Datentypen
Was sind Datentypen?
Datentypen beschreiben das Format von Variablen. So sind z. B. Variablen die für Zahlen verwendet werden vom Typ „Zahl“ (in JavaScript „Number“) und Variablen die für Zeichenfolgen verwendet werden vom Typ „Zeichenkette“ (in JavaScript „String“). Datentypen ermöglichen es Computern zu erkennen, ob in einem Computerprogramm z. B. Zahlen addiert oder Zeichenketten verknüpft werde sollen:

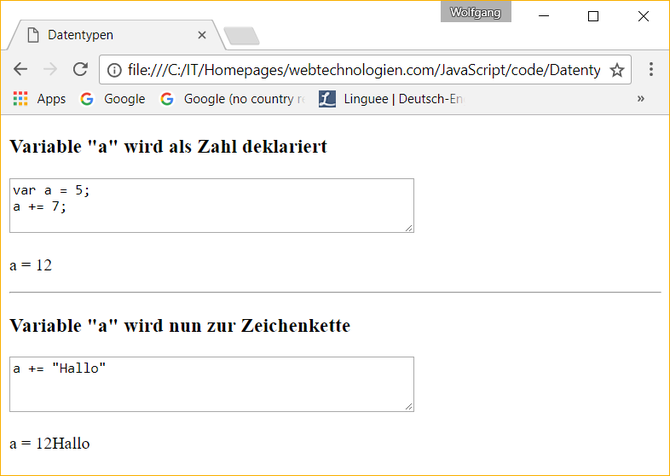
Datentypen sind bei JavaScript dynamisch, d. h. sie können während der Laufzeit eines Programms ihren Typ ändern. D. h. wird einer Variablen eine Zahl zugwiesen, hat sie den Typ Zahl. Wird der selben Variablen später eine Zeichenkette zugewiesen, bekommt sie automatisch den Typ Zeichenkette:

Werden einer Variablen verschiedene Datentypen zugewiesen, wird der Programmablauf nicht mit einer Fehlermeldung beendet, sondern der Variablen automatisch der Datentyp zugewiesen, der möglich ist. Wird einer Variablen z. B. eine Zeichenkette und eine Zahl zugwiesen, bekommt sie den Typ Zeichenkette. Dabei erfolgt die Verarbeitung eines Ausdrucks von Links nach Rechts. So werden Zahlen von Links nach Rechts soweit als Zahlen verrechnet, bis eine Zeichenkette hinzugefügt wird. Danach werden alle Zahlen als Zeichenketten interpretiert:

IIn JavaScript gibt es folgende Datentyen:
-
Number: Zahlen in verschiedenen Formaten; mit Dezimalstellen, ohne Dezimalstellen und in Exponentialdarstellung (mehr dazu im Kapitel Zahlen)
-
String: Zeichenketten; beliebige Zeichenfolgen in Anführungsstrichen (mehr dazu im Kapitel Zeichenketten)
-
Boolean: Für boolesche Algebra; true (wahr), false (falsch) (mehr dazu im Kapitel Boolesche Werte)
-
Array: Felder können mehrere Werte enthalten (mehr dazu in den Kapiteln Felder 1, Felder 2 und Felder 3)
-
Object: Objekte können Eigenschaften und Methoden enthalten (mehr dazu in den Kapiteln Objekte 1, Objekte 2, Objekte 3 und Objekte 4)
Datentyp Number
Wird einer Variablen eine Zahl zugewiesen, bekommt die Variable den Datentyp „Zahl“ (in JavaScript „Number“):
HTML-Datei:

Ergebnis:
Beispiel 1
c1 =
Datentyp String
Wird einer Variablen eine Zeichenkette zugewiesen, bekommt die Variable den Datentyp „Zeichenkette“ (in JavaScript „String“):
HTML-Datei:

Ergebnis:
Beispiel 2
str3 =
Datentyp Boolean
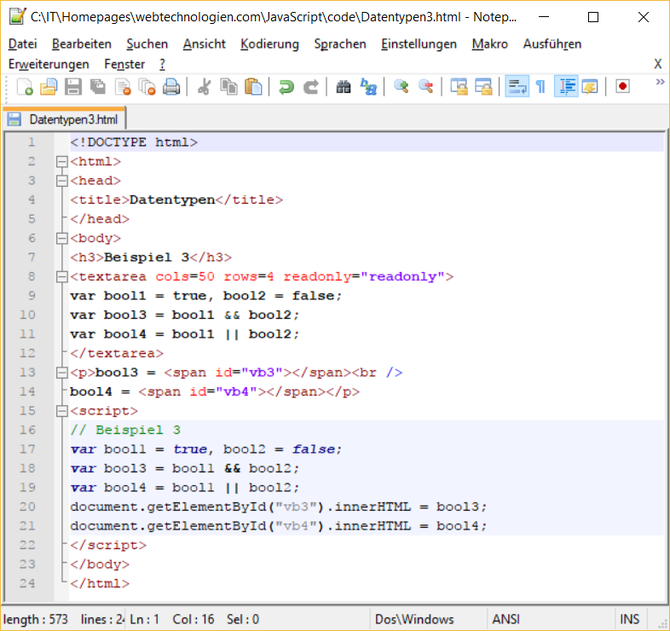
Boolesche Variablen können die beiden Werte „true“ (wahr) und „false“ (falsch) haben. Sie können mit Hilfe von „logischen Operatoren“ (siehe Kapitel „Operatoren“) miteinander verknüpft werden:
HTML-Datei:

Ergebnis:
Beispiel 3
bool3 =
bool4 =
Datentyp Array
Felder (Arrays) können mehrere Werte haben. Die einzelnen Elemente eines Feldes werden in eckigen Klammern und durch Komma getrennt deklariert. Der Zugriff auf die Feld-Elemente erfolgt über den Namen des Feldes und einen in eckigen Klammern angegebenen Index. Dabei hat das erste Element im Feld den Index „0“:
HTML-Datei:

Ergebnis:
Beispiel 4
grAl[1] =
primZahl[0] =
primZahl[5] =
Datentyp Object
Objekte können Eigenschaften und Methoden enthalten. Eigenschaften werden in geschweiften Klammern mit „Name:Wert“-Paaren angegeben und durch Komma getrennt. Der Zugriff auf die Eigenschaften erfolgt über den Objektnamen dem der Eigenschaftenname durch Punkt getrennt angehängt wird. Wie Methoden für Objekte definiert werden, wird in den Kapiteln Objekte 1, Objekte 2, Objekte 3 und Objekte 4 gezeigt:
HTML-Datei:

Ergebnis:
Beispiel 5
auto.marke =
auto.modell =
auto.verbrauch =
auto.bj =
Der „typeof“-Operator
Mit dem „typeof“-Operator kann der Typ einer Variablen ermittelt werden. Dabei wird für Felder auch der Typ „object“ ausgegeben, da Felder von JavaScript wie Objekte behandelt werden:
HTML-Datei:

Ergebnis:
Beispiel 6
typeof num =
typeof str =
typeof bool =
typeof array =
typeof object =
Abschlussübung
Als Abschlussübung kannst du folgende Webseite erstellen, auf welcher der jeweilige Ergebnis-Datentyp erraten werden soll:
Beispiel 7
typeof z7 =
Beispiel 8
typeof auto =
typeof auto.modell =
typeof auto.bj =
Gehe dabei wie folgt vor:
- Orientiere dich beim Aufbau der Seite an den vorhergehenden Beispielen
- Füge nach jeder Fragestellung ein Button mit einem „onClick“-Attribut ein
- Die „onClick“-Attribute verweisen jeweils auf eine andere Funktion im „script“-Teil
- Ermittele in der jeweiligen Funktion den Typ des Ergebnisses und gebe diesen im entsprechenden Feld aus
Die Lösung kannst du dir zur Kontrolle hier herunterladen:
