Innenabstand
CSS-Eigenschaft „padding“
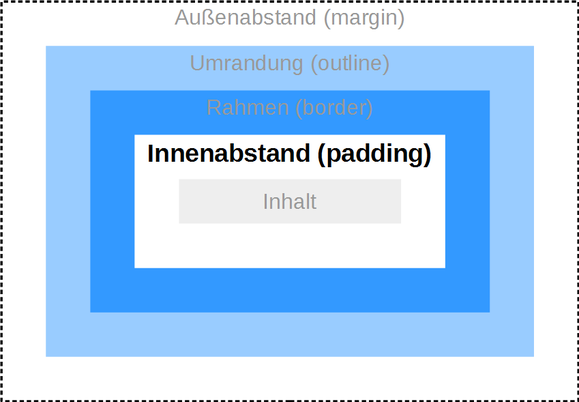
Mit der CSS-Eigenschaft „padding“ kann der Abstand zwischen Inhalt und Rahmen von HTML-Elementen definiert werden:

Die CSS-Eigenschaft „padding“ ist eine Shorthand-Property mit der die Seiten „oben“, „rechts“, „unten“ und „links“ einzeln definiert werden können. Wird nur ein Wert angegeben, so gilt dieser für alle vier Seiten. Werden zwei Werte angegeben, so gilt der erste für „oben“ und „unten“ und der zweite für „rechts“ und „links“. Werden vier Werte angegeben so gelten diese für die vier Seiten in der Reihenfolge „oben“, „rechts“, „unten“, „links“. Die Werte können wieder in verschiedenen Maßeinheiten (z. B. „cm“ oder „mm“), Pixel („px“), Prozent („%“) oder der relativen Einheit „em“ (ist abhängig vom Browser und entspricht meistens 16 Pixel) angegeben werden:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Seiten individuell definieren
Für den Innenabstand gibt es auch für jede Seite eine eigene CSS-Eigenschaft:
- padding-top
- padding-right
- padding-bottom
- padding-left
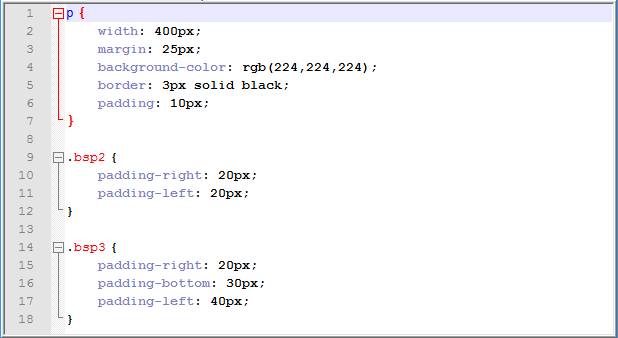
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Hinweis: Im Beispiel wird zunächst im „p“-Element der Innenabstand für alle vier Seiten auf „10 Pixel“ gesetzt. Danach wird in den Klassen „bsp2“ und „bsp3“ der Innenabstand für die entsprechenden Seiten überschrieben!
Abschlussübung
Als Abschlussübung kannst du folgendes Beispiel nachbauen:

Gehe dazu folgendermaßen vor:
- Verwende verschachtelte „div“-Elemente
- Das innerste „div“-Element hat eine Breite von 200 Pixel, eine Höhe von 50 Pixel und eine Hintergrundfarbe mit den RGB-Werten „224,224,224“
- Das zweite „div“-Element von innen hat für die Eigenschaft „padding“ die Werte „10px 20px 30px 40px“ und eine Hintergrundfarbe mit den RGB-Werten „192,192,192“
- Nimm bei allen weiteren „div“-Elementen von innen nach außen immer den letzten „padding“-Wert als ersten („40px 10px 20px 30px“, „30px 40px 10px 20px“, „20px 30px 40px 10px“)
- Ziehe von den RGB-Werten immer jeweils 32 ab
- Berechne die Breite für jedes weitere „div“-Element aus der Breite des Inhalts, des Innenabstands („padding“) und der Rahmenbreite (siehe Kapitel „Box-Model“)
Die Lösung kannst du dir hier herunterladen:
Hinweis: Da es auf Jimdo-Seiten manchmal zu Problemen mit dem Download von CSS-Dateien kommt, habe ich hier die CSS-Datei als ZIP-Datei gepackt!
