React-Router
Was ist React-Router?

Aktuell werden viele Webanwendungen als sog. Single-Page-Webanwendungen (single page applications) erstellt. Dabei besteht eine Webanwendung aus nur einem HTML-Dokument, dessen Inhalt dynamisch nachgeladen wird. Die darzustellenden Bereiche werden dabei nicht verlinkt sondern auf der selben Seite ein- bzw. ausgeblendet. Dieses Modell stößt jedoch bei komplexen Anwendungen schnell an Grenzen. In der Standardinstallation ist React.js zur Entwicklung von Single-Page-Webanwendungen ausgelegt. Sollen mit React.js Multi-Page-Webanwendungen erstellt werden, muss React.js um das sog. Routing erweitert werden. Mit Routing können Komponenten Routen zugeordnet werden und so mit der URL auf bestimmte Komponenten verwiesen, d. h. geroutet, werden. React-Router hat sich hier als de facto Standard durchgesetzt. React-Router ist eine Bibliothek, die von einer großen Community entwickelt und gewartet wird und sowohl Client- als auch Server-seitiges Routing ermöglicht.
React-Router integrieren
React-Router in der Version 6 kann wie folgt in ein existierendes React-Projekt integriert werden:
React-Router verwenden
BrowserRouter
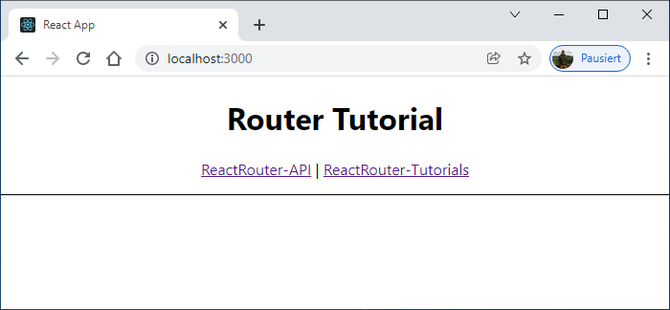
Um das Routing für eine Anwendung zu verwenden muss die Anwendung vom „BrowserRouter“-Element umschlossen werden. Im Beispiel wird mit „BrowserRouter as Router“ der Name „Router“ als Platzhalter für den „BrowserRouter“ verwendet. Danach sollte sich die Anwendung ohne einen Unterschied starten lassen:
Link
Mit dem „Link“-Element können URL‘s definiert werden, die beim Anklicken des Links in der Adresszeile des Browsers gesetzt werden:
Routes und Route
Mit dem „Route“-Element kann von einer URL auf ein Element verwiesen werden. Wird die entsprechende URL in der Adresszeile des Browsers durch ein „Link“-Element aufgerufen, wird das entsprechende Element (i. d. R. eine React-Komponente) ausgeführt. Mit dem „Routes“-Element werden die „Route“-Elemente umschlossen:
Verschachtelte Routen
Die „Route“-Elemente können auch verschachtelt werden. Damit ist es möglich, dass im Beispiel das Element „RouterTutorial“, und damit die Überschrift und Navigationsleiste, sichtbar bleiben. Dazu muss zusätzlich in der umschließenden Komponente mit dem „Outlet“-Element angegeben werden, wo die entsprechende Komponente eingebunden werden soll. Weite wurde im Beispiel auch die Überschrift von einem Link-Element eingeschlossen, welches die URL „/“ setzt, wodurch die Startseite aufgerufen wird:
Dynamische Links
In „Link“-Elementen können die URL‘s auch dynamisch zur Laufzeit erzeugt werden. Im folgenden Beispiel wird auf der linken Seite ein Menü zur Laufzeit erzeugt, das im Inhaltsteil der Seite Informationen zum angeklickten Punkt im Menü anzeigt.
Dazu werden zur Laufzeit folgende Daten eingelesen. Die Methode „getApiElements()“ liefert alle Datensätze und die Methode „getApiElement(id)“ nur das Element, mit der übergebenen ID:
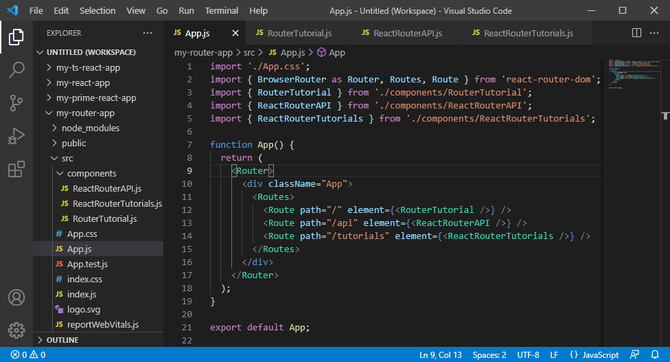
In der „App.js“ wurden die folgenden Routen hinzugefügt. Das Route-Element mit „path=‘*‘“ dient dazu, ein Element anzuzeigen, wenn keine passende Route gefunden wurde. Das Route-Element mit „path=‘/api‘“ umschließt jetzt zwei weitere Routen. Das Route-Element mit dem Attribut „index“ dient dazu ein Element im Inhaltsteil anzuzeigen, wenn noch kein Menüeintrag auf der linken Seite ausgewählt wurde. Das Route-Element mit „path=‘:apiId‘“ dient dazu das Element „ReactRouterAPIElement“ aufzurufen, wenn in der aufgerufenen URL dem Pfad „/api“ ein weiteres Pfadelement wie z. B. „/api/2“ folgt:
In der Komponente „RouterTutorial.js“ sind keine Anpassungen notwendig:
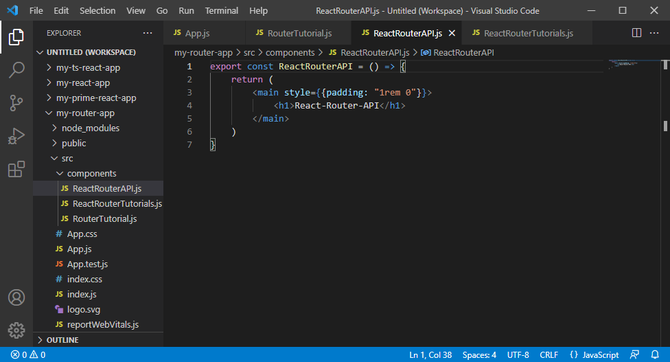
Die Komponente „ReactRouterAPI“ wurde vollständig umgebaut. Als erstes wird mit „getApiElements()“ alle Elemente aus den Daten eingelesen und in „api_elements“ abgelegt. Mit dem „nav“-Element wird ein Menü auf der Linken Seite erzeugt. Mit „api_elements.map()“ werden alle Elemente in einer Schleife durchlaufen und im „NavLink“-Element für jedes Element mit „to={`/api/${element.id}`}“ dynamisch zur Laufzeit ein individueller Link erzeugt. Mit dem „NavLink“-Element können aktive Links erstellt werden, die anzeigen, welcher Link gerade aktiv ist, d. h. welches Element gerade im Inhaltsbereich der Seite angezeigt wird. Das „Outlet“-Element dient wieder der Markierung der Stelle, an der das Unterelement, d. h.. die Komponente „ReactRouterAPIElement“ angezeigt wird:
Die Komponente „ReactRouterAPIElement“ wurde neu hinzugefügt. Sie dient dem Anzeigen des Inhalts eines aktiven Links. Hier werden mit „useParams()“ die mit der URL übergebenen Parameter, d. h. die „apiId“, ausgelesen. Danach wird mit Hilfe der „apiId“ und der Methode „getApiElement(parseInt(params.apiId, 10))“ der entsprechende Datensatz eingelesen und anschließend im Inhaltsbereich angezeigt:
Hinweis: Das „parseInt()“ ist erforderlich, das die URL-Parameter Zeichenketten sind!
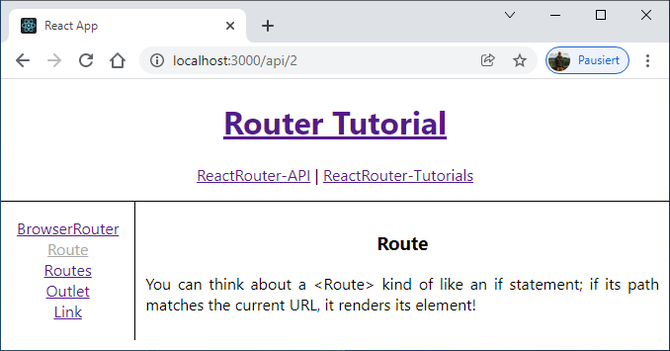
Das Resultat sieht dann wie folgt aus:
React-Router und TypeScript
Im folgenden Beispiel wird gezeigt, wie React-Router zusammen mit TypeScript verwendet werden kann. Dazu werden zunächst alle im vorherigen Beispiel verwendeten Dateien in ein TypeScript-Projekt übertragen und in „.tsx“-Dateien umbenannt.
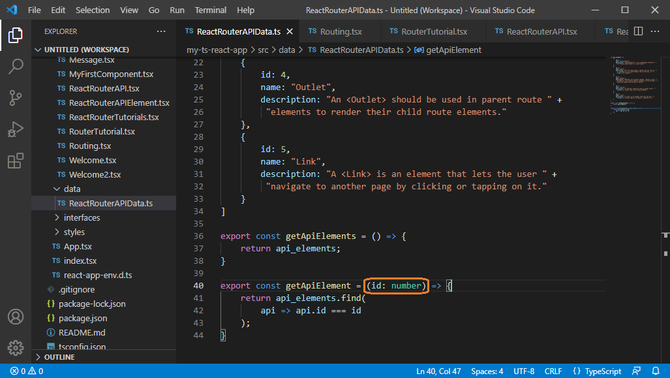
Anschließend muss in der Komponente „ReactRouterAPIData.ts“ der Datentyp für den Funktions-Parameter angegeben werden:
Zuletzt muss die Komponente „ReactRouterAPIElement.tsx“ noch so angepasst werden, dass der ggf. von der Methode „getApiElement(apiId)“ zurückgegebene Wert „undefined“ entsprechend behandelt wird und damit „api.name“ und „api.description“ nicht zu einem Fehler führt:
Das Resultat sieht dann wie folgt aus:
Hinweis: Auf der offiziellen Seite zur React-Router-API gibt es bei den einzelnen Elementen unter „Type declaration“ Hilfestellungen zu den zu verwendenden Typen!