REST-Services
Was sind REST-Services?
REST steht für Representational State Transfer und ist ein Architekturprinzip für Webservices. Im Gegensatz zu anderen Architekturprinzipien sind REST-Services einheitliche Schnittstellen ohne Methodendefinitionen. Ein REST-Service bietet über eine URL Zugriff auf eine Ressource. Dabei sind REST-Services zustandslos, d. h. es werden keine Informationen über den Stand der Kommunikation zwischen Client und Server gespeichert Für die Umsetzung von REST-Services wird das zustandslose Protokoll HTTP mit seinen Methoden POST, GET, PUT und DELETE verwendet:
REST-Services mit dem Express-Modul
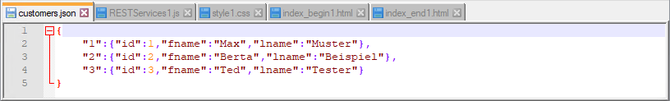
Im Folgenden wird mit Hilfe von Node.js und REST-Services eine kleine Benutzerverwaltung implementiert. Als Datenbasis dient folgende JSON-Datei:
Daten anzeigen mit GET
Mit „app.get(‚/‘, … )“ wird der Einstieg der Startseite und mit „app.listen(8081)“ der Port definiert. Als nächstes wird mit Hilfe des „fs“-Moduls der erste Teil der anzuzeigenden Seite aus einer HTML-Datei, danach die Daten aus der JSON-Datei und zuletzt der letzte Teil der anzuzeigenden Seite, ebenfalls aus einer HTML-Datei, geladen. Mit „JSON.parse(data)“ kann eine JSON-Struktur in ein JavaScript-Objekt umgewandelt werden. Der Mittelteil der anzuzeigenden Seite wird mit einer Schleife über das JavaScript-Objekt erstellt:
JavaScript-Datei:
CSS-Datei:
HTML-Dateien:
Kommandozeile:
Webbrowser:
Daten hinzufügen mit POST
Mit „app.post(‚/addUser‘, ...)“ wird im Beispiel der Aufruf zum Hinzufügen von Benutzern definiert. Mit dem „fs“-Modul wird die JSON-Datei gelesen und mit „JSON.parse(data)“ in ein JavaScript-Objekt umgewandelt. Anschließend wird mit einer Schleife durch das JavaScript-Objekt die höchste ID ermittelt und um 1 erhöht. Danach werden die Übergabeparameter aus der POST-Methode mit „req.body.parameter“ ausgelesen, daraus und aus der ermittelten ID ein neues Objekt erstellt und in das ursprüngliche Objekt eingefügt. Mit „JSON.stringify(object)“ kann das JavaScript-Objekt wieder in eine JSON-Struktur umgewandelt werden. Danach wird die JSON-Struktur mit dem „fs“-Modul gespeichert. Zuletzt wird noch mit „res.redirect(‚http://localhost:8081/‘)“ innerhalb der HTTP-Route die HTTP-Route der Startseite aufgerufen, damit die Startseite neu geladen und der hinzugefügte Datensatz in der Tabelle angezeigt wird:
JavaScript-Datei:
CSS-Datei:
HTML-Dateien:
Kommandozeile:
Webbrowser:
Daten löschen mit POST
Das Löschen soll mit Hilfe von Checkboxen erfolgen. Dazu wird die Schleife zum Aufbau der Tabelle in „app.get(‚/‘, … )“ um die Spalte für die Checkboxen erweitert. Außerdem wird im ersten Teil der HTML-Seite noch eine Spalte ohne Überschrift und im letzten Teil der HTML-Seite ein Button zum Löschen hinzugefügt. Der Aufruf zum Löschen von Benutzern erfolgt dann mit „app.post(‚/deleteUser‘, ...)“. Mit „req.body“ kann auf ein JavaScript-Objekt zugegriffen werden, das alle Parameter der POST-Methode enthält. Als erstes wird wieder die JSON-Struktur geladen und in ein JavaScript-Objekt umgewandelt. Danach wird in einer Schleife nur die Elemente in ein neues Objekt übernommen, welche nicht gelöscht werden sollen. Zuletzt wird das neue Objekt wieder in eine JSON-Struktur umgewandelt, gespeichert und die Startseite neu geladen:
JavaScript-Datei:
CSS-Datei:
HTML-Dateien:
Kommandozeile:
Webbrowser: