Animationen
Was sind Animationen?
Mit CSS-Animationen können mehrstufige Übergänge definiert und damit ganze Abläufe von sich ändernden Element-Eigenschaften gestaltet werden. Die Abläufe können dabei auch beliebig oft wiederholt werden.
Um eine Animation zu definieren wird zunächst eine sog. „@keyframes“-Regel erstellt, mit der festgelegt wird, welche Eigenschaften ein Element zu welchem Zeitpunkt haben soll. Mit der CSS-Eigenschaft „animation-name“ wird dann eine „@keyframes“-Regel einem Element zugeordnet:

Beim Ausführen der Animation werden dann Übergänge zwischen den in der „@keyframes“-Regel definierten Zuständen interpoliert.
CSS-Eigenschaft „animation-name“
Mit der CSS-Eigenschaft „animation-name“ kann auf eine „@keyframes“-Regel verwiesen werden:
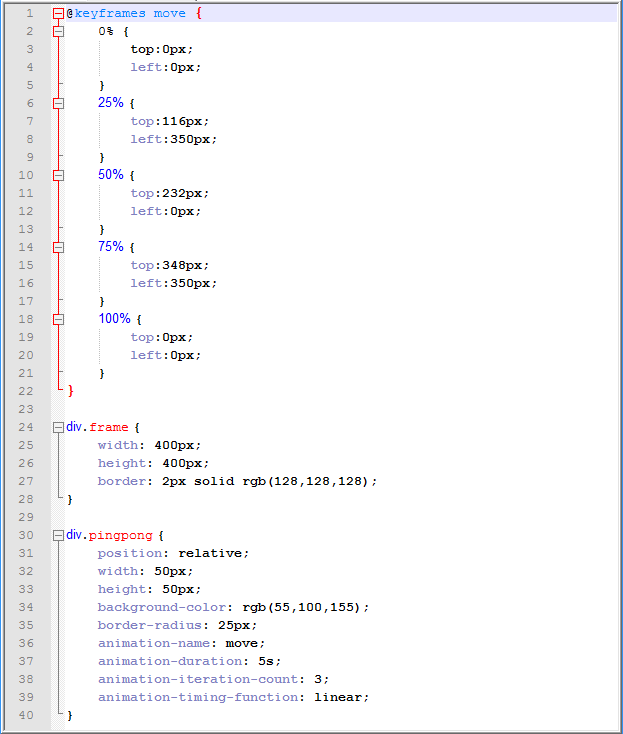
CSS-Datei:

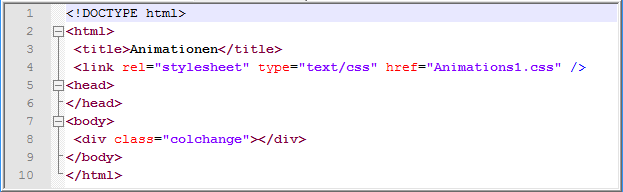
HTML-Datei:

Ergebnis:
Hinweis: Die Animation muss vor einem erneuten Starten zurückgesetzt werden!
CSS-Eigenschaft „animation-duration“
Mit der CSS-Eigenschaft „animation-duration“ kann die Dauer der Animation festgelegt werden:
CSS-Datei:

HTML-Datei:

Ergebnis:
Hinweis: Die Animation muss vor einem erneuten Starten zurückgesetzt werden!
CSS-Eigenschaft „animation-delay“
Mit der CSS-Eigenschaft „animation-delay“ kann eine Zeitspanne festgelegt werden um die eine Animation verzögert gestartet werden soll:
CSS-Datei:

HTML-Datei:

Ergebnis:
Hinweis: Die Animation muss vor einem erneuten Starten zurückgesetzt werden!
CSS-Eigenschaft „animation-iteration-count“
Mit der CSS-Eigenschaft „animation-iteration-count“ kann die Anzahl an Wiederholungen definiert werden, mit der eine Animation ausgeführt werden soll. Mit dem Wert „infinite“ wird eine Animation unbegrenzt weiter ausgeführt:
CSS-Datei:

HTML-Datei:

Ergebnis:
Hinweis: Die Animation muss vor einem erneuten Starten zurückgesetzt werden!
CSS-Eigenschaft „animation-direction“
Mit der CSS-Eigenschaft „animation-direction“ kann die Reihenfolge der Animation festgelegt werden. Standardmäßig läuft die Animation vom niedrigsten zum höchsten Prozentwert in der „@kexframes“-Regel. Mit dem Wert „reverse“ kann die Reihenfolge umgekehrt werden:
CSS-Datei:

HTML-Datei:

Ergebnis:
Hinweis: Die Animation muss vor einem erneuten Starten zurückgesetzt werden!
CSS-Eigenschaft „animation-timing-function“
Mit der CSS-Eigenschaft „animation-timing-function“ kann die Art und Weise (Funktion) des Animationsverlaufs angeben werden. Dabei sind folgende Werte möglich:
- linear: gleichbleibende Geschwindigkeit
- ease: langsamer beschleunigen und enden
- ease-in: langsamer startend
- ease-out: langsamer endend
- ease-in-out: langsamer startend und endend
- cubic-bezier(n,n,n,n): Spezielle parametrisierbare Funktion
CSS-Datei:

HTML-Datei:

Ergebnis:
Hinweis: Die Animation muss vor einem erneuten Starten zurückgesetzt werden!
CSS-Eigenschaft „animation-fill-mode“
Mit der CSS-Eigenschaft „animation-fill-mode“ kann definiert werden, ob das entsprechende Element vor einer Animation den ersten Zustand der Animation einnehmen und/oder nach einer Animation den letzten Zustand beibehalten soll. Das hat den Vorteil, dass der Zustand eines Elements nach einer Animation nicht wieder auf den Zustand vor der Animation zurückspringt und der erste Zustand vor einer Animation nicht doppelt definiert werden muss. Für die Eigenschaft „animation-fill-mode“ sind folgende Werte möglich:
- forwards: Element behält nach der Animation den letzten Zustand der Animation bei
- backwards: Element nimmt vor der Animation den ersten Zustand der Animation an
- both: Element nimmt vor der Animation den ersten Zustand an und behält nach der Animation den letzten Zustand bei
CSS-Datei:

HTML-Datei:

Ergebnis:
Hinweis: Die Animation muss vor einem erneuten Starten zurückgesetzt werden!
Shorthand-Property „animation“
Mit der Shorthand-Property „animation“ können die folgenden sechs Animations-Eigenschaften mit einer Eigenschaft definiert werden. Dabei müssen nicht für alle Eigenschaften Werte definiert werden und die Reihenfolge kann, bis auf die Angaben für „animation-duration“ und „animation-delay“, variieren:
- animation-name
- animation-duration
- animation-timing-function
- animation-delay
- animation-iteration-count
- animation-direction
CSS-Datei:

HTML-Datei:

Ergebnis:
Hinweis: Die Animation muss vor einem erneuten Starten zurückgesetzt werden!
Abschlussübung
Als Abschlussübung kannst du das Beispiel aus dem vorhergehendem Punkt erweitern, so dass es aussieht, als ob der Ball beim Aufprall am Rand gestaucht wird und dabei eine rötliche Farbe bekommt:
Hinweis: Die Animation muss vor einem erneuten Starten zurückgesetzt werden!
Die Lösung kannst du dir zur Kontrolle hier herunterladen:
