Automatisches Heben
Was bedeutet „Automatisches Heben“?
Das „Automatisches Heben“ (engl. hoisting) ist eine Besonderheit von JavaScript, bei der Deklarationen von Variablen und Funktionen automatisch an den Anfang des JavaScript-Codes, bzw. an den Anfang eines Funktionsblocks gehoben werden. Damit können Variablen und Funktionen verwendet werden, bevor sie deklariert werden:

Hoisting von Variablen
Durch das „Automatischen Heben“ können Variablen verwendet werden, bevor sie deklariert werden. Das „Automatische Heben“ bezieht sich aber nur auf die Deklaration und nicht auf die Initialisierung, d. h. der initialen Wertzuweisung:
HTML-Datei:

Ergebnis:
Beispiel 1
a1 =
b1 =
a1 in myFunc11() =
c1 in myFunc11() =
a1 in myFunc12() =
a1 in myFunc12() =
Hinweise zum Beispiel:
- Die Variable „b1“ ist „undefined“, weil die Wertzuweisung erst am Ende erfolgt!
- Die Variable „a1“ ist bei der Verwendung in „myFunc12“ ebenfalls zunächst „undefined“, weil eine zweite Variable „a1“ in der Funktion deklariert wird, aber deren Wertzuweisung erst nach der ersten Ausgabe erfolgt!
Hoisting von Funktionen
Durch das „Automatischen Heben“ können auch Funktionen verwendet werden, bevor sie deklariert werden:
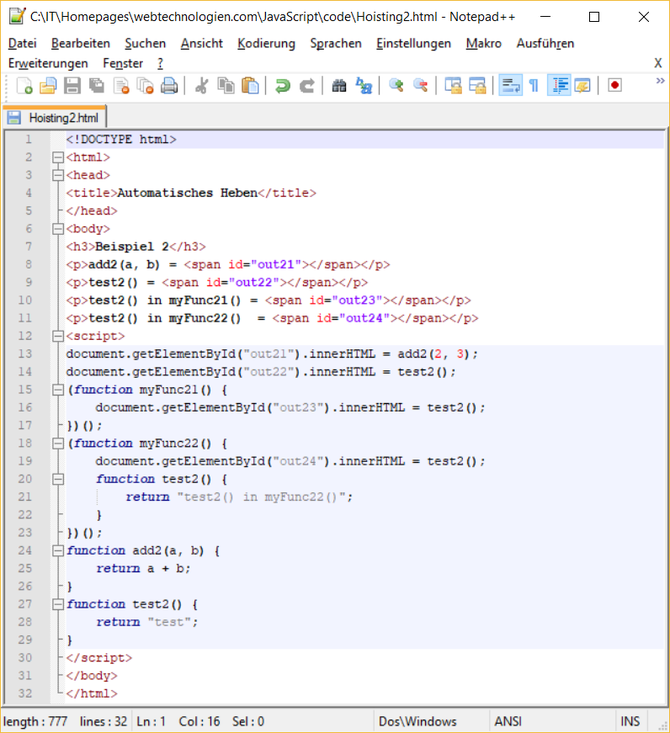
HTML-Datei:

Ergebnis:
Beispiel 2
add2(a, b) =
test2() =
test2() in myFunc21() =
test2() in myFunc22() =
Hinweise zum Beispiel:
- In „myFunc21()“ wird mit der Funktion „test2()“ die global definierte Funktion aufgerufen
- In „myFunc22()“ wird am Ende des Funktionsblocks eine zweite Funktion „test2()“ deklariert, mit lokalem Geltungsbereich innerhalb des Codeblocks von „myFunc22()“
Hoisting von Objekten
Bei Objekten funktioniert das „Automatische Heben“, wenn das Objekt mit Hilfe eines Literals („Name:Wert“-Paare innerhalb von geschweiften Klammern) deklariert wird und bei Objekt-Konstruktoren:
HTML-Datei:

Ergebnis:
Beispiel 3
obj31.a =
obj32.a =
obj33.a =
obj34.a =
Abschlussübung
Als Abschlussübung kannst du folgende Beispielseite erstellen:
Beispiel 4
obj4.out() =
myFunc41(x4) =
Gehe dabei wie folgt vor:
- Erstelle jeweils eine Funktion aus dem Code aus den zwei Textfeldern
- Gege den Button jeweils das „onClick“-Attribut, das auf die entsprechende Funktion verweist
- Errate das Ergebnis, bevor du die Button anklickst
Die Lösung kannst du dir hier herunterladen:
