Ausgabe
Ausgabe mit „innerHTML“
Mit der Eigenschaft „innerHTML“ kann der Inhalt eines Elements angepasst werden. Im folgenden Beispiel werden die Elemente jeweils mit „getElementById()“ ermittelt und mit „innerHTML“ deren Inhalt angepasst:
HTML-Datei:

Ergebnis:
| Vorname: | |
|---|---|
| Nachname: |
Ausgabe mit „value“
Mit der Eigenschaft „value“ kann der Inhalt von Formularelementen angepasst werden. Auch hier werden die Elemente zunächst mit „getElementById()“ ermittelt und mit „value“ dann deren Inhalt angepasst:
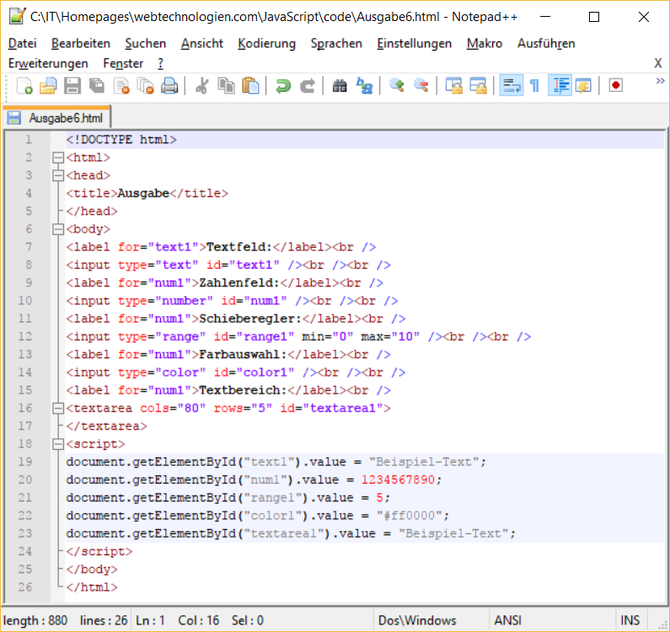
HTML-Datei:

Ergebnis:
Ausgabe mit „document.write()“
Mit „document.write()“ kann Inhalt auf einer Webseite ausgegeben werden. Die Stelle an welcher der Inhalt ausgegeben wird, wird durch die Position des entsprechenden JavaScript-Codes im HTML-Dokument bestimmt:
HTML-Datei:

Ergebnis im Browser:


Hinweis: Wird „document.write()“ aufgerufen, nachdem eine Seite vollständig aufgebaut wurde, kommt dies einem neuen Seitenaufbau gleich und der gesamte zuvor dargestellte Inhalt wird gelöscht!
Hinweis: Mit „document.write()“ wird i. d. R. kein normaler Seiteninhalt ausgegeben, sondern lediglich für Testzwecke verwendet!
Ausgabe mit „window.alert()“
Mit „window.alert()“ kann eine Hinweis-Box geöffnet und in dieser Informationen ausgegeben werden:
HTML-Datei:

Ergebnis:
Das ist ein Absatz!
Ausgabe mit „console.log()“
In den gängigen Browsern kann mit F12 ein Tool, zum Nachverfolgen (Debuggen) der Funktionsweise einer Webseite, geöffnet werden. Ein Teil des Tools ist die sog. Konsole, in der Informationen ausgegeben werden können. Mit „console.log()“ können mit JavaScript Informationen in der Konsole ausgegeben werden:
HTML-Datei:

Ergebnis im Browser:

Abschlussübung
Als Abschlussübung kannst du folgende Webseite erstellen, bei der mit den Button der Inhalt des Überschriften- und Absatz-Elements auf den passenden Text zu dem gewählten Thema gesetzt werden kann:
...
...
Gehe dabei wie folgt vor:
- Erstelle drei „input“-Elemente vom Typ „button“ und jeweils einem „onClick“-Event, das auf eine bestimmte Funktion verweist (setHTML(), setCSS(), setJS())
- Erstelle ein Überschriften- und ein Absatz Element mit jeweils einem ID-Attribut
- Erstelle drei JavaScript-Funktionen, die zunächst eine Info-Box mit einer entsprechenden Information öffnen und danach das Überschriften- und das Absatz-Element auf das gewählte Thema setzen
Die Lösung kannst du dir zur Kontrolle hier herunterladen:
