React-Table 3
Paging
Zur Implementierung von Paging, sind folgende Schritte erforderlich:
- React-Table-Hook „usePagination“ importieren
- Bei der Erstellung der Tabelleninstanz das „usePagination“-Feature mit „useTable({ columns, data }, usePagination)“ hinzufügen
- In der Liste von Objekten die aus der Tabelleninstanz generiert wird, das Objekt „page“ statt „row“ verwenden
- In der Tabelen-Struktur bei der Schleife im „tbody“-Element „page“ statt „row“ verwenden
- Für das Springen zur nächsten und zur vorhergehenden Seite muss die Objektliste die aus der Tabelleninstanz generiert wird noch um die Methoden „nextPage“ und „previousPage“ sowie den Eigenschaften „canNextPage“ und „canPreviousPage“ erweitert werden
- Zwei Button in die „render()“-Funktion einfügen, bei denen das „onClick“-Event die Methode „nextPage“ bzw. „previousPage“ aufruft
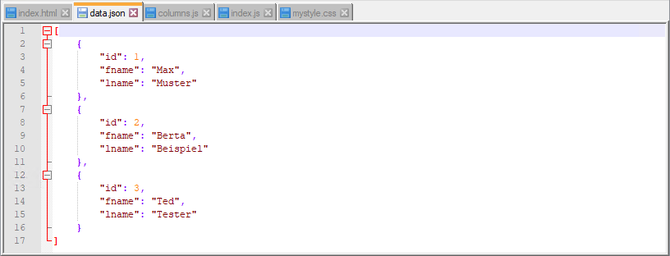
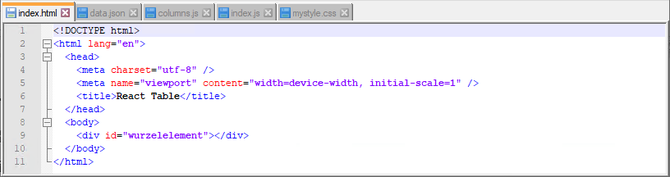
React.js-Dateien:
CSS-Datei:
Ergebnis:
Die Anzeige von Seitenanzahlen beim Paging können wie folgt implementiert werden:
- Die Objektliste um die Objekte „pageOptions“ und „state“ erweitern
- Die Konstande „pageIndex“ aus dem „state“-Objekt extrahieren
- Mit „pageIndex + 1“ die aktuelle Seite und mit „pageOptions.length“ die Gesamtseiten-anzahl im JSX-Teil anzeigen
React.js-Dateien:
Ergebnis:
Das Springen zum Anfang und Ende beim Paging kann wie folgt implementiert werden:
- Die Objektliste um die Objekte „gotoPage“ und „pageCount“ erweitern
- Zwei Button in die „render()“-Funktion einfügen, bei denen das „onClick“-Event die Methode „gotoPage“ aufruft
- Zum Anfang wird mit „gotoPage(0)“ gesprungen und zum Ende mit „gotoPage(pageCount - 1)
React.js-Dateien:
Ergebnis:
Das Setzen der Anzahl an Datensätze je Seite beim Paging kann wie folgt implementiert werden:
- Die Objektliste um das Objekt „setPageSize“ erweitern
- Die Konstande „pageSize“ aus dem „state“-Objekt extrahieren
- Die Anzahl an Datensätze über eine Auswahlbox für den Anwender auswählbar machen und mit der Methode „setPageSize“ setzen
React.js-Dateien:
Ergebnis:
Zeilenauswahl
Die Auswahl von Zeilen kann wie folgt implementiert werden:
- Erstellen und Importieren einer Checkbox-Komponente
- Den Hook „useRowSelect“ importieren und beim Erstellen der Tabelleninstanz als zweites Argument übergeben
- Die Objektliste um das Objekt „selectedFlatRows“ erweitern (enthält die selektierten Zeilen)
Die Checkbox-Komponente kann wie folgt in die Tabellen-Komponente eingefügt werden:
- Bei der Erstellung der Tabelleninstanz als drittes Argument die Funktion „(hooks) => { … }“ übergeben (hooks entspricht allen Hooks der Tabellen-Komponente)
- Mit „hooks.visibleColumns.push()“ können der Tabellenkomponente Spalten hinzugefügt werden
- Der „push()“-Funktion kann eine Funktion übergeben werden, welche als Argument alle derzeitigen Spalten der Tabellen-Komponente enthält und ein Array mit allen gewünschten Spalten zurückgibt
- Das Array enthält Objekte mit den Eigenschaften „id“, „Header“ und „Cell“
- Mit „Header: ({getToggleAllRowsSelectedProps}) => (Checkbox {...getToggleAllRowsSelectedProps()} />)“ wird im Header die Checkbox zum Selektieren aller Zeilen definiert
- Mit „Cell: ({row}) = (<Checkbox {...row.getToggleRowSelectedProps} />)“ wird die Checkbox zum Selektieren einer Zeile definiert
- Mit „...columns“ werden alle restlichen Spalten übergeben
- Die selektierten Zeilen können mit der Eigenschaft „selectedFlatRows“ abgefragt und mit „JSON.stringify()“ als Zeichenkette ausgegeben werden
React.js-Dateien:
CSS-Datei:
Ergebnis:
Spaltenmanipulation
Ein-/Ausblenden von Spalten
Das Ein- und Ausblenden von Spalten kann wie folgt implementiert werden:
- Die Objektliste um die Objekte „allColumns“ und „getToggleHideAllColumnsProps“ erweitern
- Die im vorherigen Beispiel erstellte Checkbox-Komponente importieren
- Der Checkbox-Komponente mit „<div><Checkbox {...getToggleHideColumnsProps()} /></div>“ zum Ein- und Ausblenden aller Spalten konfigurieren
- Die Checkboxen für die einzelnen Zeilen werden in einer Schleife mit „allColumns.map(column => ( … ) erstellt
- In der Schleife werden die Checkboxen mit <div key={column.id}><label><input type=‘checkbox‘ … /> … </label></div> erstellt
- Dem Input-Element wird die Funktion {...column.getToggleHiddenProps()} übergeben und der Name der Spalte im „label“-Element mit „{column.Header}“ ausgegeben
React.js-Dateien:
CSS-Datei:
Ergebnis:
Anpassen der Spaltenbreiten
Das Verändern der Spaltenbreiten kann wie folgt implementiert werden:
- Die React-Table-Hooks „useBlockLayout“ und „useResizeColumns“ importieren
- Als zweiten und dritten Parameter bei der Erstellung der Tabelleninstanz die Hooks „useBlockLayout“ und „useResizeColumns“ hinzufügen
- Die Objektliste um „resetResizing“ erweitern
- Einen Button einfügen, dessen „onClick“-Event die Methode „resetResizing“ aufruft
- Ein „div“-Element in das „th“-Element der Tabelle einfügen
- In das Start-Tag des „div“-Elements die Methode „{...column.getResizerProps()}“ und „className={`resizer ${column.isResizing ? 'isResizing' : ''}`}“ einfügen
- Style-Definitionen für die Klassen „.resizer“ und „.isResizing“
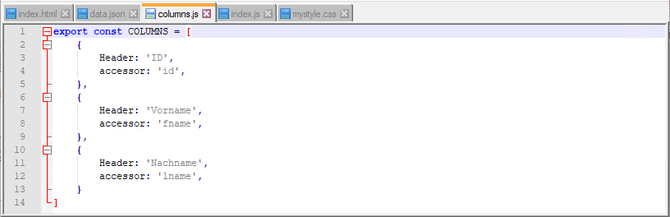
React.js-Dateien:
CSS-Datei:
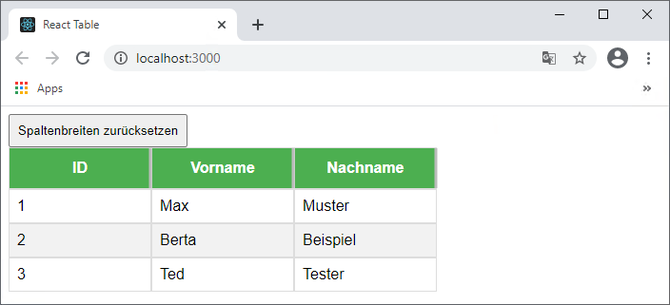
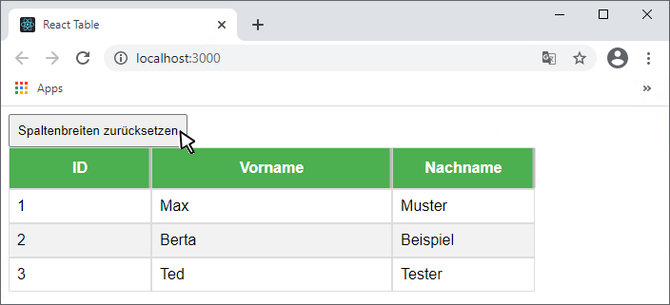
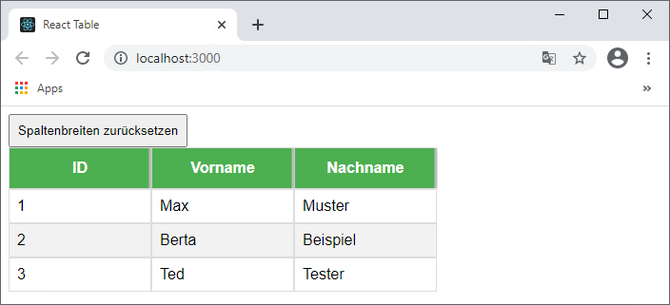
Ergebnis: