React-Table 1
Was ist React-Table?
React-Table ist eine Sammlung von Hooks zur Erstellung von hochfunktionalen Tabellen. Die verschiedenen Hooks sind dabei leichtgewichtig und flexibel kombinierbar. React-Table enthält dabei aber keine vordefinierten renderbaren Oberflächenelemente, sondern stellt lediglich Bausteine zur Entwicklung von Tabellen zur Verfügung:
React-Table verwenden
Installation
React-Table kann wie folgt installiert werden:
React-Table-Hooks einbinden
React-Table-Hooks können mit „import { react-table-hook } from 'react-table'“ eingebunden werden. Im folgenden Beispiel werden zusätzlich noch die Daten mit der Konstanten „data“ und die Spalten mit der Konstanten „columns“ definiert:
React.js-Dateien:
Ergebnis:
React-Table-Hook „useTable“
Mit dem React-Table-Hook „useTable“ kann mit „const tabellenInstanz = useTable({Spalten, Daten})“ eine Tabellen-Instanz erstellt werden. Mit einer Tabelleninstanz können mit „const { Objekt, Objekt, … } = tabellenInstanz“ verschiedene weitere Objekte generiert und mit diesen dann eine Tabelle erstellt werden:
React.js-Dateien:
Ergebnis:
Tabelle erstellen
Mit „headerGroups.map(headerGroup => ( … ))“ kann eine Schleife über alle Header-Gruppen der Tabelle durchlaufen werden. Mit „headerGroup.headers.map(column => ( … ))“ kann eine Schleife über alle Header einer Header-Gruppe durchlaufen werden. Mit „column.render(‚Header‘)“ wird dann der entsprechende Header ausgegeben:
React.js-Dateien:

Ergebnis:
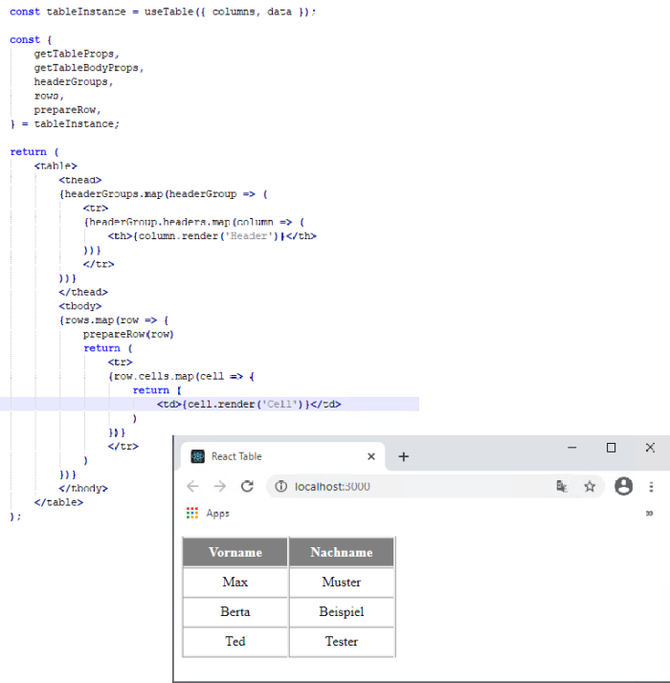
Mit „rows.map(row => { … })“ kann eine Schleife über alle Zeilen der bei der Instanziierung übergebenen Datenstruktur durchlaufen werden. Mit „prepareRow(row)“ kann die Ausgabe einer Zeile vorbereitet werden. Mit „row.cells.map(cell => { … })“ kann eine Schleife über alle Felder einer Zeile durchlaufen werden. Mit „cell.render(‚Cell‘)“ kann ein Feld einer Zeile dargestellt werden:
React.js-Dateien:
Ergebnis:
Bei der Verwendung der mit „useTable“ erstellten Tabelleninstanz, werden auch verschiedene Methoden generiert, welche verschiedene Eigenschaften für alle Tabellenebenen liefern. Diese Eigenschaften werden erst an anderer Stelle notwendig, werden hier aber der Vollständigkeit halber bereits vorgestellt:
Tabelle stylen
Das Gestalten der Tabelle erfolgt wie bei herkömmlichen Tabellen mit Hilfe von CSS-Anweisungen:
React.js-Dateien:
CSS-Datei:
Ergebnis: