Einführung
Was ist HTML5?

HTML5 ist die fünfte Version von HTML (Hypertext Markup Language), die 2014 vom W3C (World Wide Web Consortium) vorgestellt wurde. HTML5 hat HTML4 um Elemente zur Audio- und Video-Wiedergabe sowie zur Anzeige von Vektorgraphiken erweitert. Weiter kamen Funktionen wie Positionsermittelung, Drag and Drop, lokaler Speicher, Anwendungs-Cache, Web-Worker, Server-Sent-Events sowie Möglichkeiten zur Anzeige dynamischer Grafiken und Karten hinzu. Zur Nutzung dieser neuen Funktionen von HTML5 ist i. d. R. JavaScript erforderlich, weshalb diese Themen eher im Kontext von JavaScript zu sehen sind:
Einsatzgebiete von HTML5
Mit Geolocation kann die Position (GPS-Koordinaten) des Anwenders ermittelt werden:

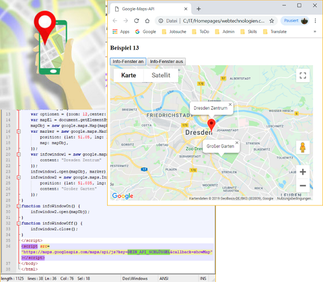
Mit der Google-Maps-API können Karten auf Webseiten eingebunden werden:

Mit SVG (Scalable Vector Graphics) können vektorbasierende Grafiken auf einer Web-seite dargestellt werden:

Mit dem „canvas“-Element können Grafiken auf einer Webseite zur Laufzeit erstellt werden:

Mit Web-Storage können Web-Applikationen Daten lokal speichern:

Seit HTML5 können Elemente per „Drag and Drop“ (engl. für Ziehen und Ablegen) verschoben werden:

Mit Application-Cache kann eine Web-Applikation im Cache gespeichert werden, wodurch diese dann auch ohne Internet-verbindung funktioniert:

Mit Web-Worker können Skripte im Hinter-grund ausgeführt werden, so dass die Web-seite währenddessen weiter bedient werden kann:

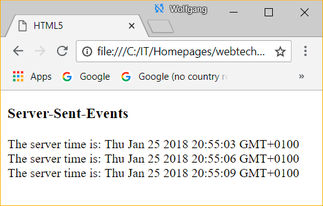
Mit Server-Sent-Events kann eine Webseite automatisch von einem Server Updates er-halten:

Webseiten mit HTML, CSS und JavaScript
Client-Server-Prinzip
Die Webseiten im World Wide Web bestehen i. d. R. aus HTML-, CSS- und JavaScript-Dateien, die von sog. Webservern bereitgestellt werden. Für das Anfragen, Empfangen und Darstellen von Webseiten werden Webbrowser verwendet. Für die Kommunikation zwischen Webserver und Webbrowser wird das Protokoll HTTP, bzw. die verschlüsselnde Variante HTTPS, verwendet.
Browser-Engine
Das Programm, das innerhalb eines Browsers den HTML-, CSS- und JavaScript-Code in eine darstellbare Webseite umwandelt, nennt sich Browser-Engine (auch Renderer oder Rendering-Engine). Die Stylesheets werden i. d. R. mit CSS beim Webdesign zusammen mit den HTML-Dokumenten erstellt. Wird keine CSS-Datei angegeben, verwenden Browser ihre eigenen Standard-Stylesheets. Eine Browser-Engine verwendet die Struktur und semantische Definitionen der Webseiten-Elemente aus dem HTML-Dokument und die Design-Definitionen aus der CSS-Datei und erstellt daraus die eigentliche Webseite.
Parser
Der Vorgang bei dem aus dem HTML-Dokument die Webseiten-Struktur entsteht wird als Parsen bezeichnet. Auch das Umsetzen der Definitionen aus dem CSS-Dokument wird als Parsen bezeichnet. Somit gibt es für die HTML-Dokumente und für die CSS-Dokumente in der Browser-Engine jeweils einen Parser.
Document Object Model
Beim HTML-Parsing wird basierend auf dem HTML-Dokument ein sog. „Document Objekt Model“ (kurz DOM) erstellt. Das DOM stellt die Webseiten-Struktur als hierarchischen Baum dar. Mit einer von Browsern unterstützten Programmiersprache (z. B. JavaScript), kann über das DOM auf die einzelnen Elemente einer Webseite zugegriffen und diese manipuliert werden.
Aufbau einer Browser-Engine
Eine Webseite besteht i. d. R. aus HTML-, CSS- und JavaScript-Dateien, die von einem Webserver an einen Webbrowser übertragen und von der Browser-Engine des Webbrowsers zur eigentlichen Webseite zusammengesetzt werden. Eine Browser-Engine besteht zusammenfassend mindestens aus einem HTML-Parser, einem CSS-Parser, einer JavaScript-Engine und einer Schnittstelle (API), über die der Browser auf die Browser-Engine zugreift. Durch diesen flexiblen Aufbau ist es auch möglich, dass verschiedene Browser die selbe Browser-Engine verwenden können.
Die bekanntesten Browser-Engines
Die folgende Tabelle zeigt die bekanntesten Browser-Engines und ihre hauptsächliche Verwendung:
| Browser-Engine | Verwendung | Bemerkungen |
| WebKit | Safari, (Chrome bis Vers. 27) | |
| Blink | Opera (ab Vers. 15), Chrome (ab Vers. 28) | 2013 von Webkit abgespalten |
| Gecko | Firefox | |
| Trident | Internet-Explorer für Windows | |
| Tasman | Internet-Explorer für Macintosh | |
| EdgeHTML | Microsoft-Edge für Windows 10 |


