Komponenten
Was sind React-Komponenten?
React-Komponenten sind in sich geschlossene und wiederverwendbare Quellcode-Einheiten, die HTML zurückgeben. React-Komponenten können als Klassen- oder als Funktions-Komponenten definiert werden und müssen immer mit einem Grossbuchstaben beginnen:
Komponenten-Typen
Klassen-Komponenten
React-Klassen-Komponenten müssen von „React.Component“ erben („extends React.Component“) und die Methode „render()“ enthalten, die den HTML-Code zurückgibt. Eine React-Komponente wird dann wie ein normales HTML-Element eingebunden:
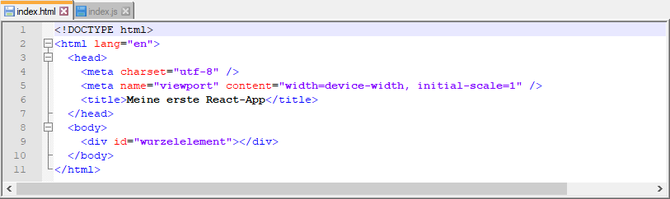
index.html:
index.js:
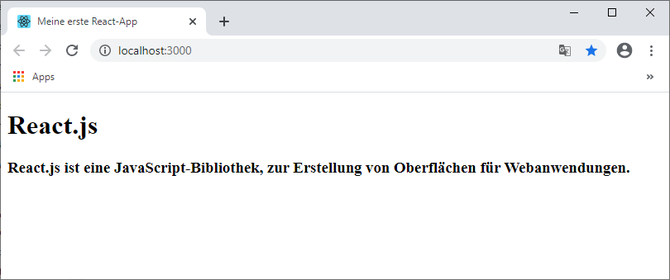
Ergebnis:

Funktions-Komponenten
React-Funktions-Komponenten erben nicht von „React.Component“ und müssen auch nicht die Methode „render()“ enthalten. Der HTML-Code wird hier direkt mit „return“ zurückgegeben. Verwendet werden Funktions-Komponenten genauso wie Klassen-Komponenten:
index.html:
index.js:
Ergebnis:
Aufbau von Komponenten
Konstruktor und Eigenschaften
Enthält eine Komponente eine Konstruktor-Funktion, so wird diese als erstes aufgerufen. Mit Hilfe von Konstruktoren können Eigenschaften von Komponenten initialisiert werden. Die Komponenten-Eigenschaften werden mit Hilfe des „state“-Objekts verwaltet. Mit Hilfe von „super()“ wird der Konstruktor der Eltern-Komponente (hier „React.Component“) aufgerufen:
index.html:
index.js:
Ergebnis:
Parameter
An Komponenten können auch Parameter übergeben werden. Parameter sind Eigenschaften, die beim Aufruf der Komponente gesetzt werden. Für die Verwaltung von Parametern wird das „props“-Objekt verwendet:
index.html:
index.js:
Ergebnis:
Externe Komponenten
Um Komponenten in anderen Webanwendungen wiederverwenden zu können sollten diese in externe Dateien ausgelagert werden. Externe Komponenten bekommen die Endung „.js“, müssen ebenfalls „React“ sowie „ReactDOM“ einbinden und zusätzlich mit der Anweisung „export default Komponentenname;“ enden. Die Datei kann, muss aber nicht den gleichen Namen wie das Modul haben. Eingebunden wird das Modul dann mit „inport Komponenten-name from `Pfad und Dateiname`“:
index.html:
index.js:
Komponente.js:
Ergebnis:
Verschachtelung
Komponenten können auch innerhalb von Komponenten verschachtelt werden:
index.html:
index.js:
Komponente.js:
Ergebnis: