Lebenszyklus von Komponenten
Was ist der Lebenszyklus von Komponenten?
React-Komponenten durchlaufen bei ihrer Verwendung einen sog. Lebenszyklus, der die drei Phasen „Laden“, „Aktualisieren“ und „Entladen“ umfasst:
Laden
In der ersten Phase werden React-Komponenten in das DOM geladen, d. h. im Browser angezeigt und für die Anwendung, welche die Komponente verwendet, zugreifbar. Für das Laden von Komponenten gibt es vier integrierten Methoden, die in folgender Reihenfolge aufgerufen werden:
- constructor()
- getDerivedStateFromProps()
- render()
- ComponentDidMount()
constructor()
Die Methode „constructor()“ wird beim Laden einer Komponente als Erstes aufgerufen und dient dazu die Eigenschaften der Komponente mit dem „state“-Objekt zu initialisieren:
index.html:
index.js:
Ergebnis:
getDerivedStateFromProps()
Die Methode „getDerivedStateFromProps()“ wird beim Laden als Zweites aufgerufen und dient dazu die Eigenschaften auf Basis der an die Komponente übergebenen Parameter zu setzen. Dazu bekommt die Methode das „props“- und das „state“-Objekt übergeben und gibt Aktualisierungen für das „state“-Objekt als Rückgabewert zurück:
index.html:
index.js:
Ergebnis:
render()
Die Methode „render()“ wird beim Laden als Drittes aufgerufen und dient dazu den HTML-Code in das DOM auszugeben:
index.html:
index.js:
Ergebnis:
ComponentDidMount()
Die Methode „componentDidMount()“ wird als Letztes aufgerufen und ermöglicht den Zugriff auf bereits gerenderte HTML-Elemente:
index.html:
index.js:
Ergebnis:
Aktualisieren
Bei der Interaktion mit dem Anwender müssen Komponenten, bzw. deren Eigenschaften und anzuzeigender Inhalt, aktualisiert werden. Beim Aktualisieren von Komponenten gibt es fünf integrierte Methoden, die in folgender Reihenfolge aufgerufen werden:
- getDerivedStateFromProps()
- shouldComponentUpdate()
- render()
- getSnapshotBeforeUpdate()
- componentDidUpdate()
getDerivedStateFromProps()
Die Methode „getDerivedStateFromProps()“ wird bei einem Update als Erstes ausgeführt. Da hier die Eigenschaften der Komponente gesetzt werden, werden ggf. Änderungen von anderen Methoden an den Eigenschaften wieder zurückgesetzt. Im folgenden Beispiel setzt der Event-Handler „eventHandler“ zunächst die Eigenschaft „li1“ auf „eventHandler()“. Durch das Update der Komponente wird dann aber die Methode „getDerivedStateFromProps()“ aufgerufen, welche die Eigenschaft „li1“ wieder auf den Text „getDerivedStateFromProps()“ zurücksetzt:
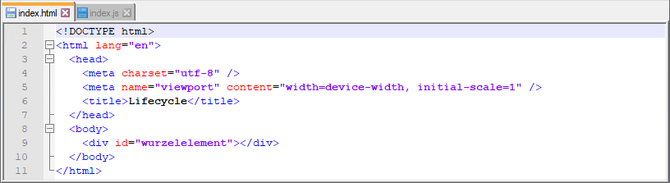
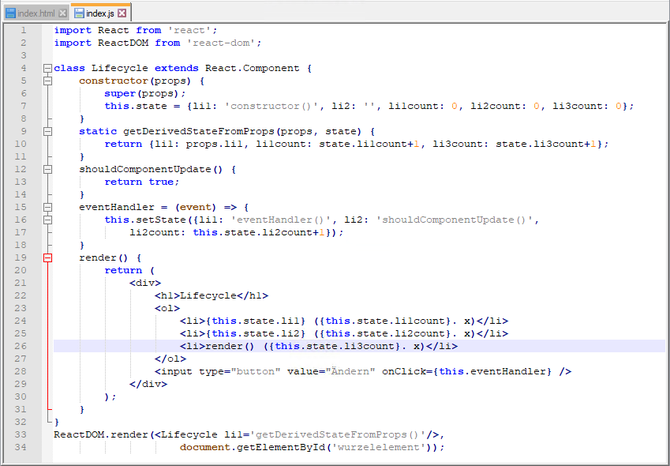
index.html:
index.js:
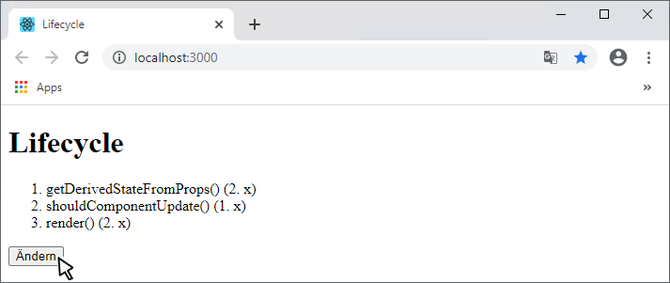
Ergebnis:
shouldComponentUpdate()
Die Methode „shouldComponentUpdate()“ wird bei einem Update als Zweites ausgeführt und dient dazu die Aktualisierung der Komponente nach definierbaren Bedingungen zuzulassen oder zu unterbinden. Soll die Komponente aktualisiert werden, muss die Methode „true“ zurückgeben. Soll die Komponente nicht aktualisiert werden, muss die Methode „false“ zurückgeben. Im folgenden Beispiel wird die Komponente durch den Button „Prüfen“ erst aktualisiert, wenn zuvor mit dem Button „Ändern“ die Eigenschaft „li2“ auf den Text „eventHandler()“ gesetzt wurde:
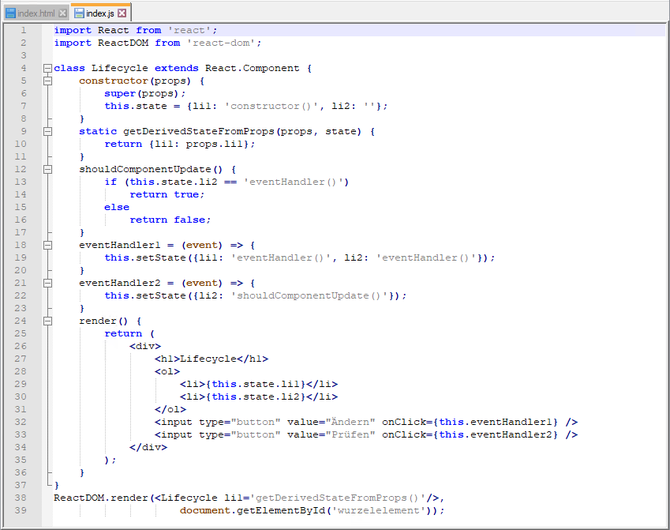
index.html:
index.js:
Ergebnis:
render()
Die Methode „render()“ wird beim Aktualisieren als Drittes aufgerufen und dient dazu die Komponente neu darzustellen (d. h. zu „rendern“):
index.html:
index.js:
Ergebnis:
getSnapshotBeforeUpdate()
Die Methode „getSnapshotBeforeUpdate()“ wird beim Aktualisieren als Viertes ausgeführt und bietet Zugriff auf die Werte vor der letzten Aktualisierung. Im folgenden Beispiel wird der vorhergehende Wert aus Listenelement 2 im Listenelement 4 in Klammern ausgegeben:
index.html:
index.js:
Ergebnis:
componentDidUpdate()
Die Methode „componentDidUpadate()“ wird als Fünftes und Letztes beim Aktualisieren ausgeführt und dient dazu auf die vollständig dargestellte („gerenderte“) Anwendung zuzugreifen:
index.html:
index.js:
Ergebnis:
Entladen
Für das Entladen, d. h. das Entfernen der entsprechenden Komponente aus dem DOM, gibt es nur die eine integrierte Methode „componentWillUnmount()“.
componentWillUnmount()
Die Methode „componentWillUnmount()“ wird aufgerufen, wenn die Komponente gerade aus dem DOM entfernt wird:
index.html:
index.js:
Ergebnis: