Datenzugriff mit Node.js 2
Datenbankzugriff mit dem „mysql“-Modul
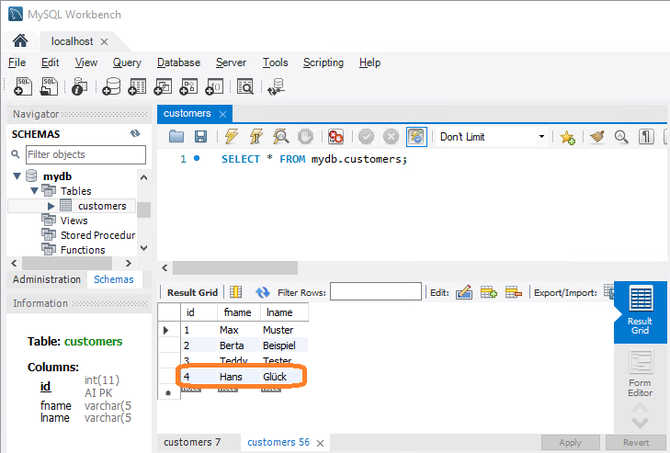
Für die folgenden Beispiele wird folgende Tabelle in MySQL verwendet:
Daten lesen
Der REST-Service zum Lesen von Daten wird mit Node.js realisiert. Für das Bereitstellen des Webservice wird das Modul „express“ verwendet. Dieses bietet mit „app.http-methode(‚http-route‘, … )“ die Anfrage der Daten über eine URL an. Das „mysql“-Modul dient dem Zugriff auf das Datenbanksystem MySQL und ermöglicht so, Daten aus einer Datenbanktabelle auszulesen und über den Response des Webservice an die React-Anwendung weiterzugeben. Mit „var con = mysql.createConnection({ … })“ kann eine Verbindung definiert und mit „con.connect()“ eine Verbindung zum definierten Datenbanksystem hergestellt werden:
Node.js-Datei:
In der React-Anwendung erfolgt die Abfrage des Webservice mit „fetch(‚url:port/http-route‘).then(Rückgabe).then(Ergebnis verarbeiten)“. Die Tabellenfelder werden als Eingabe-felder definiert, damit die Werte der Felder später bearbeitet werden können:
React.js-Dateien:
CSS-Datei:
Ergebnis:
Daten ändern
Um die geänderten Daten speichern zu können wird in der Node.js-Anwendung mit „app.post(‚/saveUser‘) …) eine weitere HTTP-Route zur Verfügung gestellt. Hier werden der Einfachheit halber die aktuallen Daten mit dem „mysql“-Modul und „DELETE FROM tabellenname“ gelöscht. Anschließend wird mit „INSERT INTO tabellenname (spalten) VALUES ?“ die gesamte Tabelle, einschließlich der Änderungen, gespeichert:
Node.js-Datei:
In der React.js-Anwendung wird zunächst den Eingabefeldern der Tabelle mit „onChange={this.eventHandler.bind(this)}“ ein Event-Handler für das „onChange“- Event hinzugefügt. Im Event-Handler wird dann der Index der Zeile und der Spalte des bearbeiteten Feldes ermittelt und der entsprechende Wert in den Eigenschaften gesetzt. Außerdem wird ein Symbol zum Speichern und ein entsprechender Event-Handler hinzugefügt. Im Event-Handler für das Speichern werden dann mit „fetch(‚url:port/saveUser‘, {method: ‚POST‘, headers: { … }, body: JSON.stringify({ … })}).then(Rückgabe).then(Ergebnis verarbeiten)“ die Daten gesendet:
React.js-Dateien:
CSS-Datei:
Ergebnis:
Daten hinzufügen
Für das Hinzufügen von Daten wird die Node.js-Anwendung um eine HTTP-Route für die Anfrage der nächsten Datensatz-ID erweitert:
Node.js-Datei:
Die React-js-Anwendung wird um ein Icon für das Hinzufügen von Daten erweitert. Im entsprechenden Event-Handler wird mit
fetch(‚url:port/getIndex‘).then(Rückgabe)
.then(Ergebnis verarbeiten)“ die nächste Datensatz-ID
erfragt, ein leerer Datensatz erzeugt und an die Datensätze im „state“-Objekt angehängt:
React.js-Dateien:
CSS-Datei:
Ergebnis:
Daten löschen
Für dass Löschen von Daten wird in der Node.js-Anwendung mit „app.post(‚/deleteUser‘) …) eine HTTP-Route zur Verfügung gestellt. Hier werden die ID‘s in einer Schleife zu einer durch Kommas getrennte Zeichenkette zusammengefasst und mit runden Klammern umschlossen. Danach werden die entsprechenden Datensätze mit „DELETE FROM tabellenname WHERE id IN (id‘s)“ gelöscht:
Node.js-Datei:
In der React.js-Anwendung wird im Header und in der Methode „getRows()“ die zusätzliche Spalte und das Erstellen der Checkbox hinzugefügt. Außerdem wird ein Icon zum Löschen und ein zugehöriger Event-Handler hinzugefügt. Im Event-Handler werden alle aktiven Checkboxen und deren zugehörigen Datensätze ermittelt, dann mit „fetch(‚url:port/deleteUser‘, {method: ‚POST‘, headers: { … }, body: JSON.stringify({ … })}).then(Rückgabe).then(Ergebnis verarbeiten)“ die ID‘s an die entsprechende HTTP-Route gesendet und die aktualisierten Daten wieder übernommen:
React.js-Dateien:
CSS-Datei:
Ergebnis: