Date-Objekt
Das „Date“-Objekt
Das „Date“-Objekt ermöglicht es Datumsangaben zu erstellen, zu bearbeiten und in einem bestimmten Format auszugeben. Eine vollständige Datumsangabe besteht dabei aus „Jahr“, „Monat“, „Tag“, „Stunde“, „Minute“, „Sekunde“ und „Millisekunde“. Eine Datumsangabe kann mit dem „Date“-Objekt auf vier verschiedene Arten erstellt weden:
- new Date(): Erstellt das aktuelle Datum
- new Date(Millisekunden): Erstellt ein Datum in Millisekunden seit dem 01.01.1970 um 00:00:00 Uhr (Dabei können positive und negative Werte angegeben werden)
- new Date(Datum als Zeichenkette): Erstellt ein Datum auf Basis einer speziell formatierten Zeichenkette
- new Date(Jahr, Monat, Tag, Stunde, Minute, Sekunde, Millisekunde): Erstellt ein Datum nach den angegebenen Werten (Dabei sind alle Angaben, bis auf Jahr und Monat, optional)
HTML-Datei:

Ergebnis:
Beispiel 1
date11 =
date12 =
date13 =
date14 =
date15 =
date16 =
Hinweis: In JavaScript wird der Monat zwischen 0 und 11 angegeben, wobei 0 dem Januar und 11 dem Dezember entsprechen!
Datumsformate
Wird eine Zeichenkette beim Erstellen eines „Date“-Objekts angegeben, können verschiedene Formate verwendet werden:
| Format | Beschreibung | Formatierung | Beispiel |
| ISO Date | Internationaler Standard | YYYY-MM-DD | "2017-10-20" |
| Short Date | Kurze Form |
MM/DD/YYYY |
"10/20/2017" |
| Long Date | Lange Form |
MMM DD YYYY |
"Oct 20 2017" |
| Full Date | Komplette Form | "Friday October 20 2017" |
Das bekannteste und sicherste Format ist das ISO-Datum. Das ISO-Datum ist ein internationaler Standard, der von allen Browsern unterstütz und gleich interpretiert wird. Beim ISO-Date sind der Monat und der Tag optional. Zusätzlich kann auch die Uhrzeit angegeben werden, die mit dem Buchstaben „T“ an das Datum angehängt wird (YYYY-MM-DDTHH:MM:SS). Außerdem kann auch noch die Zeitzone angegeben werden. Mit „Z“ am Ende wird UTC (Universal Time Coordinated), d. h. die koordinierte Weltzeit, verwendet. Wird das „Z“ am Ende weggelassen, kann auch die Zeitzone relativ zur UTC-Zeit mit „+HH:MM“ oder „-HH:MM“ angegeben werden:
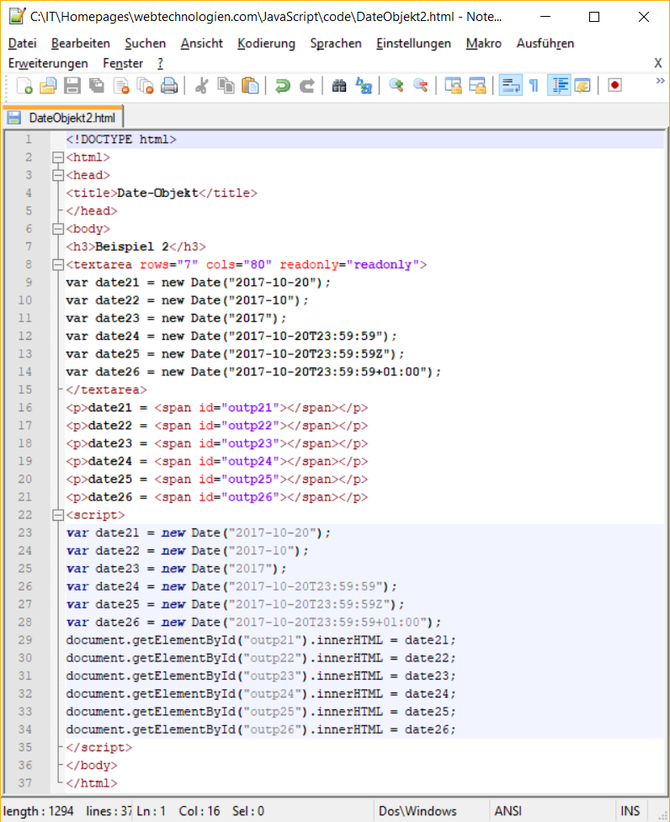
HTML-Datei:

Ergebnis:
Beispiel 2
date21 =
date22 =
date23 =
date24 =
date25 =
date26 =
Hinweis: Wird keine Zeitzone angegeben, wird für die Ausgabe immer die Zeitzone des Browsers verwendet!
Methoden des „Date“-Objekts
Ausgabe verschiedener Datumsformate
Mit folgenden Methoden des „Date“-Objekts können Datumsangaben in verschiedenen Formaten ausgegeben werden:
- toString(): Gesamte Datumsangabe als Zeichenkette
- toDateString(): Datumsteil als Zeichenkette
- toTimeString(): Zeitangabe als Zeichenkette
- toLocaleString(): Gesamte Datumsangabe im lokalen Format als Zeichenkette
- toLocaleDateString(): Datumsteil im lokalen Format als Zeichenkette
- toLocaleTimeString(): Zeitangabe im lokalen Format als Zeichenkette
- toISOString(): Gesamte Datumsangabe im ISO-Format als Zeichenkette
- toUTCString(): Gesamte Datumsangabe in koordinierter Weltzeit als Zeichenkette
- toJSON(): Gesamte Datumsangabe als Zeichenkette, formatiert als JSON-Datum
- valueOf(): Gesamte Datumsangabe als einfacher Wert in Millisekunden seit dem 01.01.1970 UTC
HTML-Datei:

Ergebnis:
Beispiel 3
date3.toString() =
date3.toDateString() =
date3.toTimeString() =
date3.toLocaleString() =
date3.toLocaleDateString() =
date3.toLocaleTimeString() =
date3.toISOString() =
date3.toUTCString() =
date3.toJSON() =
date3.valueOf() =
Get-Methoden
Mit den Get-Methoden können einzelne Komponenten einer Datumsangabe ausgegeben werden:
- getTime(): Gibt die Zeit in Millisekunden seit dem „01.01.1970 00:00 Uhr“ zurück
- getFullYear(): Gibt das Jahr in der Form „YYYY“ zurück
- getMonth(): Gibt den Monat (0 – 11) zurück
- getDay(): Gibt den Wochentag als Zahl (0 – 6) zurück, wobei 0 dem Sonntag entspricht
- getDate(): Gibt den Tag (1 – 31) zurück
- getHours(): Gibt die Stunde (0 – 23) zurück
- getMinutes(): Gibt die Minuten (0 – 59) zurück
- getSeconds(): Gibt die Sekunden (0 – 59) zurück
- getMilliseconds(): Gibt die Millisekunden (0 – 999) zurück
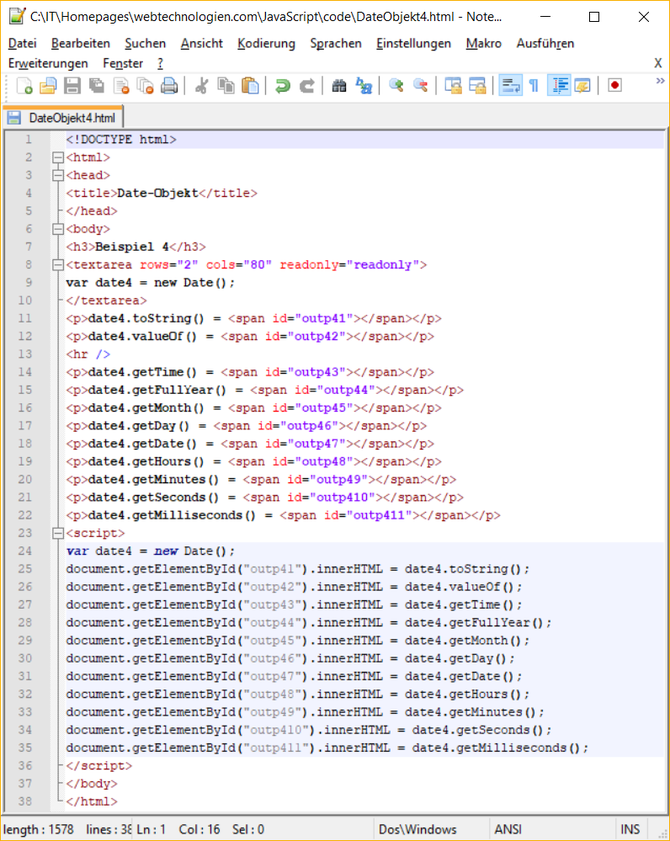
HTML-Datei:

Ergebnis:
Beispiel 4
date4.toString() =
date4.valueOf() =
date4.getTime() =
date4.getFullYear() =
date4.getMonth() =
date4.getDay() =
date4.getDate() =
date4.getHours() =
date4.getMinutes() =
date4.getSeconds() =
date4.getMilliseconds() =
Set-Methoden
Mit den Set-Methoden können einzelne Komponenten einer Datumsangabe verändert werden:
- setTime(): Setzt das Datum in Millisekunden seit dem „01.01.1970 00:00 Uhr“
- setFullYear(): Setzt das Jahr
- setMonth(): Setzt den Monat (0 – 11)
- setDate(): Setzt den Tag (1 – 31)
- setHours(): Setzt die Stunde (0 – 23)
- setMinutes(): Setzt die Minute (0 – 59)
- setSeconds(): Setzt die Sekunde (0 – 59)
- setMilliseconds(): Setzt die Millisekunde (0 - 999)
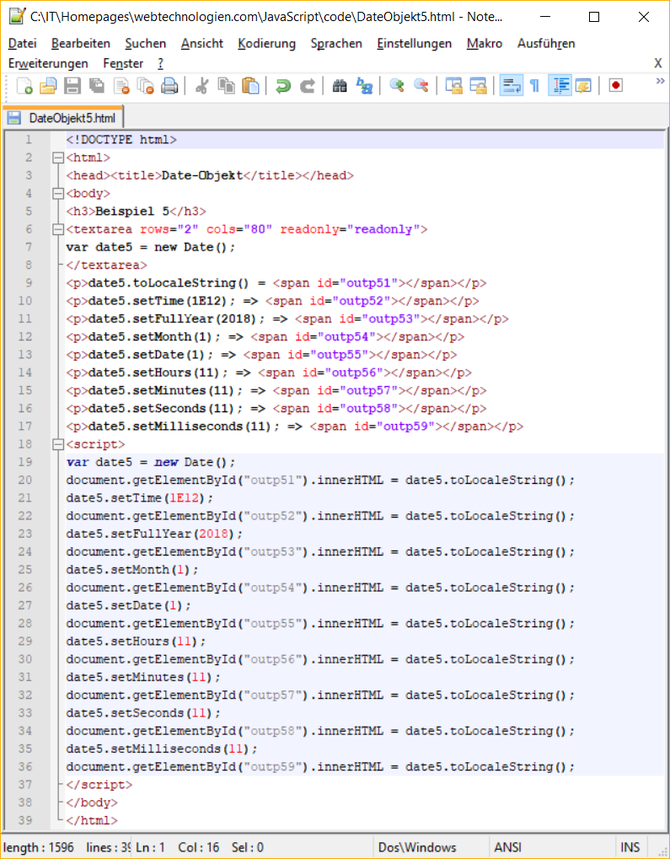
HTML-Datei:

Ergebnis:
Beispiel 5
date5.toLocaleString() =
date5.setTime(1E12); =>
date5.setFullYear(2018); =>
date5.setMonth(1); =>
date5.setDate(1); =>
date5.setHours(11); =>
date5.setMinutes(11); =>
date5.setSeconds(11); =>
date5.setMilliseconds(11); =>
GetUTC-Methoden
Mit den GetUTC-Methoden können einzelne Komponenten einer Datumsangabe im UTC-Format ausgegeben werden:
- getUTCFullYear(): Gibt das Jahr in der Form „YYYY“ im UTC-Format zurück
- getUTCMonth(): Gibt den Monat (0 – 11) im UTC-Format zurück
- getUTCDay(): Gibt den Wochentag als Zahl (0 – 6) im UTC-Format zurück, wobei 0 dem Sonntag entspricht
- getUTCDate(): Gibt den Tag (1 – 31) im UTC-Format zurück
- getUTCHours(): Gibt die Stunde (0 – 23) im UTC-Format zurück
- getUTCMinutes(): Gibt die Minuten (0 – 59) im UTC-Format zurück
- getUTCSeconds(): Gibt die Sekunden (0 – 59) im UTC-Format zurück
- getUTCMilliseconds(): Gibt die Millisekunden (0 – 999) im UTC-Format zurück
HTML-Datei:

Ergebnis:
Beispiel 6
date6.toUTCString() =
date6.getUTCFullYear() =
date6.getUTCMonth() =
date6.getUTCDay() =
date6.getUTCDate() =
date6.getUTCHours() =
date6.getUTCMinutes() =
date6.getUTCSeconds() =
date6.getUTCMilliseconds() =
SetUTC-Methoden
Mit den SetUTC-Methoden können einzelne Komponenten einer Datumsangabe im UTC-Format verändert werden:
- setUTCFullYear(): Setzt das Jahr im UTC-Format
- setUTCMonth(): Setzt den Monat (0 – 11) im UTC-Format
- setUTCDate(): Setzt den Wochentag (1 – 31) im UTC-Format
- setUTCHours(): Setzt die Stunde (0 – 23) im UTC-Format
- setUTCMinutes(): Setzt die Minute (0 – 59) im UTC-Format
- setUTCSeconds(): Setzt die Sekunde (0 – 59 im UTC-Format)
- setUTCMilliseconds(): Setzt die Millisekunde (0 - 999) im UTC-Format
HTML-Datei:

Ergebnis:
Beispiel 7
date7.toUTCString() =
date7.setUTCFullYear(2018); =>
date7.setUTCMonth(1); =>
date7.setUTCDate(1); =>
date7.setUTCHours(11); =>
date7.setUTCMinutes(11); =>
date7.setUTCSeconds(11); =>
date7.setUTCMilliseconds(11); =>
Zeitzonen-Differenz
Mit „getTimezoneOffset()“ kann die Differenz in Minuten zwischen dem UTC-Datum und der lokalen Zeitzone ausgegeben werden:
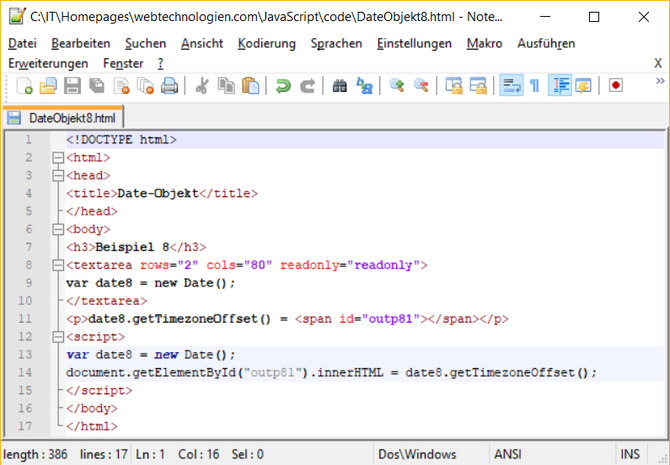
HTML-Datei:

Ergebnis:
Beispiel 8
date8.getTimezoneOffset() =
Millisekunden seit 01.01.1970
Mit den folgenden Funktionen können die Millisekunden seit dem 01.01.1970 bis zu einem bestimmten Datum angegeben werden. Diese Methoden funktionieren nur mit dem „Date“-Objekt selbst und nicht mit eigenen vom „Date“-Objekt abgeleiteten Objekten:
- now(): Millisekunden seit dem 01.01.1970 bis Jetzt
- parse(): Millisekunden seit dem 01.01.1970 bis zum angegebenen Datum, als Datums-Zeichenkette
- UTC(year, month, day, hours, minutes, seconds, milliseconds): Millisekunden seit dem 01.01.1970 bis zum angegebenen UTC-Datum
HTML-Datei:

Ergebnis:
Beispiel 9
Date.now() =
Date.parse(date9.toISOString()) =
Date.parse(date9.toUTCString()) =
Date.UTC(2017, 10, 22, 19, 20, 00) =
Vergleich von Datumsangaben
Mit den Vergleichsoperatoren „<“, und „>“ können Datumsangaben direkt miteinander verglichen werden. Soll geprüft werden, ob zwei Datumsangaben gleich sind, muss „getTime()“ verwendet werden:
HTML-Datei:

Ergebnis:
Beispiel 10
Booleam(date101 > date102) =
Booleam(date101 < date102) =
Boolean(date102 == date103) =
Boolean(date102.getTime() == date103.getTime()) =
Abschlussübung
Als Abschlussübung kannst du folgende Webseite erstellen, bei der zwei Datumsangaben erstellt, verändert und verglichen werden können:
Beispiel 11
Gehe dabei wie folgt vor:
- Erstelle zwei Button mit einem „onclick“-Attribut, das auf die selbe Funktion verweist, der aber je nach Button ein anderer Parameter übergeben wird
- Erstelle zwei „input“-Elemente zur Ausgabe der über die Button erstellen Datumsangaben
- Erstelle eine Funktion, in der ein neues Datum erstellt und je nach übergebenem Parameter das Ergebnis in das erste oder zweite „input“-Element ausgegeben wird
- Erstelle vier Button zum verändern der jeweiligen Datumsangabe
- Gebe den vier Button das „onclick“-Attribut, das auf die selbe Funktion, aber mit jeweils einem anderen Parameter, verweist
- Erstelle eine zweite Funktion zum Anpassen des jeweiligen Datums
- Lese in der zweiten Funktion, je nach übergebenen Parameter, das erste oder zweite Datumsfeld aus
- Konvertiere die ausgelesene Zeichenkette mit „new Date(Jahr, Monat, Tag)“ in eine Datumsangabe
- Verwende „indexOf()“ um die Position der beiden Punkte in der Zeichenkette zu ermitteln und „substr()“ und das Jahr, den Monat und den Tag aus der Zeichenkette zu extrahieren
- Addiere oder Subtrahiere, je nach übergebenen Parameter, anschließend einen Tag von der aus der Zeichenkette konvertierten Datumsangabe
- Erstelle einen weiteren Button mit dem Text „Vergleichen“ und ein drittes „input“-Element, zur Ausgabe des Ergebnisses des Vergleichs der beiden Datumsangaben
- Gebe dem Button das „onclick“-Attribut, das auf eine dritte Funktion verweist
- Lese in der dritten Funktion die beiden Datumsfelder aus
- Konvertiere die Zeichenketten wieder in Datumsangaben
- Vergleiche nun mit „>“ und „<“ die beiden Datumsangabe und gebe einen entsprechenden Text aus, ob die erste oder die zweite Datumsangabe größer ist
- Treten beide Bedingungen nicht ein, so gebe aus, dass beide Datumsangaben gleich sind
Die Lösung kannst du dir hier herunterladen:
