React.js-Tutorial


- React.js ist eine JavaScript-Bibliothek, zur Erstellung von Oberflächen für Webanwendungen
- React.js wird seit 2011 von Facebook entwickelt und ist derzeit eine der populärsten Bibliotheken zur Entwicklung von Webanwendungen
- React.js abstrahiert vom DOM und ermöglicht so eine einfachere Oberflächenprogrammierung und eine bessere Performance
- React.js verwendet außerdem ein hierarchisches Komponentenmodell und das Konzept des unidirektionalen Datenflusses und ermöglicht so eine gute Wiederverwendbarkeit von Oberflächenkomponenten und einen einfachen strukturierten Aufbau auch komplexer Webanwendungen
- Nach anfänglichen Schwierigkeiten und Diskussionen um die Lizenzierung, steht React.js nun seit 2017 unter der MIT-Lizenz
- ...mehr lesen...

- Die vom React-Team empfohlene Lösung um mit React.js Anwendungen zu entwickeln, ist die Verwendung von Create-React-App
- Create-React-App ist eine komfortable Umgebung, um Single-Page-Anwendungen mit React zu erstellen
- Dazu muss Node.js und der Paketmanager npm bereits installiert sein
- Nach der Installation von Node.js und npm kann Create-React-App mit dem Paketmanager npm wie folgt installiert werden:
npm install -g create-react-app - Nach erfolgreicher Installation können mit Create-React-App wie folgt React-Anwendungen erstellt werden:
npx create-react-app meinereactapp - Nach erfolgreicher Erstellung, kann die Anwendung aus ihrem Verzeichnis heraus wie folgt gestartet werden:
npm start - ...mehr lesen...

- Die vom React-Team empfohlene Lösung um mit React.js Anwendungen zu entwickeln, ist die Verwendung von Create-React-App
- Create-React-App ist eine komfortable Umgebung, um Single-Page-Anwendungen mit React zu erstellen
- Dazu muss Node.js und der Paketmanager npm bereits installiert sein
- Nach der Installation von Node.js und npm kann Create-React-App mit dem Paketmanager npm wie folgt installiert werden:
sudo npm install -g create-react-app - Nach erfolgreicher Installation können mit Create-React-App wie folgt React-Anwendungen erstellt werden:
sudo npx create-react-app meinereactapp - Wird der „npx“-Befehl vom Betriebssystem nicht erkannt, muss die Version von npm wie folgt aktualisiert werden:
sudo npm install npm@latest -g - Nach erfolgreicher Erstellung, kann die Anwendung aus ihrem Verzeichnis heraus wie folgt gestartet werden:
npm start - ...mehr lesen...

- Die vom React-Team empfohlene Lösung um mit React.js Anwendungen zu entwickeln, ist die Verwendung von Create-React-App
- Create-React-App ist eine komfortable Umgebung, um Single-Page-Anwendungen mit React zu erstellen
- Dazu muss Node.js und der Paketmanager npm bereits installiert sein
- Nach der Installation von Node.js und npm kann Create-React-App mit dem Paketmanager npm wie folgt installiert werden:
sudo npm install -g create-react-app - Nach erfolgreicher Installation können mit Create-React-App wie folgt React-Anwendungen erstellt werden:
sudo npx create-react-app meinereactapp - Wird der „npx“-Befehl vom Betriebssystem nicht erkannt, muss die Version von npm wie folgt aktualisiert werden:
sudo npm install npm@latest -g - Nach erfolgreicher Erstellung, kann die Anwendung aus ihrem Verzeichnis heraus wie folgt gestartet werden:
npm start - ...mehr lesen...

- Bei der Erstellung einer neuen React-App wird ein Verzeichnis mit dem Namen der React-App angelegt
- Für ein minimales Setup können im Verzeichnis „public“ alle Dateien bis auf „index.html“ und im Verzeichnis „src“ alle Dateien bis auf „index.js“ gelöscht werden
- Die Datei „index.html“ ist die HTML-Einstiegsseite für die React-App und muss ein Wurzelelement mit einem „id“-Attribut enthalten
- Die Datei „index.js“ muss die Module „react“ und „react-dom“ einbinden und die sog. Render-Funktion enthalten
- Mit Hilfe der Render-Funktion „ReactDOM.render()“ stellt die React-App HTML-Code dar
- Der erste Parameter enthält den anzuzeigenden HTML-Code und der zweite Parameter den Verweis auf das Wurzelelement, in dem der HTML-Code dargestellt werden soll
- ...mehr lesen...

- React-Komponenten sind in sich geschlossene und wiederverwendbare Quellcode-Einheiten, die HTML zurückgeben
- React-Komponenten können als Klassen- oder als Funktions-Komponenten definiert werden und müssen immer mit einem Grossbuchstaben beginnen
- React-Klassen-Komponenten müssen von „React.Component“ erben und die Methode „render()“ enthalten, die den HTML-Code zurückgibt
- React-Funktions-Komponenten erben nicht von „React.Component“ und geben den HTML-Code direkt mit „return“ zurück
- Eine React-Komponente wird wie ein normales HTML-Element eingebunden
- Mit Hilfe von Konstruktoren können Eigenschaften von Komponenten initialisiert werden, die mit Hilfe des „state“-Objekts verwaltet werden
- An Komponenten können auch Parameter übergeben werden, die beim Aufruf der Komponente gesetzt und mit dem „props“-Objekt verwaltet werden
- Komponenten in externe Dateien bekommen die Endung „.js“, müssen ebenfalls „React“ sowie „ReactDOM“ einbinden und zusätzlich mit der Anweisung „export default Modulname;“ enden
- Externe Module werden mit „inport Modulname from `Pfad und Dateiname`“ eingebunden
- ...mehr lesen...

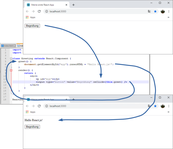
- Mit Hilfe des „props“-Objekts können Parameter an eine React-Komponente übergeben werden
- Dabei werden beim Aufruf der Komponente die Parameter wie HTML-Attribute übergeben
- Innerhalb der Komponente wird mit „this.props.parametername“ auf den entsprechenden Parameter zugegriffen
- Sollen Variablen an eine Komponente übergeben werden, so werden die Variablen in geschweifte Klammern gesetzt
- Mit dem „props“-Objekt können Parameter bei verschachtelten Komponenten auch von einer Komponente zur nächsten weitergegeben werden
- Wenn eine Komponente über einen Konstruktor verfügt, sollte das „props“-Objekt auch an den Konstruktor und den Konstruktor der Eltern-Komponente übergeben werden
- ...mehr lesen...

- Das „state“-Objekt dient der Verwaltung der Eigenschaften von React-Komponenten und ist in allen React-Komponenten vorhanden
- Bei Änderungen des „state“-Objekts, d. h. der Eigenschaften einer Komponente, wird die Komponente neu geladen und dargestellt
- Das „state“-Objekt einer Komponente wird im Konstruktor der Komponente initialisiert
- Der Zugriff auf die entsprechende Eigenschaft erfolgt dann über „this.state.eigenschaftsname“
- Mit Hilfe der Methode „this.setState()“ können die Werte der Eigenschaften einer Komponente geändert werden
- Nachdem eine oder mehrere Eigenschaften einer Komponente geändert wurden, wird die Methode „render()“ aufgerufen, wodurch der Inhalt der Komponente neu geladen und dargestellt wird
- ...mehr lesen...

- Mit Hilfe von Events kann eine Anwendung auf Benutzeraktionen reagieren
- So können beim Eintreten bestimmter Events, z. B. beim Klicken auf einen Button, entsprechende Funktionen ausgeführt werden
- Events müssen bei React mit der sog. „camelCase“-Schreibweise definiert und die auszuführende Funktion in geschweifte Klammern gesetzt werden
- Die Funktion die ausgeführt wird, wenn ein Event eintritt wird auch als Event-Handler bezeichnet
- Sollen Parameter an den Event-Handler übergeben werden, muss der Event-Handler mit „bind()“ an das „this“ gebunden werden
- Werden stattdessen beim Event-Attribut sog. Lambda-Ausdrücke verwendet, kann die Bindung mit „bind()“ entfallen
- Wenn ein Ereignis ausgelöst wird, wird ein ein Event-Objekt erzeugt, das zusätzliche Informationen zum ausgelösten Ereignis enthält und beim Verwenden von „bind()“ automatisch als letzer Parameter an den Event-Handler übergeben wird
- Werden hingegen Lambda-Ausdrücke verwendet, so muss das Event-Objekt manuell übergeben werden
- ...mehr lesen...

- Bei Inline-Styles werden die Style-Informationen direkt innerhalb des entsprechenden HTML-Elements mit dem Style-Attribut gesetzt
- Bei React muss der Wert des Style-Attributs ein JavaScript-Objekt sein und in doppelte geschweifte Klammern gesetzt werden
- Außerdem muss für die CSS-Eigenschaften die sog. „camelCase“-Syntax verwendet und die Eigenschaftswerte in Anführungsstriche gesetzt werden
- Bei einem externen Stylesheet werden die Style-Informationen in einer externen Datei mit der Endung „.css“ erfasst und in die React-Anwendung mit „import“ eingebunden
- Wird für ein externes Stylesheet die Endung „.module.css“ verwendet, wird die CSS-Datei als Modul deklariert und kann mit „import name from ‚...module.css‘“ über den Namen angesprochen werden
- ...mehr lesen...

- Formulare dienen der Interaktion des Benutzers mit einer Webseite
- Das „form“-Element ist ein Container, in dem alle zu einem Formular gehörenden Formularelemente platziert werden
- In React werden Formulardaten durch die Komponente verwaltet, in der sich das Formular befindet
- Dabei werden die Formulardaten in Komponenten-Eigenschaften, d. h. dem „state“-Objekt, gespeichert
- Dazu müssen die entsprechenden Eigenschaften zuvor im Konstruktor initialisiert werden
- Mit Hilfe von Event-Attributen in den Formularelementen und passenden Event-Handlern können die Benutzer-aktionen behandelt werden
- Der Zugriff innerhalb des Event-Handlers auf die Daten im Formular erfolgt über das Event-Objekt mit „event.target.value“
- Mit Hilfe von „event.target.attributname“ können auch andere Attribute eines Formularelements ausgelesen werden
- Soll für das Setzen der entsprechenden Eigenschaft im „state“-Objekt eine Variable verwendet werden, so muss die Variable in rechteckige Klammern gesetzt werden
- Auch für Formularelemente können Variablen verwendet werden, die dann in Abhängigkeit bestimmter Eigenschaftswerte ein- bzw. ausgeblendet werden können
- Wird in einem Formular ein „submit“-Button verwendet, kann mit dem Event-Attribut „onSubmit“ im „form“-Element ein Event-Handler für das Absenden des Formulars mit dem Formular verknüpft werden
- ...mehr lesen...

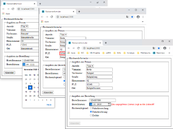
- Mit dem „select“-Element können Auswahllisten und mit dem „option“-Element die einzelnen Auswahloptionen realisiert werden
- Mit type=“number“ im „input“-Element kann ein Zahlenfeld definiert werden, welches nur die Eingabe von Zahlen erlaubt
- Mit type=“date“ im „input“-Element kann ein Datumsfeld definiert werden, welches nur die Eingabe eines Datums erlaubt und zusätzlich einen ausklappbaren Kalender zur Auswahl eines Datums anbietet
- Textfelder werden mit dem „textarea“-Element definiert
- Zahlenfelder sollten mit type=“number“ und Datumsfelder mit type=“date“ definiert werden, wodurch formal falsche Eingaben gar nicht erst möglich sind
- Eine weitere Möglichkeit bietet sich mit CSS und der Verwendung der Pseudo-Klasse „:out-of-range“, mit der z. B. ein Rahmen beim Unter- bzw. Überschreiten von Grenzwerten farblich markiert werden kann
- Die sicherste Möglicheit Formulare zu validieren ist das prüfen der Werte der Formular-elemente mit Hilfe von Bedingungen und die Ausgabe von entsprechenden Hinweistexten
- ...mehr lesen...

- React-Komponenten durchlaufen bei ihrer Verwendung einen sog. Lebenszyklus, der die drei Phasen „Laden“, „Aktualisieren“ und „Entladen“ umfasst
- In der ersten Phase werden React-Komponenten in das DOM geladen, d. h. im Browser angezeigt und für die Anwendung, welche die Komponente verwendet, zugreifbar
- Für das Laden von React-Komponenten gibt es die vier integrierten Methoden, „constructor()“, „getDerivedStateFromProps()“, „render()“ und „ComponentDidMount()“
- Bei der Interaktion mit dem Anwender müssen Komponenten, bzw. deren Eigenschaften und anzuzeigender Inhalt, aktualisiert, d. h. im DOM neu angezeigt, werden
- Für das Aktualisieren gibt es die fünf integrierten Methoden „getDerivedStateFromProps()“, „shouldComponentUpdate()“, „render()“, „getSnapshotBeforeUpdate()“ und „componentDidUpdate()“
- Für das Entladen, d. h. das Entfernen der entsprechenden Komponente aus dem DOM, gibt es nur die Methode „componentWillUnmount()“
- ...mehr lesen...

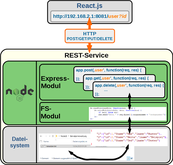
- Mit React.js kann nicht direkt auf das Dateisystem oder Datenbank zugegriffen werden
- Dazu ist zusätzlich eine Server-Technologie erforderlich, wie z. B. Node.js, PHP oder eine Server-Anwendungen in der Programmiersprache Java oder vergleichbare Programmiersprachen
- Die Server-Anwendung stellt den Zugriff über einen REST-Service zur Verfügung über den die Daten bezogen oder geschrieben werden können
- Für das Bereitstellen des Webservice wird das Node.js-Modul „express“ verwendet
- Dieses bietet mit „app.http-methode(‚http-route‘, … )“ die Anfrage der Daten über eine URL an
- Das „fs“-Modul dient dem Zugriff auf das Datei-System und ermöglicht so, die JSON-Datei zu lesen und über den Response des Webservice an die React-Anwendung weiterzugeben
- In der React-Anwendung erfolgt die Abfrage des Webservice mit „fetch(‚url:port/http-route‘).then(Rückgabe).then(Ergebnis verarbeiten)“
- Aus der zurückgelieferten JSON-Struktur wird ein Array erstellt und mit „return array.map(element => {return … }“ eine verschachtelte Schleife über die zweidimensionalen Daten realisiert
- Für das Schreiben von Daten wird im Beispiel in der Node.js-Anwendung mit „app.post(‚/addUser‘) …) eine weitere HTTP-Route zur Verfügung gestellt
- Nach dem Schreiben der Daten wird mit res.redirect(„url/http-pfad“) die Rückgabe auf die HTTP-Route zum Bereitstellen der Daten umgeleitet
- Das Senden der Daten aus der React-Anwendung erfolgt mit „fetch(‚url:port/http-route‘, {method: ‚POST‘, headers: { … }, body: JSON.stringify({ … })}).then(Rückgabe).then(Ergebnis verarbeiten)“
- Für das Löschen von Daten gibt es in der Node.js-Beispiel-Anwendung die HTTP-Route „app.post(‚deleteUser‘, … )“
- ...mehr lesen...

- Der REST-Service zum Lesen von Daten wird mit Node.js realisiert
- Das „mysql“-Modul dient dem Zugriff auf das Datenbanksystem MySQL und ermöglicht so, Daten aus einer Datenbanktabelle auszulesen
- Mit „var con = mysql.createConnection({ … })“ kann eine Verbindung definiert und mit „con.connect()“ eine Verbindung zum definierten Datenbanksystem hergestellt werden
- In der React-Anwendung erfolgt die Abfrage des Webservice mit „fetch(‚url:port/http-route‘).then(Rückgabe).then(Ergebnis verarbeiten)“
- Um die geänderten Daten speichern zu können wird in der Node.js-Anwendung mit „app.post(‚/saveUser‘) …) eine weitere HTTP-Route zur Verfügung gestellt
- Die aktuallen Daten werden mit dem „mysql“-Modul und „DELETE FROM tabellenname“ gelöscht und mit „INSERT INTO tabellenname (spalten) VALUES ?“ die gesamte Tabelle, einschließlich der Änderungen, gespeichert
- In der React.js-Anwendung wird den Eingabefeldern der Tabelle mit „onChange={this.eventHandler.bind(this)}“ ein Event-Handler für das „onChange“- Event hinzugefügt, dort der Index der Zeile und der Spalte des bearbeiteten Feldes ermittelt und der entsprechende Wert in den Eigenschaften gesetzt
-
Im Event-Handler für das Speichern werden dann mit „fetch(‚url:port/saveUser‘, {method: ‚POST‘,
headers: { … }, body: JSON.stringify({ … })}).then(Rückgabe)
.then(Ergebnis verarbeiten)“.then(Ergebnis verarbeiten)“ die Daten gesendet - Für das Hinzufügen von Daten wird die Node.js-Anwendung um eine HTTP-Route für die Anfrage der nächsten Datensatz-ID erweitert
- Im Event-Handler für das Hinzufügen von Daten wird mit fetch(‚url:port/getIndex‘).then(Rückgabe).then(Ergebnis verarbeiten)“.then(Rückgabe).then(Ergebnis verarbeiten)“ die nächste Datensatz-ID erfragt, ein leerer Datensatz erzeugt und an die Datensätze im „state“-Objekt angehängt
- Für dass Löschen von Daten wird in der Node.js-Anwendung mit „app.post(‚/deleteUser‘) …) eine HTTP-Route zur Verfügung gestellt
- Die entsprechenden Datensätze werden dann mit „DELETE FROM tabellenname WHERE id IN (id‘s)“ gelöscht
- Im Event-Handler für das Löschen von Daten werden die ID‘s der zu löschenden Daten ermittelt, dann mit „fetch(‚url:port/deleteUser‘, {method: ‚POST‘, headers: { … }, body: JSON.stringify({ … })}).then(Rückgabe).then(Ergebnis verarbeiten)“ an die entsprechende HTTP-Route gesendet und die aktualisierten Daten wieder übernommen
- ...mehr lesen...

- Hooks sind eine Neuerung von React.js ab der Version 16.8, die es ermöglicht bestimmte Eigenschaften und Methoden von Klassen-Komponenten zu verwenden, ohne Klassen erstellen zu müssen
- Mit Hooks können Teile von Komponenten einfacher als bisher extrahiert und unabhängig vom Rest der Komponente getestet oder in anderen Komponenten wiederverwendet werden
- Um Hooks verwenden zu können, müssen diese beim Import von React in geschweiften Klammern und durch Komma getrennt angegeben werden:
- import React, {hook, hook} from ‚react‘;
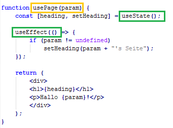
- Mit dem State-Hook „useState“ können in einer Funktions-Komponente Eigenschaften wie bei Klassen-Komponenten mit dem „state“-Objekt verwendet werden
- Mit dem Effect-Hook „useEffect“ kann der DOM manipuliert werden, was sonst nur in Klassen-Komponenten mit den Methoden „componentDidMount“, „componentDidUpdate“ und „componentWillUnmount“ möglich ist
- Mit Hilfe von benutzerdefinierten Hooks kann Funktionalität ausgegliedert und anderen Komponenten zur Verfügung gestellt werden
- Benutzerdefinierter Hook sind JavaScript-Funktionen, die mit „use“ starten und vordefinierte Hooks verwenden
- Dabei dürfen benutzerdefinierte Hooks, wie alle anderen Hooks, nur auf oberster Ebene verwendet werden, d. h. nicht innerhalb von Unterfunktionen, Schleifen oder anderen Strukturen
- ...mehr lesen...

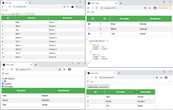
- React-Table ist eine Sammlung von Hooks zur Erstellung von hochfunktionalen Tabellen
- React-Table enthält dabei aber keine vordefinierten renderbaren Oberflächenelemente, sondern stellt lediglich Bausteine zur Entwicklung von Tabellen zur Verfügung
-
React-Table kann wie folgt installiert werden:
npm install react-table --save - React-Table-Hooks können mit „import { react-table-hook } from 'react-table'“ eingebunden werden
- Mit dem React-Table-Hook „useTable“ kann mit „const tabellenInstanz = useTable({Spalten, Daten})“ eine Tabellen-Instanz erstellt werden
- Mit einer Tabelleninstanz können mit „const { Objekt, Objekt, … } = tabellenInstanz“ verschiedene weitere Objekte generiert und mit diesen dann eine Tabelle erstellt werden
- Mit „headerGroups.map(headerGroup => ( … ))“ kann eine Schleife über alle Header-Gruppen der Tabelle und mit „headerGroup.headers.map(column => ( … ))“ eine Schleife über alle Header einer Header-Gruppe durchlaufen werden
- Mit „rows.map(row => { … })“ kann eine Schleife über alle Zeilen der übergebenen Datenstruktur und mit „row.cells.map(cell => { … })“ eine Schleife über alle Felder einer Zeile durchlaufen werden
- ...mehr lesen...

- Mit einem Footer können Spalteninformationen am Ende der Tabelle angegeben werden. Zur Erstellung eines Footers sind folgende Schritte erforderlich:
-
- Die Spaltendefinition um einen Eintrag (z. B. „Footer“) erweitern
- Die Liste von Objekten bei der Verwendung der Tabelleninstanz um das Objekt „footerGroups“ erweitern
- Die Tabellen-Struktur um „<tfoot>...</tfoot>“ und den entsprechenden Methoden zur Auflistung und Darstellung der Spalteninformationen erweitern
-
Zur Implementierung der Sortierung von Spalten sind folgende Schritte erforderlich:
-
- React-Table-Hook „useSortBy“ importieren
- Bei der Erstellung der Tabelleninstanz das „useSortBy“-Featur mit „useTable({ columns, data }, useSortBy)“ hinzufügen
- Im „th“-Tag der Methode „column.getHeaderProps()“ die Methode „column.getSortByToggleProps()“ als Parameter übergeben
-
Zur Implementierung einer globalen Filterung, d. h. über alle Spalten, sind folgende Schritte erforderlich:
-
- React-Table-Hook „useGlobalFilter“ imortieren
- Bei der Erstellung der Tabelleninstanz das „useGlobalFilter“-Feature mit „useTable({ columns, data }, useGlobalFilter)“ hinzufügen
- Die Liste von Objekten bei der Verwendung der Tabelleninstanz um die Objekte „state“ und „setGlobalFilter“ erweitern
- Die Konstante „globalFilter“ aus dem „state“-Objekt generieren
- Eine Funktions-Komponente (im Beispiel „GlobalFilter“) zur Implementierung des globalen Filters erstellen
- Import der Funktions-Komponente „GlobalFilter“
- Die Funktions-Komponente in die return-Anweisung integrieren und die Objekte „globalFilter“ und „setGlobalFilter“ als Parameter übergeben
-
Zur Implementierung einer Filterung über einzelne Spalten, sind folgende Schritte erforderlich:
-
- React-Table-Hook „useFilters“ imortieren
- Bei der Erstellung der Tabelleninstanz das „useFilter“-Feature mit „useTable({ columns, data }, useFilter)“ hinzufügen
- Eine Funktions-Komponente (im Beispiel „ColumnFilter“) zur Implementierung der Filterung über Spalten erstellen
- Die Funktions-Komponente „ColumnFilter“ in der Datei zur Spaltendefinition importieren
- Die Spaltendefinitionen um „Filter: ColumnFilter“ erweitern
- In der Schleife des Headers das „th“-Element um „<div>{column.canFilter ? column.render('Filter') : null}</div>“ erweitern
- ...mehr lesen...

- Zur Implementierung von Paging, sind folgende Schritte erforderlich:
-
- React-Table-Hook „usePagination“ importieren
- Bei der Erstellung der Tabelleninstanz das „usePagination“ hinzufügen
- In der Liste von Objekten die aus der Tabelleninstanz generiert wird, das Objekt „page“ statt „row“ verwenden
- In der Tabelen-Struktur bei der Schleife im „tbody“-Element „page“ statt „row“ verwenden
- Für das Springen zur nächsten und zur vorhergehenden Seite muss die Objektliste die aus der Tabelleninstanz generiert wird noch um die Methoden „nextPage“ und „previousPage“ sowie den Eigenschaften „canNextPage“ und „canPreviousPage“ erweitert werden
- Zwei Button in die „render()“-Funktion einfügen, bei denen das „onClick“-Event die Methode „nextPage“ bzw. „previousPage“ aufruft
-
Die Auswahl von Zeilen kann wie folgt implementiert werden:
-
- Erstellen und Importieren einer Checkbox-Komponente
- Den Hook „useRowSelect“ importieren und beim Erstellen der Tabelleninstanz als zweites Argument übergeben
- Die Objektliste um das Objekt „selectedFlatRows“ erweitern
- Bei der Erstellung der Tabelleninstanz als drittes Argument die Funktion „(hooks) => { … }“ übergeben (hooks entspricht allen Hooks der Tabellen-Komponente)
- Mit „hooks.visibleColumns.push()“ können der Tabellenkomponente Spalten hinzugefügt werden
-
Das Ein- und Ausblenden von Spalten kann wie folgt implementiert werden:
-
- Die Objektliste um „allColumns“ und „getToggleHideAllColumnsProps“ erweitern
- Checkbox-Komponente mit „<div><Checkbox {...getToggleHideColumnsProps()} /></div>“ zum Ein- und Ausblenden aller Spalten konfigurieren
- Die Checkboxen für die einzelnen Zeilen in einer Schleife mit „allColumns.map(column => ( … ) erstellen
- In der Schleife die Checkboxen mit <div key={column.id}><label><input type=‘checkbox‘ … /> … </label></div> erstellen
- Dem Input-Element die Funktion {...column.getToggleHiddenProps()} übergeben und den Namen der Spalte im „label“-Element mit „{column.Header}“ ausgeben
-
Das Verändern der Spaltenbreiten kann wie folgt implementiert werden:
-
- Die Hooks „useBlockLayout“ und „useResizeColumns“ importieren und beim Erstellen der Tabelleninstanz als zweites und drittes Argument übergeben
- Die Objektliste um „resetResizing“ erweitern
- Einen Button einfügen, dessen „onClick“-Event die Methode „resetResizing“ aufruft
- Ein „div“-Element in das „th“-Element der Tabelle einfügen
- In das Start-Tag des „div“-Elements die Methode „{...column.getResizerProps()}“ und „className={`resizer ${column.isResizing ? 'isResizing' : ''}`}“ einfügen
- Style-Definitionen für die Klassen „.resizer“ und „.isResizing“
- ...mehr lesen...

- Visual Studio Code (kurz VS Code) ist ein freier Quelltext-Editor von Microsoft, der die Betriebssysteme Windows, Linux und macOS unterstützt
- VS Code bietet u. a. Syntaxhervorhebung, Autovervollständigung, Debugging und Versionsverwaltung. VS Code wird seit 2015 von Microsoft unter der MIT-Lizenz zur Verfügung gestellt
- Visual Studio Code kann auf der Seit „https://code.visualstudio.com/download“ heruntergeladen werden
- Eine bereits vorhandene React.js-Applikation kann aus dem Verzeichnis der Applikation heraus mit „code .“ in Visual-Studio-Code übernommen werden
- Eine React.js-Anwendung kann aus einem Terminal in CS Code mit „npm start“ gestartet werden
- Um in Visual Studio Code eine React.js Anwendung debuggen zu können muss zunächst eine Erweiterung für das Debugging mit dem gewünschten Browser installiert werden
- Nach der Installation der entsprechenden Erweiterung muss noch eine Konfigurations-datei für das Debugging und dem entsprechenden Browser erstellt und angepasst werden
- ...mehr lesen...

- PrimeReact ist eine umfangreiche Open Source Bibliothek von User-Interface-Komponenten für die Integration in React-Projekte
- PrimeReact umfasst Komponenten aus den Bereichen Form-Elemente, Daten-Visualisierung, UI-Panels, Dialoge, Menüs und einige mehr
- Außerdem bietet PrimeReact mit dem sogenannten „Theming“ verschiedene Design-Themen an, durch die die verwendeten UI-Elemente ein einheitliches Design bekommen
- PrimeReact kann wie folgt mit npm importiert werden:
-
- npm install primereact –save
- npm install primeicons –save
- npm install react-transition-group --save
- PrimeReact-Komponenten können wie folgt in eine React-Komponente integriert werden:
-
- import { componentName } from ‚primereact/componentname‘;
- Außerdem ist dazu noch das Einbinden von folgenden elementaren CSS-Definitionen erforderlich:
-
- import ‚primereact/resources/themes/[theme]/theme.css‘;
- import ‚primereact/resources/primereact.min.css‘;
- import ‚primeicons/primeicons.css‘;
- ...mehr lesen...

- PrimeFlex ist eine leichtgewichtige CSS-Bibliothek zur Gestaltung von User-Interface-Komponenten
- PrimeFlex bietet dabei umfangreiche Styledefinitionen zur Gestaltung von responsiven Oberflächen, Rastersystemen, Formularen, Rahmen, Schatten, Abständen, Text und vieles andere mehr
-
PrimeFlex kann wie folgt mit npm importiert werden:
-
- npm install primeflex –save
- Um PrimeFlex verwenden zu können muss noch folgende CSS-Datei eingebunden werden:
-
- import ‚primeflex/primeflex.css‘;
- PrimeFlex besteht aus CSS-Klassen, die das Stylen von PrimeReact-Elementen und klassischen HTML-Elementen erleichtert
- Dazu werden den Elementen einfach die entsprechenden Klassen zugewiesen
- Mit der Klasse „block“ werden Elemente als Blockelemente angezeigt, mit „inline“ als Inline-Elemente, mit „inline-block“ als Inline-Block-Element und mit mit „hidden“ ausgeblendet
- Mit „overflow-auto“ wird beim Überschreiten des zur Verfügung stehenden Platzes der Inhalt abgeschnitten und ein Scrollbalken eingeblendet
- Mit „static“ werden Elemente in Abhängigkeit ihrer Positionierung im HTML-Dokument bzw. im Quelltext angezeigt und mit „relative“ können sie mit „top“, „right“, „bottom“ und „left“ relativ zu ihrer Position verschoben werden
- Mit „flex-row“ können Elemente in einer FlexBox zeilen-weise und mit „flex-column“ spaltenweise angeordnet werden
- Mit „flex-wrap“ kann ein Zeilenumbruch erzwungen werden
- Mit „flex-1“ werden Elemente gleichmäßig und mit „flex-auto“ im Verhältnis zu ihrem Inhalt auf die Breite der FlexBox verteilt
- Mit „justify-content-start“, „justify-content-center“ „justify-content-end“, „justify-content-between“, „justify-content-around“ und „justify-content-evenly“ können Elemente in einer FlexBox horizontal ausgerichtet werden
- Mit v„align-content-start“, „align-content-center“, „align-content-end“, „align-content-between“, „align-content-around“ und „align-content-evenly“ können Elemente in einer FlexBox vertikal ausgerichtet werden
- ...mehr lesen...

- TypeScript ist eine auf ECMAScript-6 (kurz ES6) basierende Programmiersprache, die von Microsoft entwickelt wurde
- In TypeScript wurde ECMAScript um Sprachkonstrukte wie Klassen, Vererbung und Module erweitert
- In TypeScript müssen im Gegensatz zu JavaScript alle Variablen, Funktionsparameter und Funktionsausgaben im Vorfeld typisiert werden
- Ein neues React-Projekt mit TypeScript kann wie folgt erstellt werden:
-
- create-react-app my-ts-react-app --template typescript
- Mit TypeScript müssen die Typen von Parametern (props) zwingend angegeben werden, sonst kann der Quelltext nicht kompiliert werden
- Zur Typisierung können die Typen der Parameter mit „type“ oder mit „interface“ deklariert werden
- Optionale Parameter werden mit einem Fragezeichen gekennzeichnet
- Sollen nur bestimmte Parameterwerte zugelassen werden, können diese anstelle des Typs und durch das Pipe-Symbol (senkrechter Strich) getrennt angegeben werden
- Soll ein Modul als Element-Inhalt verwendet werden, so muss als Typ „React.ReactNode“ angegeben werden
- Bei Funktionen müssen die Funktionsparameter typisiert werden, für die Ausgabeparameter ist dies optional
- ...mehr lesen...

- In der Standardinstallation ist React.js zur Entwicklung von Single-Page-Webanwendungen ausgelegt
- Sollen mit React.js Multi-Page-Webanwendungen erstellt werden, muss React.js um das sog. Routing erweitert werden
- React-Router hat sich hier als de facto Standard durchgesetzt
-
React-Router in der Version 6 kann wie folgt in ein existierendes React-Projekt integriert werden:
-
- npm install react-router-dom@6
- Um das Routing für eine Anwendung zu verwenden muss die Anwendung vom „BrowserRouter“-Element umschlossen werden
- Mit dem „Link“-Element können URL‘s definiert werden, die beim Anklicken des Links in der Adresszeile des Browsers gesetzt werden
- Mit dem „Route“-Element kann von einer URL auf ein Element verwiesen werden
- Mit dem „Routes“-Element werden die „Route“-Elemente umschlossen
- Die „Route“-Elemente können auch verschachtelt werden, wodurch es möglich wird, dass das Element der umschließenden Route sichtbar bleibt, wenn eine eingebettete Route aktiv wird
- Dazu muss zusätzlich in der umschließenden Komponente mit dem „Outlet“-Element angegeben werden, wo die entsprechende Komponente eingebunden werden soll
- ...mehr lesen...
