Objekte 4
Was sind Objekt-Prototypen?
Ein Prototyp ist ein Objekt, das als Vorlage zum Erstellen von ähnlichen Objekten verwendet wird. Dabei erben die Objekte die Eigenschaften und Methoden von ihrem Prototypen. In JavaScript haben alle Objekte einen Prototypen. Wird ein neues Objekt mit einem Objekt-Literal oder mit „new Object()“ erstellt, so erbt das Objekt von dem Basis-Prototypen „Object.prototype“. Da der Basis-Prototyp u. a. die Methode „toString()“ hat, haben auch alle selbst erstellten Objekte diese Methode:
HTML-Datei:

Ergebnis:
Beispiel 1
meinObjekt1 =
Object.toString =
meinObjekt1.toString =
Objekt-Prototypen erstellen
Ein Objekt-Prototyp entsteht, wenn eine Konstruktor-Funktion definiert wird. Alle Objekte, die mit dem Konstruktor erstellt werden, erben dabei die Eigenschaften und Methoden des Objekt-Prototypen:
HTML-Datei:

Ergebnis:
Beispiel 2
meinObjekt2 =
Objekt-Prototypen erweitern
Objekte können jederzeit um Eigenschaften und Methoden erweitert werden, zusätzlich zu denen, die sie bereits von ihrem Prototypen geerbt haben:
HTML-Datei:

Ergebnis:
Beispiel 3
meinObjekt3:
deinObjekt3:
Konstruktoren können nur mit Hilfe des zugehörigen Prototypen (Konstruktorname.prototype) erweitert werden. Dabei werden alle Objekte, die mit dem Konstruktor erstellt werden und wurden, ebenfalls erweitert:
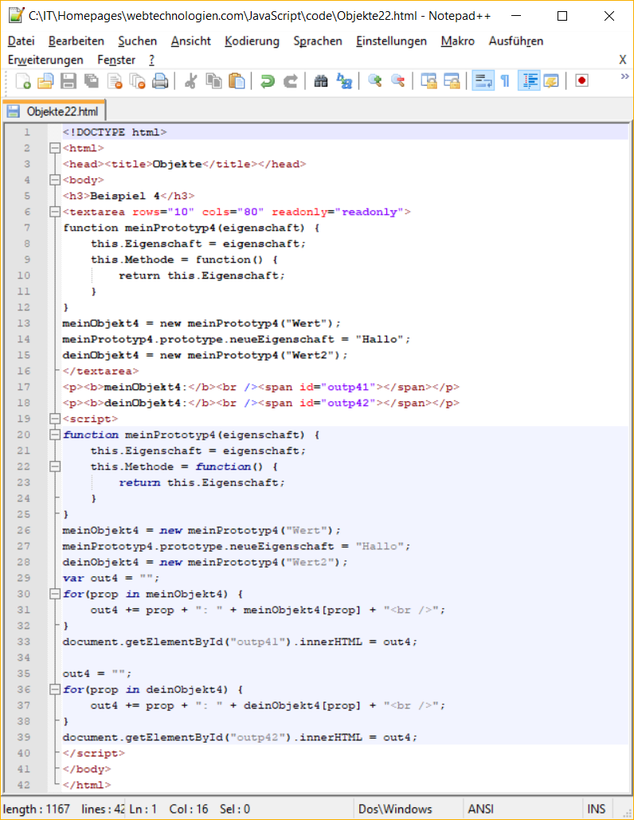
HTML-Datei:

Ergebnis:
Beispiel 4
meinObjekt4:
deinObjekt4:
Abschlussübung
Als Abschlussübung kannst du das vorhergehende Beispiel wie folgt anpassen:
Beispiel 5
meinObjekt5:
meinObjekt5:
Gehe dabei wie folgt vor:
-
Erstelle einen Konstruktor wie im vorherigen Beispiel
-
Erstelle ein Objekt auf Basis dieses Konstruktors
-
Gebe das Objekt aus
-
Erweitere den Prototypen um eine Methode zum setzen der Eigenschaft des Objekts
-
Setze den Wert auf „Hallo“
-
Gebe das Objekt erneut aus
Die Lösung kannst du dir hier herunterladen:
