Google-Maps-API 2
Dynamische Karten
Standardkarte
Mit der Google-Maps-JavaScript-API können interaktive Karten in eine Webseite oder Webapplikation eingebunden werden. Die Google-Maps-JavaScript-API wird mit einem Script-Element auf die Webseite eingebunden. Die Karte selbst kann dann mit einem Container-Element (div, section, etc.) dargestellt werden:

Um die Karte zu erstellen wird ein Objekt der Klasse „google.maps.Map“ erzeugt und diesem die ID des Container-Elements, in der die Karte dargestellt werden soll, und ein Objekt mit den Optionen für die Karte übergeben. Für die Positionsangabe in den Optionen muss ein Objekt der Klasse „google.maps.LatLng“ erzeugt werden, dem dann die GPS-Koordinaten übergeben werden kann:

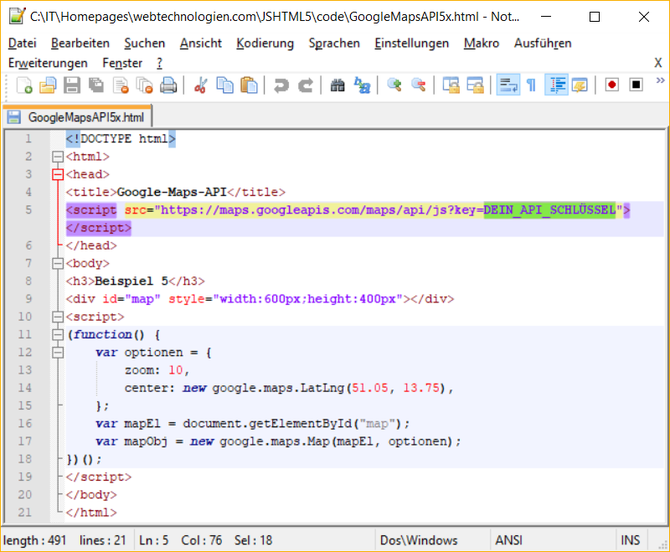
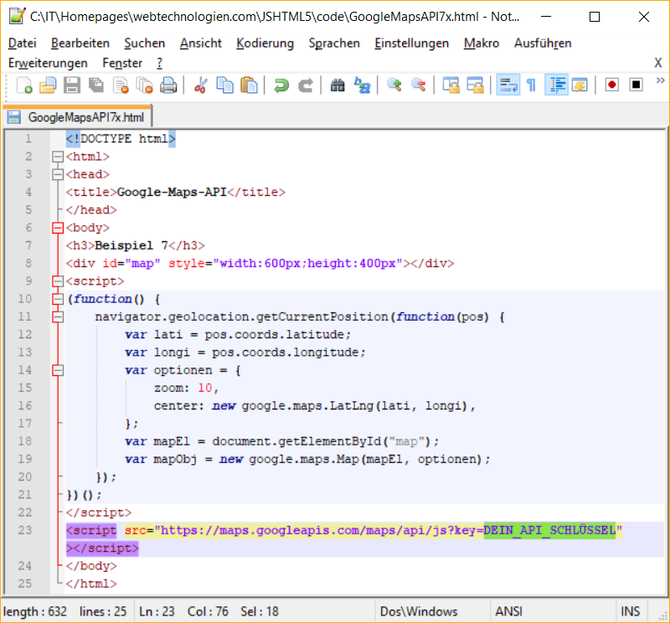
Im folgenden Beispiel wird eine Karte mit Hilfe einer selbstaufrufenden Funktion erstellt und angezeigt:
HTML-Datei:

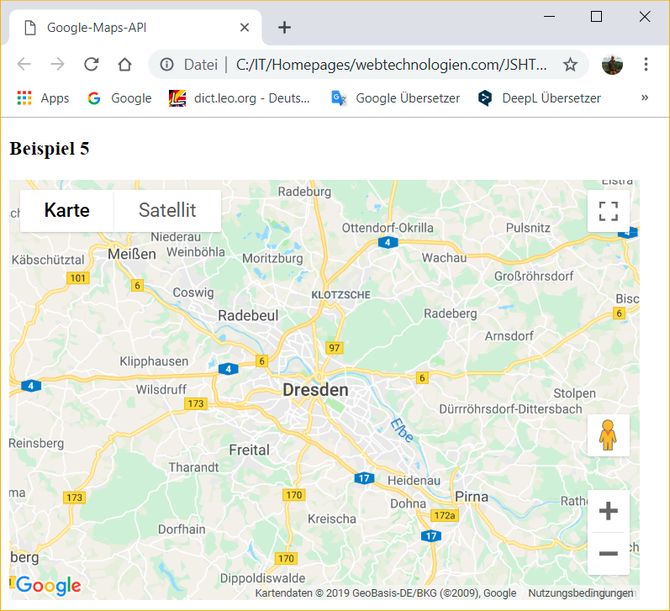
Ergebnis:

Dem Link zum Einbinden der Google-Maps-JavaScript-API kann aber auch eine sog. Callback-Funktion übergeben werden, die dann automatisch, nach erfolgreichem Einbinden, ausgeführt wird. Dabei muss das Einbinden der Google-Maps-JavaScript-API aber nach der Definition der Callback-Funktion erfolgen:
HTML-Datei:

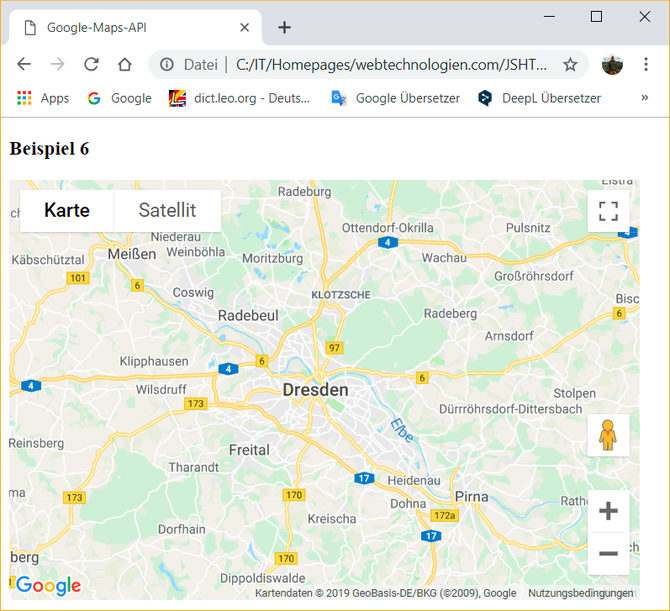
Ergebnis:

Soll die Karte gleich die eigene Position anzeigen, kann der Code zum Erstellen und Anzeigen der Karate auch in der Callback-Funktion von „getCurrentPosition()“ ausgeführt werden:
HTML-Datei:

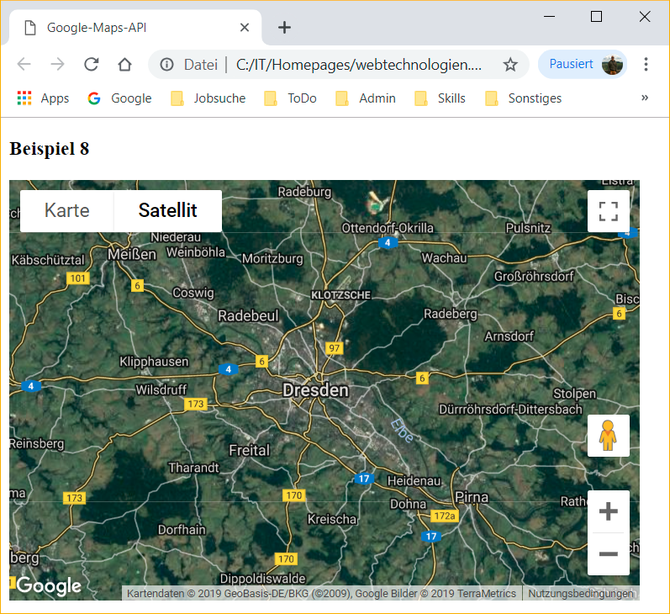
Ergebnis:

Die Eigenschaften von Karten können nachträglich mit Hilfe der Methode „setOptions()“ des Karten-Objekts gesetzt und direkt über die Eigenschaften des Karten-Objekts ausgelesen werden:
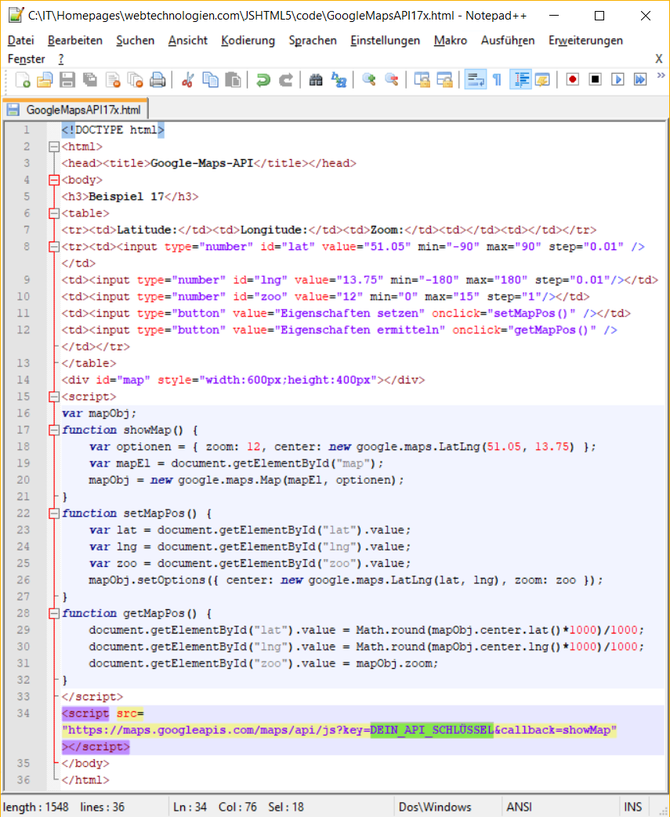
HTML-Datei:

Ergebnis:

Kartentypen
Der Kartentyp einer Karte kann mit der Eigenschaft „mapTypeId“ des Optionen-Objekts festgelegt werden. Als Wert muss eine der vier Konstanten des Objekts „google.maps“ in der Form „google.maps.MapTypeId.KONSTANTE“ übergeben werden. Dabei gibt es folgende vier Konstanten:
- ROADMAP: Straßenkarte (Standard)
- TERRAIN: Landschaftskarte
- SATELLITE: Satellitenkarte
- HYBRID: Satellitenkarte mit Straßen und Plätzen
HTML-Datei:

Ergebnis:

Außerdem kann der Kartentyp zur Laufzeit mit der Methode „setMapTypeID()“ des „map“-Objekts geändert werden:
HTML-Datei:

Ergebnis:

Overlays
Mit der Klasse „google.maps.Marker“ können Marker-Objekte erstellt werden. Das Marker-Objekt kann u. a. folgende Eigenschaften haben:
- position: Positionsangaben (in der Form {lat: …, lng: …})
- map: Karten-Objekt
- title: Tooltip
- draggable: ob der Marker angefasst und verschoben werden darf (true und false)
- animation: Animationen für den Marker („google.maps.Animation.DROP|BOUNCE“)
Mit der Methode „setMap()“ des Marker-Objekts kann dem Marker eine Karte zugewiesen werden. Außerdem kann mit dem Wert „null“ der Marker von einer Karte entfernt werden:
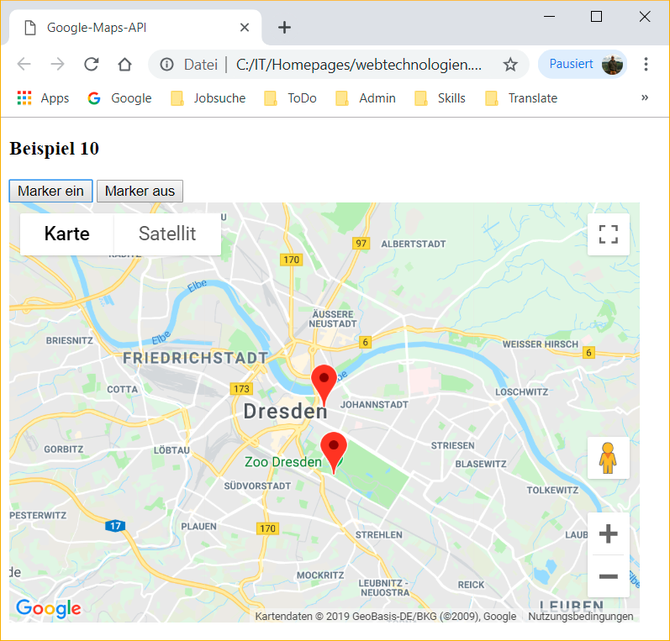
HTML-Datei:

Ergebnis:

Mit der Eigenschaft „icon“ des Marker-Objekts, kann dem Marker auch ein Bild zugewiesen werden, das anstelle des Standard-Pins dargestellt wird. Google selber bietet auf seinen Servern Icons zum einbinden in Karten an. Das Icon kann auch als Objekt, mit u. a. folgenden Eigenschaften, übergeben werden:
- url: URL zum Icon
- scaledSize: Prozentuale Größenanpassung
Hinweis: Auf der Seite „http://kml4earth.appspot.com/icons.html“ werden die verschiedenen Icons und Adressen zu den Google-Servern vorgestellt.
HTML-Datei:

Ergebnis:

Mit der Google-Maps-API können außerdem Polylinien, Polygone und Kreise auf Karten dargestellt werden. Dazu werden folgende Klassen der Google-Maps-API verwendet:
- google.maps.polyline: Polylinie
- google.maps.Polygon: Polygon
- google.maps.Circle: Kreis
Die Formen-Objekt können u. a. folgende Eigenschaften haben:
- path: Folge von Punkten (nur Polylinien und Polygone)
- center: Mittelpunkt (nur Kreise)
- radius: Radius (nur Kriese)
- strokeColor: Linienfarbe
- strokeOpacity: Tranparenz der Linienfarbe
- strokeWeight: Linienstärke
- fillColor: Füllfarbe (nur Polygone und Kreise)
- fillOpacity: Transparenz der Füllfarbe (nur Polygone und Kreise)
- map: Karten-Objekt
- editable: in seiner Form veränderbar
- draggable: in seiner Position veränderbar
- geodesic: behält seine geografische Form beim Verschieben bei
Mit der Methode „setMap“ des Formen-Objekts kann das Objekt einer Karte zugewiesen werden. Mit „setMap(null)“ kann die Form von einer Karte entfernt werden:
HTML-Datei:

Ergebnis:

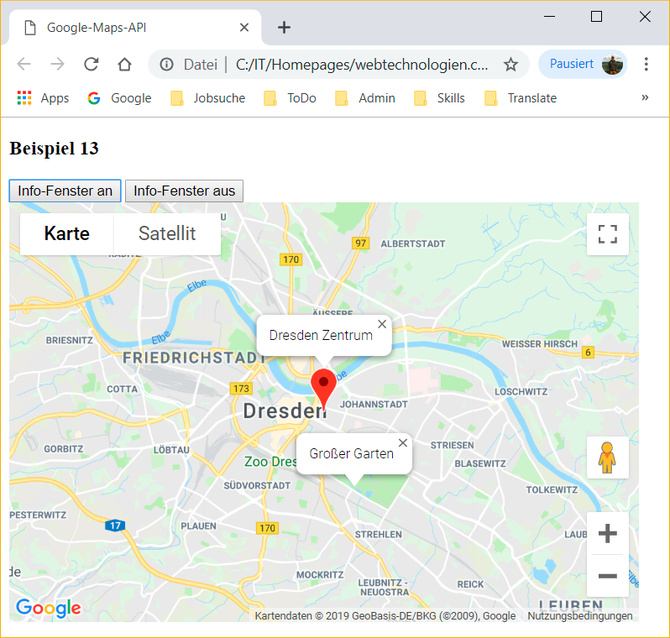
Mit der Klasse „google.maps.InfoWindow“ können Info-Fenster erstellt und auf einer Karte angezeigt werden. Info-Fenster-Objekte können u. a. folgende Eigenschaften haben:
- position: Positionsangaben (in der Form {lat: …, lng: …})
- content: Text auf dem Info-Fenster
Mit der Methode „open()“ des Info-Fenster-Objekts kann ein Info-Fenster geöffnet werden. Dabei kann dem Info-Fenster zusätzlich ein Marker zugewiesen werden, über dem es geöffnet wird. Mit der Methode „close()“ des Info-Fenster-Objekts kann das Info-Fenster geschlossen werden:
HTML-Datei:

Ergebnis:

Events
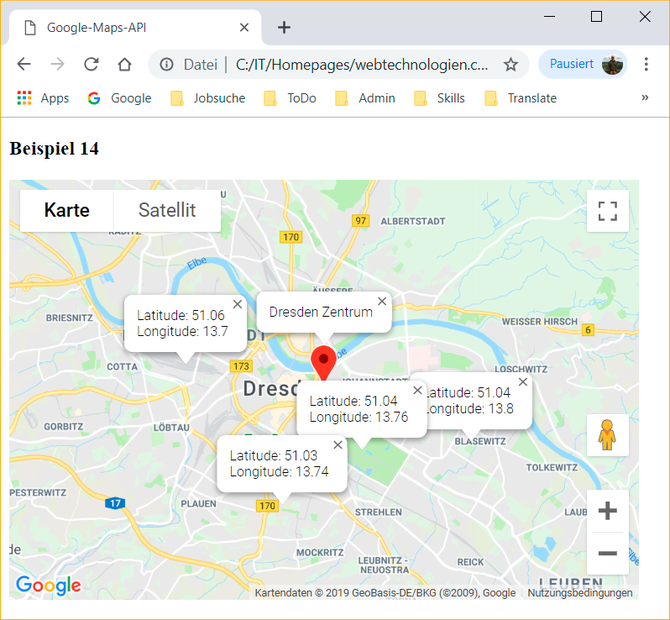
Mit der Methode „.addListener(Event, Funktion)“ können sog. Event-Handler Google-Maps-Objekten zugewiesen werden. Dabei sind u. a. folgende Ereignisse möglich:
- click: Klick mit der linken Maustaste
- dblclick: Doppelklick mit der linken Maustaste
- zoom_changed: Veränderung der Zoom-Einstellung der Karte (nur für Karten)
- center_changed: Veränderung des Zentrums der Karte (nur für Karten)
HTML-Datei:

Ergebnis:

Controls
Mit den Karten-Controls von Google-Maps können Anwender mit der Karte interagieren. Standardmäßig verwendet Google-Maps folgende Controls:
- zoomControl: „+“ und „-“ Button zum Ändern der Zoom-Stufe
- mapTypeControl: Dropdown oder horizontale Button zum Ändern des Kartentyps
- streetViewControl: gelbes Icon das auf der Karte platziert werden kann, um Street View an der Stelle zu öffnen
- fullscreenControl: gestricheltes Viereck am rechten oberen Rand zum Aktivieren oder Deaktivieren der Vollbildansicht
Außerdem können noch folgende zusätzliche Controls angezeigt werden:
- scaleControl: zeigt ein Skalierungs-Element am unteren Rand
- rotateControl: konnte nicht ermittelt werden!
Die Karten-Controls können beim Erstellen der Karte in den Karten-Optionen oder nachträglich mit der Methode „setOptions()“ des Karten-Objekts aktiviert bzw. deaktiviert werden. Die Standardeinstellungen der Kartenoberfläche können mit „disableDefaultUI: true“ deaktiviert werden:
HTML-Datei:

Ergebnis:

Die Position und teilweise das Aussehen von Karten-Controls können über Control-Optionen in den Karten-Optionen angepasst werden:
HTML-Datei:

Ergebnis:

Abschlussübung
Als Abschlussübung kannst du dir die Seite „Maps JavaScript API“ auf der „Google Maps Platform“ anschauen und die Beispiele nachbauen.
