TypeScript
Was ist TypeScript?

TypeScript ist eine auf ECMAScript-6 (kurz ES6) basierende Programmiersprache, die von Microsoft entwickelt wurde. ECMAScript ist der standardisierte Sprachkern von JavaScript, der in allen aktuellen Browsern lauffähig ist. ECMAScript beschrieb ursprünglich eine dynamisch typisierte, objektorientierte, aber klassenlose Skriptsprache. In TypeScript wurde ECMAScript um Sprachkonstrukte wie Klassen, Vererbung und Module erweitert, welche dann auch in die aktuelle Version ECMAScript-6 übernommen wurden.
In TypeScript müssen im Gegensatz zu JavaScript alle Variablen, Funktionsparameter und Funktionsausgaben im Vorfeld typisiert werden. TypeScript-Dateien können aber durch diese Abweichung von ES6 nicht direkt im Browser ausgeführt werden, sondern müssen vorher von einem Kompiler in JavaScript-Dateien übersetzt werden. Hierin besteht auch der größte Vor- und Nachteil von TypeScript. Der Vorteil ist, dass Fehler, wie dass Zuweisen eines Wertes mit falschem Typ, schon vom Kompiler als Fehler angezeigt wird und somit diese Fehler nicht mehr wie bei JavaScript zur Laufzeit auftreten können. Außerdem wird der Quellcode durch die statische Typisierung lesbarer und verständlicher. Dem steht als Nachteil der zusätzliche Schritt des Kompilierens gegenüber. Außerdem entsteht durch die statische Typisierung erst mal mehr Schreibaufwand. So ist TypeScript vor allem für umfangreiche Projekte mit langer Laufzeit lohnenswert, bei denen auch mehrere Entwickler am selben Quellcode arbeiten.
Erstellen eines TypeScript-Projekts
Ein neues React-Projekt mit TypeScript
Ein neues React-Projekt mit TypeScript kann wie folgt erstellt werden:
Ehemals gab es auch folgende Variante, die jedoch mittlerweile „deprecated“ ist und in zukünftigen Versionen nicht mehr unterstützt wird:
Ein React-Projekt mit integriertem TypeScript ist wie folgt aufgebaut:
Hinweis: Außerhalb von React haben TypeScript-Dateien die Endung „.ts“. Innerhalb von React und in Verbindung mit JSX bekommen die TypeScript-Dateien die Endung „.tsx“!
TypeScript nachträglich integrieren
Nachträglich kann TypeScript wie folgt in ein bereits existierendes React-Projekt integriert werden:
Anschließend müssen alle „.js“-Dateien in „.tsx“-Dateien umbenannt und alle Variablen, Funktionsparameter und Funktionsausgaben statisch typisiert werden:
Typdeklarationen
PROPS allgemein
Mit TypeScript müssen die Typen von Parametern (props) zwingend angegeben werden, sonst kann der Quelltext nicht kompiliert werden:
Zur Typisierung können die Typen der Parameter mit „type“ oder mit „interface“ deklariert werden:

Ein weiterer einfacher Typ der für Parameter verwendet werden kann ist „boolean“. Optionale Parameter werden mit einem Fragezeichen gekennzeichnet. Optionale Parameter können mit einem Standardwert belegt werden, für den Fall, dass sie nicht von außen gesetzt wurden:
Außerdem können auch Funktionen, Objekte, Arrays und andere Typdeklarationen als Typen für Parameter verwendet werden:
Sollen nur bestimmte Parameterwerte zugelassen werden, können diese anstelle des Typs und durch das Pipe-Symbol (senkrechter Strich) getrennt angegeben werden:
Klassen-Module
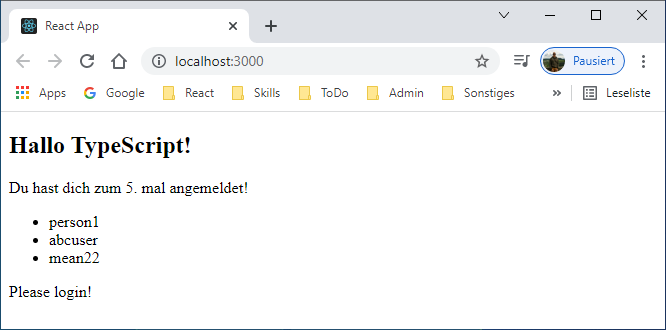
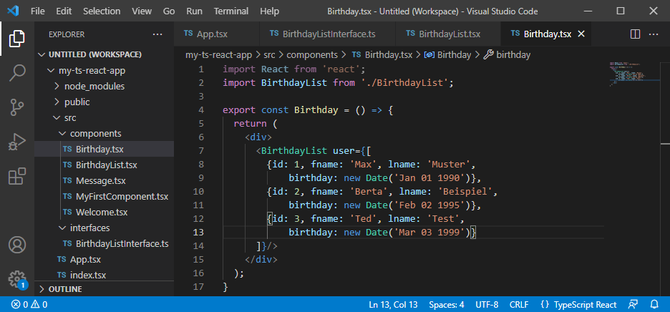
Im Folgenden wird ein Beispiel mit einem Klassen-Modul und einem externen Interface mit der Endung „.ts“ gezeigt. Für das Interface ist die Endung „.ts“ ausreichend, da sie kein JSX enthält:
Funktionen
Bei Funktionen müssen die Funktionsparameter typisiert werden, für die Ausgabeparameter ist dies optional:
Element-Inhalt
Auch Element-Inhalt, d. h. der Teil zwischen zwei HTML-Tags, kann als Parameter an ein Modul übergeben werden. Dabei muss der Element-Inhalt mit dem Schlüsselwort „children“ und dem entsprechenden Typ deklariert werden:
Soll ein Modul als Element-Inhalt verwendet werden, so muss als Typ „React.ReactNode“ angegeben werden:
Events
Auch Event-Handler für Events von HTML-Elementen können als Parameter („props“) übergeben werden und müssen damit typisiert werden:
Soll das Event-Objekt mit übergeben werden, muss dies mit „React.MouseEvent <HTMLButtonElement>“ typisiert werden. Sollen zusätzliche Parameter, wie eine ID für den jeweiligen Button, mit übergeben werden, müssen diese ebenfalls typisiert werden:
Hooks
Beim „useState“-Hook kann in nach dem Schlüsselwort „useState“ in eckigen Klammern der Typ angegeben werden, der verwendet werden soll:
Quellen
https://blog.logrocket.com/using-typescript-with-react-tutorial-examples/#creating-react-components-in-typescript