Formulare 1
Was sind Formulare?
Formulare dienen der Interaktion des Benutzers mit einer Webseite. Das „form“-Element ist ein Container, in dem alle zu einem Formular gehörenden Formularelemente platziert werden:
Funktionsweise von Formularen
Daten aus dem Formular übergeben
In React werden Formulardaten durch die Komponente verwaltet, in der sich das Formular befindet. Dabei werden die Formulardaten in Komponenten-Eigenschaften, d. h. dem „state“-Objekt, gespeichert. Dazu müssen die entsprechenden Eigenschaften zuvor im Konstruktor initialisiert werden. Mit Hilfe von Event-Attributen in den Formularelementen und passenden Event-Handlern können die Benutzeraktionen behandelt werden. Der Zugriff innerhalb des Event-Handlers auf die Daten im Formular erfolgt über das Event-Objekt mit „event.target.value“:
index.html:
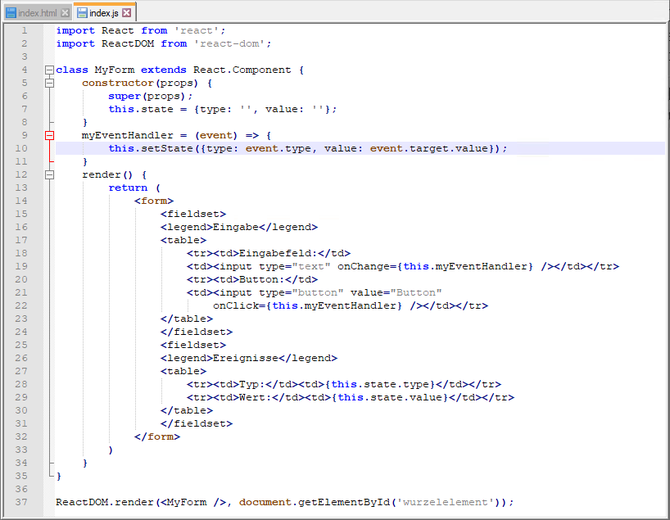
index.js:
Ergebnis:
Attribute der Formularelemente auslesen
Mit Hilfe von „event.target.attributname“ können auch andere Attribute eines Formular-elements ausgelesen werden:
index.html:
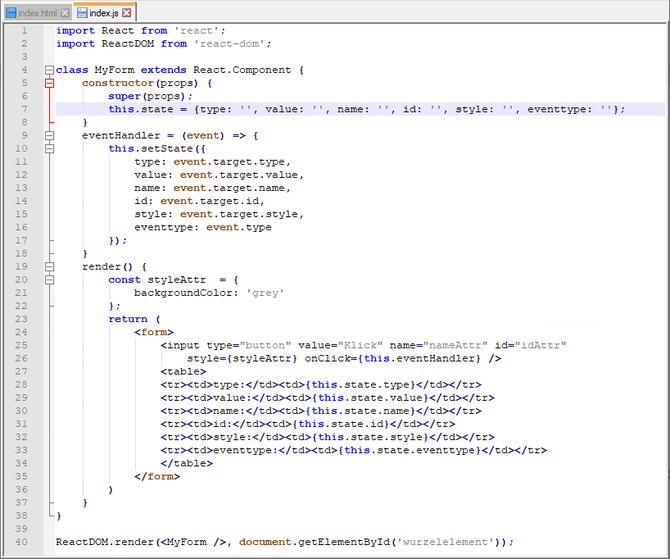
index.js:
Ergebnis:
Damit können Event-Handler auch über das „name“-Attribut individuell auf das entsprechende Formularelement reagieren, das den Event-Handler ausgelöst hat. Soll für das Setzen der entsprechenden Eigenschaft im „state“-Objekt eine Variable verwendet werden, so muss die Variable in rechteckige Klammern gesetzt werden:
index.js:
Ergebnis:
Formularelemente als Variablen
Auch für Formularelemente können Variablen verwendet werden, die dann in Abhängigkeit bestimmter Eigenschaftswerte ein- bzw. ausgeblendet werden können:
index.html:
index.js:
Ergebnis:
Formulare absenden
Wird in einem Formular ein „submit“-Button verwendet, kann mit dem Event-Attribut „onSubmit“ im „form“-Element ein Event-Handler für das Absenden des Formulars mit dem Formular verknüpft werden.
Im folgenden Beispiel wird zunächst ein Login-Formular angezeigt. Wird auf „Senden“ geklickt, wird über den Event-Handler der Benutzername und das Passwort geprüft. Sind diese nicht korrekt, wird der Rahmen um die Eingabefelder rot angezeigt. Sind Benutzername und Passwort korrekt, wird das Login-Formular ausgeblendet und die eigentliche Seite eingeblendet:
index.html:
pagestyle.css:
page.js:
index.js:
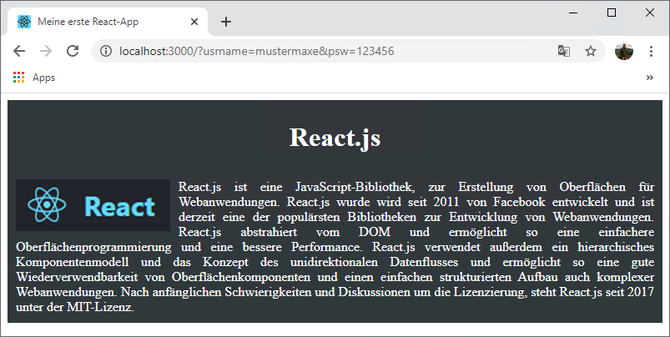
Ergebnis: