: | |
| Alter: | |
| Geschlecht: |
Weiblich Männlich |
Gehe dabei wie folgt vor:
- Erstelle ein „div“-Element als Container für alle anderen Elementen
- Verwende beim „div“-Element das „class“-Attribut
- Erstelle ein „style“-Element, in dem die Hintergrundfarbe des „div“-Elements auf ein helles rot gesetzt wird (rgb(255,160,150))
- Erstelle alle „input“-Elemente des Formulars
- Verwende bei den drei Eingabefeldern das „id“-Attribut
- Verwende bei den Radio-Button das „name“-Attribut
- Gebe allen „input“-Elementen das Ereignis „onclick“ und verweise damit auf eine Funktion
- Ermittele in der Funkion alle Eingabewerte
- Erstelle eine „if“-Anweisung, mit der die Hintergrundfarbe des „div“-Elements auf grün gesetzt wird, wenn alle Felder gesetzt sind, ansonsten auf rot
- Erstelle eine Funktion zum Zurücksetzen aller „input“-Elemente
- Setze in der Funktion die drei „input“-Elemente auf eine leere Zeichenkette und die Radio-Button auf „.checked = false“
- Setze in der zweiten Funktion noch die Hintergrundfarbe des „div“-Elements auf rot
Die Lösung kannst du dir hier herunterladen:
