RegExp-Objekt
Was sind Reguläre Ausdrücke?
Ein „Regulärer Ausdruck“ ist eine Folge von Zeichen, das als Muster zur Suche von Zeichenketten verwendet wird. Reguläre Ausdrücke können dann z. B. in Methoden zum Suchen oder zum Ersetzen von Zeichenfolgen verwendet werden. Im Vergleich zur Suche mit einfachen Zeichenfolgen können mit Regulären Ausdrücken komplexe Muster und zusätzliche Bedingungen, sog. Flags, definiert werden. In JavaScript werden Reguläre Ausdrücke mit Hilfe des „RegExp“-Objekts definiert. Dabei steht „RegExp“ für „regular expression“, was auf deutsch „Regulärer Ausdruck“ heißt.
Erstellen von „RegExp“-Objekten
Ein „RegExp“-Objekt kann auf zwei Arten erstellt werden:
-
Literal: /Muster/Flags
-
Konstruktor: new RexExp(Muster, Flags)
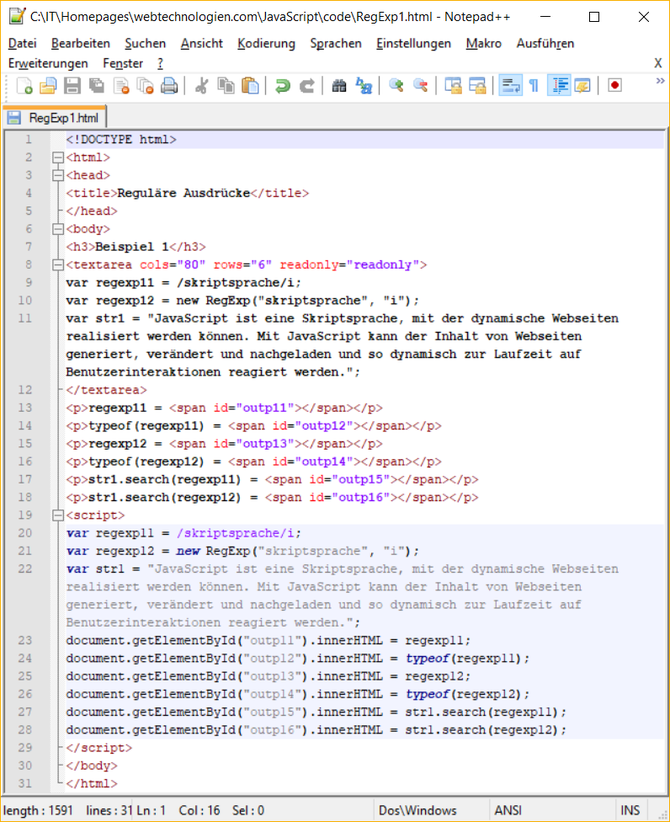
HTML-Datei:

Ergebnis:
Beispiel 1
regexp11 =
typeof(regexp11) =
regexp12 =
typeof(regexp12) =
str1.search(regexp11) =
str1.search(regexp12) =
Flags
Mit Flags können zusätzliche Bedingungen für reguläre Ausdrücke angegeben werden:
-
i: Suche ist unabhängig von Groß- und Kleinschreibung
-
g: Liefert nicht nur den ersten Treffer, sondern ein Feld aller Treffer
-
m: Mehrzeilige Suche
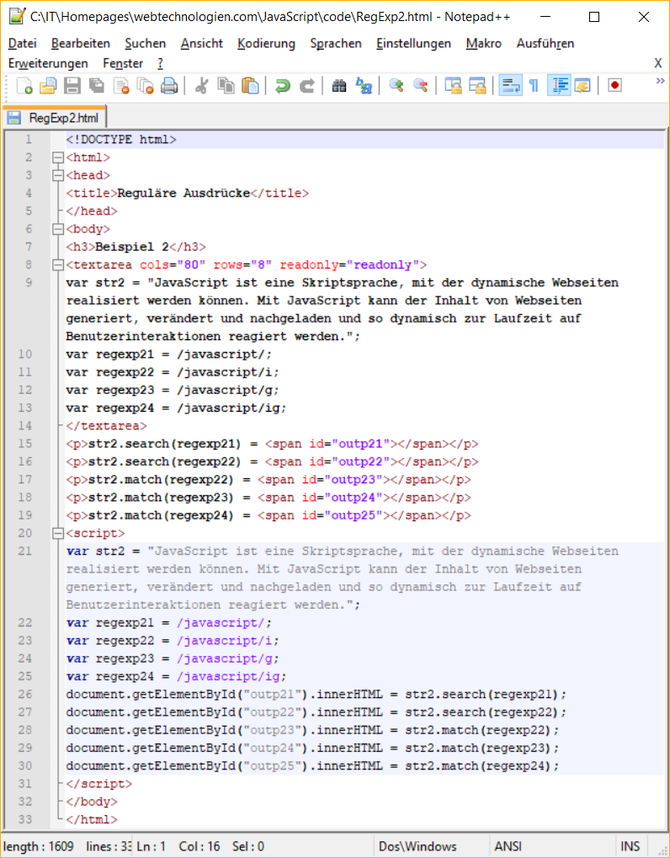
HTML-Datei:

Ergebnis:
Beispiel 2
str2.search(regexp21) =
str2.search(regexp22) =
str2.match(regexp22) =
str2.match(regexp23) =
str2.match(regexp24) =
Muster
Das Muster eines Regulären Ausdrucks besteht im einfachsten Fall aus einer Zeichenfolge. Für komplexere Suchen können auch Zeichenklassen, Metazeichen, Quantifizierer und Zusatzbedingungen verwendet werden.
Zeichenklassen
Mit Zeichenklassen können ganze Bereiche von Zeichen spezifiziert werden. Zeichenbereiche werden in eckigen Klammern geschrieben. Dabei wird zwischen Groß- und Kleinschreibung unterschieden:
- [abc], [123]: Jedes Zeichen (Buchstabe oder Zahl), das in der Klammer angegeben ist
- [a-z], [1-3]: Jedes Zeichen, dass zwischen dem ersten und dem zweiten Zeichen liegt
- [^abc], [^1-9]: Jedes Zeichen, dass nicht in der Klammer angegeben ist
- [a|c], [1|3]: Mehrere Zeichen oder Zeichenfolgen
HTML-Datei:

Ergebnis:
Beispiel 3
str31.match(/[b]/g) =
str31.match(/[bcd]/g) =
str31.match(/[B]/g) =
str32.match(/[1]/g) =
str32.match(/[10]/g) =
str32.match(/10/g) =
str31.match(/[b-f]/g) =
str31.match(/[d-E]/g) =
str32.match(/[2-7]/g) =
str31.match(/[d|e|D|E]/g) =
str32.match(/[4|8|12]/g) =
Metazeichen
Metazeichen sind Zeichen, mit denen bestimmte Zeichentypen beschrieben werden können:
- .: Einzelne Zeichen
- \w: Buchstaben und Zahlen (keine Sonderzeichen)
- \W: Alles außer Buchstaben und Zahlen
- \d: Zahlen
- \D: Alles außer Zahlen
- \s: Leerzeichen
- \S: Alles außer Leerzeichen
- \b: Am Anfang oder Ende (der gesamten Zeichenfolge)
- \B: Nicht am Anfang oder Ende (der gesamten Zeichenfolge)
- \0: NULL-Zeichen
- \n: Zeilenumbruch
- \t: Tabulator
- \xdd: Zeichen, dass durch eine Hexadezimalzahl spezifiziert wird
- \udddd: Unicode-Zeichen, dass durch eine vierstellige Hexadezimalzahl spezifiziert wird
HTML-Datei:

Ergebnis:
Beispiel 4
str41.match(/./g) =
str41.match(/\w/g) =
str41.match(/\W/g) =
str41.match(/\d/g) =
str41.match(/\D/g) =
str41.match(/\s/g) =
str41.match(/\S/g) =
str42.match(/\b1/g) =
str42.match(/\B1/g) =
str41.match(/\x41/g) =
Quantifizierer
Mit Quantifizierern kann die Häufigkeit des Vorkommens von bestimmten Zeichen spezifiziert werden:
- ?: Nicht oder genau einmal
- *: Nicht oder beliebig oft
- +: Mindestens einmal
- {n}: Genau n mal
- {n,m}: n bis m mal
- {n,}: Mindestens n mal
HTML-Datei:

Ergebnis:
Beispiel 5
str51.match(/Ha?llo/g) =
str52.match(/Ha?llo/g) =
str51.match(/Ha*llo/g) =
str52.match(/Ha*llo/g) =
str51.match(/Ha+llo/g) =
str52.match(/Ha+llo/g) =
str51.match(/Ha{3}llo/g) =
str52.match(/Ha{3}llo/g) =
str51.match(/Ha{1,3}llo/g) =
str52.match(/Ha{1,3}llo/g) =
Zusatzbedingungen
Mit Zusatzbedingungen kann definiert werden, ob bestimmte Zeichen am Anfang oder am Ende stehen oder von bestimmten Zeichen gefolgt oder nicht gefolgt werden:
- a^: Am Anfang
- a$: Am Ende
- a(?=b): Alle Zeichen „a“, denen ein „b“ folgt
- a(?!b): Alle Zeichen „a“, denen kein „b“ folgt
HTML-Datei:

Ergebnis:
Beispiel 6
str61.match(/^H/g) =
str61.match(/!$/g) =
str61.match(/l?=t/g) =
str61.match(/l?!t/g) =
Methoden des „RegExp“-Objekts
Die wichtigsten Methoden des „RegExp“-Objekts:
- test(): Sucht eine Zeichenfolge und gibt „true“ oder „false“ zurück
- exec(): Sucht eine Zeichenfolge und gibt entweder die Zeichenfolge oder „null“ zurück
HTML-Datei:

Ergebnis:
Beispiel 7
/hallo/.test(str71) =
/hallo/i.test(str71) =
/hallo/.exec(str71) =
/hallo/i.exec(str71) =
Abschlussübung
Als Abschlussübung kannst du folgende Seite erstellen, auf welcher der Anwender mit Hilfe von Eingabefeldern einen Regulären Ausdruck erstellen und eine Zeichenkette damit überprüfen kann:
Beispiel 8
Gehe dabei wie folgt vor:
- Lese alle Eingabefelder aus
- Prüfe ob für die Flags das Minuszeichen verwendet wurde und setze es dann auf eine leere Zeichenfolge („“)
- Erstelle den Regulären Ausdruck mit Hilfe der Such-Zeichenfolge und den beiden Flags
- Suche mit Hilfe der Methode „match()“ und des Regulären Ausdrucks die Such-Zeichenfolge in der Zeichenkette
- Ermittele die Anzahl der Treffer mit „.length“ auf das Ergebnis der Methode „match()“
- Ermittele die Anzahl der Treffer aber nur, wenn das Ergebnis der Methode „match()“ ungleich (!=) „null“ ist
- Prüfe nun mit „test()“ ob die Such-Zeichenfolge in der Zeichenkette vorhanden ist und ob die Anzahl der Treffer mit der Eingabe im Feld „Quantifizierer“ übereinstimmt
- Gebe bei Übereinstimmung „wahr!“ aus, ansonsten „falsch!“
Die Lösung kannst du dir hier herunterladen:
