Eigenschaften
Was ist das „state“-Objekt?
Das „state“-Objekt dient der Verwaltung der Eigenschaften von React-Komponenten und ist in allen React-Komponenten vorhanden. Bei Änderungen des „state“-Objekts, d. h. der Eigenschaften einer Komponente, wird die Komponente neu geladen und dargestellt:
Funktionsweise des „state“-Objekts
Das „state“-Objekt initialisieren und verwenden
Das „state“-Objekt einer Komponente wird im Konstruktor der Komponente initialisiert. Der Zugriff auf die entsprechende Eigenschaft erfolgt dann über „this.state.eigenschaftsname“:
index.html:
index.js:
Ergebnis:
Das „state“-Objekt ändern
Mit Hilfe der Methode „this.setState()“ können die Werte der Eigenschaften einer Komponente geändert werden. Nachdem eine oder mehrere Eigenschaften einer Komponente geändert wurden, wird die Methode „render()“ aufgerufen, wodurch der Inhalt der Komponente neu geladen und dargestellt wird:
index.html:
index.js:
Ergebnis:
Beispiel Benutzerverwaltung
Die „index.html“ ist die Einstiegsseite der React-Anwendung. In dem HTML-Element mit der ID „wurzelelement“ wird der gesamte Inhalt der Anwendung dargestellt:
index.html:
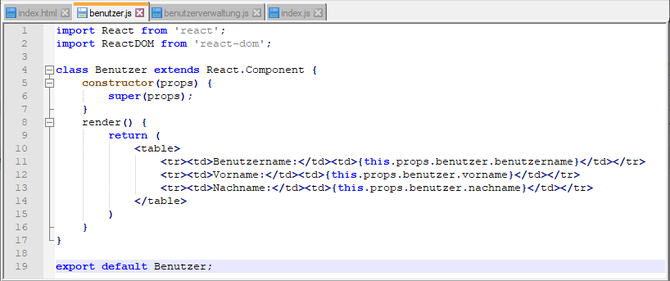
Die Komponente „Benutzer“ bekommt als Parameter das Objekt „benutzer“ mit den Eigenschaften „benutzername“, „vorname“ und „nachname“ übergeben und stellt diese tabellarisch dar:
benutzer.js:
Die Komponente „Benutzerverwaltung“ verwendet die Komponente „Benutzer“ und stellt zusätzlich drei Eingabefelder und einen Button dar. Im Konstruktor werden das Objekt „benutzer“ initialisiert und als Komponenten-Eigenschaft im „state“-Objekt abgelegt. Durch die „render()“-Methode wird das Objekt an die Komponente „Benutzer“ übergeben. Wird der Button betätigt, werden die Werte aus den Eingabefeldern ausgelesen und die Komponenten-Eigenschaft „benutzer“ entsprechend geändert. Durch die Änderung im „state“-Objekt wird die „render()“-Methode ausgelöst und die geänderten Werte an die Komponente „Benutzer“ übergeben und dargestellt:
benutzerverwaltung.js:
Die „index.js“ verwendet die Komponente „Benutzerverwaltung“ und übergibt deren Ergebnis mit der Methode „ReactDOM.render()“ an das HTML-Element mit der ID „wurzelelement“:
index.js:
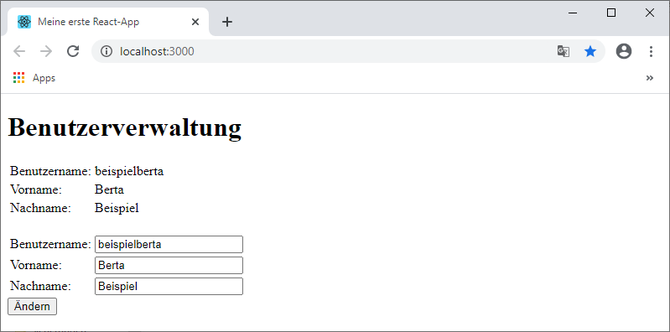
Ergebnis: