PrimeFlex 1
Was ist PrimeFlex?

PrimeFlex ist eine leichtgewichtige CSS-Bibliothek zur Gestaltung von User-Interface-Komponenten. PrimeFlex bietet dabei umfangreiche Styledefinitionen zur Gestaltung von responsiven Oberflächen, Rastersystemen, Formularen, Rahmen, Schatten, Abständen, Text und vieles andere mehr. Bei der Verwendung von PrimeReact ist PrimeFlex zwar nicht zwingend erforderlich, empfiehlt sich aber, da PrimeReact selber mit seinem Theming lediglich Farbdefinitionen und einheitliche Abstände zwischen den Komponenten liefert.
Integration von PrimeFlex
PrimeFlex kann wie folgt mit npm importiert werden:
Um PrimeFlex verwenden zu können muss noch folgende CSS-Datei eingebunden werden:
Verwenden von PrimeFlex
PrimeFlex besteht aus CSS-Klassen, die das Stylen von PrimeReact-Elementen und klassischen HTML-Elementen erleichtert. Dazu werden den Elementen einfach die entsprechenden Klassen zugewiesen:

Layout
Mit der Klasse „block“ werden Elemente als Blockelemente angezeigt, d. h. sie nehmen in der Breite den gesamten zur Verfügung stehenden Raum ein. Mit „inline“ werden Elemente als Inline-Elemente angezeigt, d. h. sie werden nur so groß dargestellt, wie ihr Inhalt ist. Größenangaben werden bei Inline-Elementen nicht berücksichtigt. Mit „inline-block“ werden Element wie Inline-Elemente behandelt, aber Größenangaben berücksichtigt. Mit „hidden“ werden Elemente ausgeblendet. Das funktioniert aber nur in Zusammenhang mit einem „flex“-Container. Mit „flex-1“ werden Elemente auf den gesamten Raum einer Zeile ausgedehnt. Ein „inline-flex“-Container wird nur so groß dargestellt wie sein Inhalt ist und die Elemente werden damit auch nicht auf Zeilenlänge ausgedehnt:
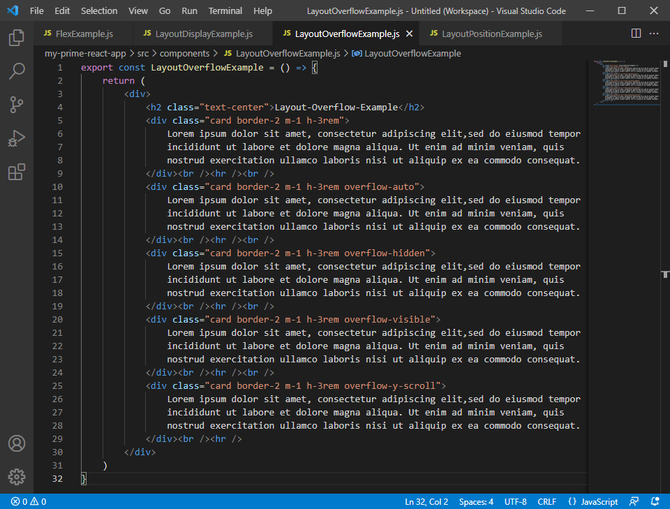
Mit „overflow“ kann entschieden werden, was mit zu großem Inhalt passieren soll. Mit „overflow-auto“ wird beim Überschreiten des zur Verfügung stehenden Platzes der Inhalt abgeschnitten und ein Scrollbalken eingeblendet. Bei „overflow-hidden“ wird der Inhalt abgeschnitten, bei „overflow-visible“ darüber hinaus angezeigt und mit „overflow-scroll“ immer ein Scrollbalken angezeigt:
Mit „static“ werden Elemente in Abhängigkeit ihrer Positionierung im HTML-Dokument bzw. im Quelltext angezeigt. Mit „relative“ werden Elemente ebenfalls in Abhängigkeit ihrer Position im HTMl-Dokument bzw. Quelltext angezeigt, können jedoch mit den Positionierungs-Eigenschaften „top“, „right“, „bottom“ und „left“ relativ zu ihrer Position verschoben werden. Mit „absolute“ werden Elemente relativ zum nächsten übergeordneten Element, das nicht „static“ ist, angeordnet. Mit „fixed“ werden Elemente relativ zum sichtbaren Bereich positioniert, und verändert auch beim Scrollen seine Position nicht:
Flexbox
Mit „flex“ oder „flex-row“ können Elemente in einer FlexBox zeilenweise angeordnet werden. Mit „flex-column“ können Elemente spaltenweise angeordnet werden. Mit „flex-wrap“ kann ein Zeilenumbruch erzwungen werden, wenn die Elemente in der FlexBox breiter als eine Zeilenbreite sind. Mit „flex-nowrap“ oder beim weglassen der Angabe zum Umbruch, werden die Elemente zusammengestaucht:
Mit „flex-1“ oder „flex-grow-1“ werden Elemente gleichmäßig auf die gesamte Breite der FlexBox verteilt. Mit „flex-auto“ werden die Elemente im Verhältnis zu ihrem Inhalt auf die Breite der FlexBox verteilt. Ohne Angabe, mit „flex“, „flex-none“ oder „flex-shrink-0“ wird das verteilen eines Elements unterbunden. Die doppelten Angaben spielen erst beim Responisven-Design eine Rolle:
Mit „justify-content-start“ können Elemente horizontal an den Anfang, mit „justify-content-center" in die Mitte und mit „justify-content-end“ an das Ende einer FlexBox verschoben werden. Mit „justify-content-between“ werden die Elemente horizontal möglichst weit auseinander, mit „justify-content-around“ mit gleichem Abstand rechts und links und mit „justify-content-evenly“ gleichmäßig verteilt. Die selben Ausrichtungsmöglichkeiten gibt vertikal mit „align-content-start“, „align-content-center“, „align-content-end“, „align-content-between“, „align-content-around“ und „align-content-evenly“: