Objekte 1
Was sind Objekte?
In JavaScript gibt es einfache Datentypen und Objekte. Einfache Datentypen können nur einfache Werte enthalten und haben keine Eigenschaften oder Methoden. In JavaScript gibt es folgende einfache Datentypen:
- number: Zahlen
- string: Zeichenketten
- boolean: Boolesche Werte
Alle anderen Konstrukte sind in JavaScript Objekte. Objekte können nicht nur Werte, sondern auch Eigenschaften und Methoden haben. So haben z. B. alle Felder die Eigenschaft „length“ mit der die Anzahl der Feldelemente ermittelt werden kann. In JavaScript gibt es folgende Objekte:
- number: Zahlen (mit „new“ definiert)
- string: Zeichenketten (mit „new“ definiert)
- boolean: Boolesche Werte (mit „new“ definiert)
- array: Felder
- object: Objekte (selbst erstellte)
- function: Funktionen
Außerdem gibt es in JavaScript noch vordefinierte Objekte wie z. B.:
- Math: Verwendung von Rechenoperationen und mathematischen Konstanten
- Date: Verwendung und Verarbeitung von Datumsangaben
Objekte erstellen
Objekt-Literale
Ein Objekt-Literal ist eine Folge von „Name:Wert“-Paaren innerhalb von geschweiften Klammern. Mit einem Obejkt-Literal kann ein Objekt erstellt, sowie dessen Eigenschaften und Eigenschaftswerte definiert werden:
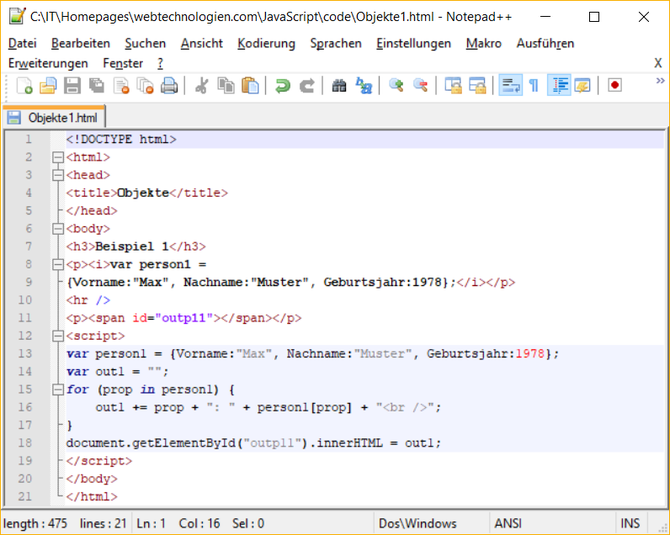
HTML-Datei:

Ergebnis:
Beispiel 1
var person1 = {Vorname:"Max", Nachname:"Muster", Geburtsjahr:1978};
Schlüsselwort „new“ und Standard-Konstruktor „Object()“
Ein Objekt kann auch mit dem Schlüsselwort „new“ und dem Standard-Konstruktor „Object()“ erstellt werden. Dabei wird ein leeres Objekt ohne Eigenschaften oder Methoden erstellt. Anschließend können dem Objekt Eigenschaften hinzugefügt werden, indem diese durch Punkt an den Objektnamen angehängt und ihnen ein Wert zugewiesen wird:
HTML-Datei:

Ergebnis:
Beispiel 2
var person2 = new Object();
person2.Vorname = "Max";
person2.Nachname = "Muster";
person2.Geburtsjahr = 1978;
Eigene Objekt-Konstruktoren
Mit eigenen Objekt-Konstruktoren können auf einfach Art und Weise mehrere Objekte erstellt werden. Hierzu wird das Schlüsselwort „this“ verwendet, das ein Platzhalte für das Objekt ist, innerhalb dessen es verwendet wird:
HTML-Datei:

Ergebnis:
Beispiel 3
function person3(vn, nn, gj) {
this.Vorname = vn;
this.Nachname = nn;
this.Geburtsjahr = gj;
}
var family3 = [];
family3[0] = new person3("Max", "Muster", 1978);
family3[1] = new person3("Mini", "Muster", 1980);
family3[2] = new person3("Mäxchen", "Muster", 2010);
Referenzen und Kopien
Die Variable die bei der Erstellung eines Objektes verwendet wird, ist genau genommen nur eine Referenz auf das Objekt. D. h. die Variable verweist auf den Speicherbereich, wo das Objekt liegt. Wird eine Objekt-Variable einer anderen Variablen zugewiesen, so wird keine Kopie des Objekts erstellt, sonder der zweiten Variablen die gleiche Referenz auf das Obejkt zugewiesen. Wird das Objekt dann verändert, so wirkt sich das auf beide Referenzen gleichermaßen aus. Soll ein Objekt hingegen kopiert werden, so muss das neue Objekt erst einmal angelegt und dann alle Werte einzeln kopiert werden:
HTML-Datei:

Ergebnis:
Beispiel 4
pTest4.Vorname =
pKopie4:
Abschlussübung
Als Abschlussübung kannst du das vorhergehende Beispiel erweitern, indem du zum Anlegen von Objekten einen eigenen Objekt-Konstruktor und eine neue Funktion zum Kopieren von Objekten verwendest:
Beispiel 5
meinAuto =
deinAuto =
seinAuto =
Gehe dabei wie folgt vor:
- Die Funktionsrümpfe sind durch die Textboxen vorgegeben
- Erweitere den Konstruktor „auto“ so, dass die drei Eingangsparameter des Konstruktors an drei Objekt-Eigenschaften übergeben werden (beachte Groß- und Kleinschreibung)
- Erweitere die Kopierfunktion „copyObject“ um die Funktionalität aus dem vorhergehenden Beispiel und gebe das zweite Objekt als Rückgabewert zurück
Die Lösung kannst du dir hier herunterladen:
