Strict-Mode
Was ist der „Strict-Mode“?
Der „Strict-Mode“ dient dazu sicheren JavaScript-Code zu schreiben. Normalerweise ist JavaScript sehr tolerant bei der Erstellung von unsauberen Quellcode. Dazu zählt z. B. die Verwendung von Variablen ohne Deklaration, das Löschen von verwendeten Variablen, Objekten und Funktionen oder das Duplizieren von Funktions-Parametern. Im „Strict-Mode“ hält der Interpreter hingegen in solchen Fällen an. Durch den „Strict-Mode“ werden damit die Programmierer gezwungen sicheren JavaScript-Code zu schreiben.
Der „Strict-Mode“ wird in folgenden Browsern unterstützt:
- IE ab Version 10
- Firefox ab Version 4
- Chrome ab Version 13
- Safari ab Version 5.1
- Opera ab Version 12
Die „use strict“-Direktive
Mit der Direktive „use strict“ wird der „Strict-Mode“ aktiviert. Die Direktive muss dabei immer am Anfang des entsprechenden Codeblocks stehen, für den der „Strict-Mode“ verwendet werden soll. Der „Strict-Mode“ kann dabei auch nur für einzelne Unterfunktion verwendet werden:
HTML-Datei:

Ergebnis:
Beispiel 1
a1 =
b1 =
c1 =
d1 =
(Hier wurde die "use strict"-Direktive nicht an den Anfang gesetzt, weshalb der Strict-Mode nicht angewendet wird)
In manchen Fällen bei denen unerlaubte Ausdrücke im „Strict-Mode“ verwendet werden, wird die Abarbeitung durch den Interpreter von Anfang an unterbunden. In diesen Fällen ist es notwendig, für den Code-Bereich, für den der „Strict-Mode“ verwendet werden soll, mit dem „script“-Element einen eigenen Bereich zu definieren:
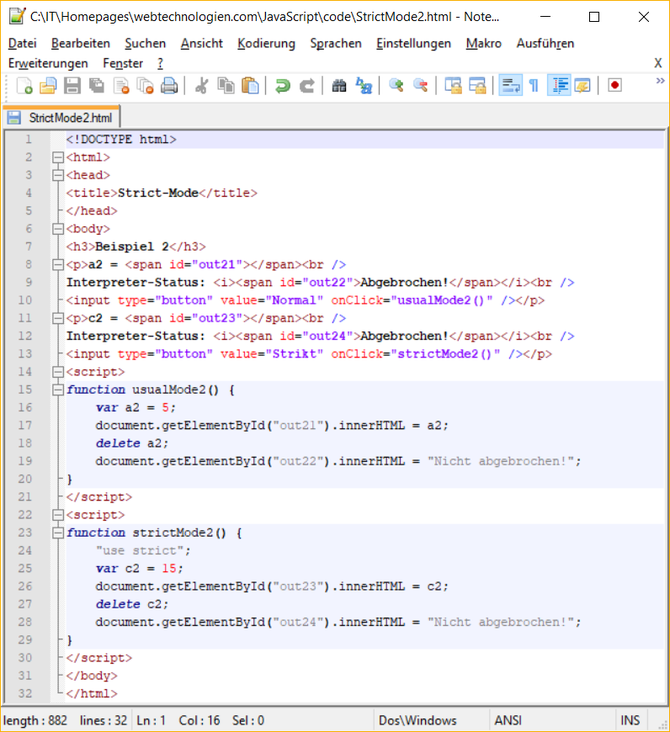
HTML-Datei:

Ergebnis:
Beispiel 2
a2 =
Interpreter-Status: Abgebrochen!
c2 =
Interpreter-Status: Abgebrochen!
Limitierungen durch den „Strict-Mode“
Verwendung ohne Deklaration
Die Verwendung von Variablen und Objekten ohne Deklaration ist im „Strict-Mode“ nicht erlaubt:
HTML-Datei:

Ergebnis:
Beispiel 3
a3 =
obj31.b =
c3 =
obj32.d =
Löschen deklarierter Variablen, Objekte und Funktionen
Das Löschen von deklarierten Variablen, Objekten und Funktionen ist im „Strict-Mode“ nicht erlaubt:
HTML-Datei:

Ergebnis:
Beispiel 4
a4 + obj41.b + myFunc41() =
Interpreter-Status: Abgebrochen!
c4 + obj42.d + myFunc42() =
Interpreter-Status: Abgebrochen!
Duplizieren von Funktions-Parametern
Die mehrfache Verwendung von den selben Funktionsparamtern ist im „Strict-Mode“ nicht erlaubt:
HTML-Datei:

Ergebnis:
Beispiel 5
myFunc51(1, 2) =
Interpreter-Status: Abgebrochen!
myFunc52(3, 4) =
Interpreter-Status: Abgebrochen!
Verwendung von Oktalzahlen
Das Verwenden von Oktalzahlen als Variablenwerte oder in Verbindung mit „Escape“-Zeichen ist im „Strict-Mode“ nicht erlaubt:
HTML-Datei:

Ergebnis:
Beispiel 6
a6 =
b6 =
Interpreter-Status: Abgebrochen!
c6 =
d6 =
Interpreter-Status: Abgebrochen!
Schreiben in „read-only“ Eigenschaften und Methoden
Das Schreiben von Werten in Eigenschaften und Methoden, die nur zur Ausgabe von Werten definiert wurden, ist im „Strict-Mode“ nicht erlaubt:
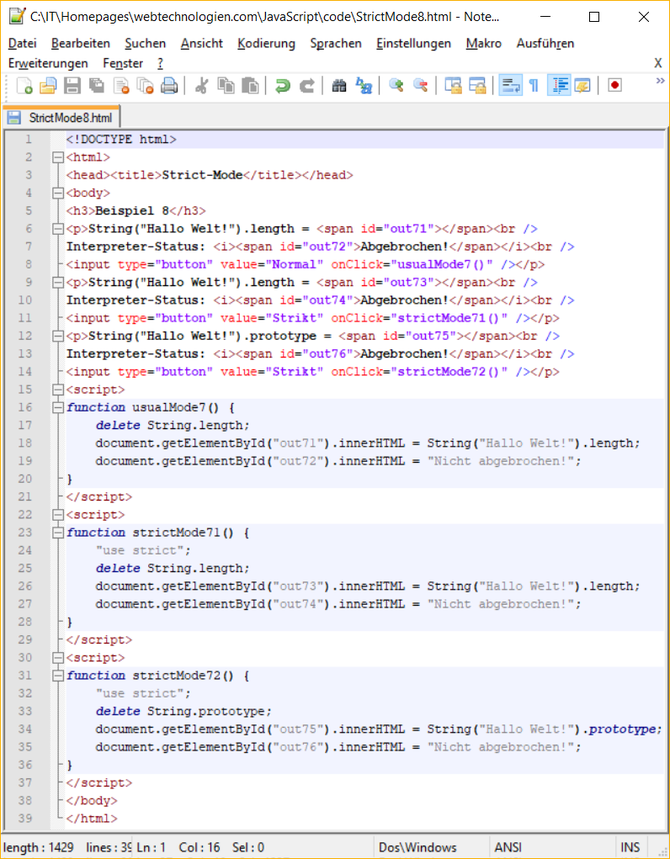
HTML-Datei:

Ergebnis:
Beispiel 7
obj71.a =
obj71.out() =
Interpreter-Status: Abgebrochen!
obj72.a =
obj72.out() =
Interpreter-Status: Abgebrochen!
Löschen der Eigenschaft „prototype“
Das Löschen der Eigenschaft „prototype“ ist im „Strict-Mode“ nicht erlaubt. Das Löschen anderer Eigenschaften wird ignoriert und führt auch im „Strict-Mode“ zu keinem Abbruch. Das Löschen von Methoden führt in jedem Fall zum Abbruch:
HTML-Datei:

Ergebnis:

Schlüsselwörter als Variablennamen
Die Verwendung verschiedener Schlüsselwörter als Variablennamen ist im „Strict-Mode“ nicht erlaubt. Dazu zählen u. a. „arguments“, „implements“, „interface“, „let“, „package“, „private“, „protected“, „public“, „static“, „yield“. Die Verwendung anderer Schlüsselwörter wie „if“ oder „new“ als Variablennamen führt in beiden Modi zu einem Abbruch:
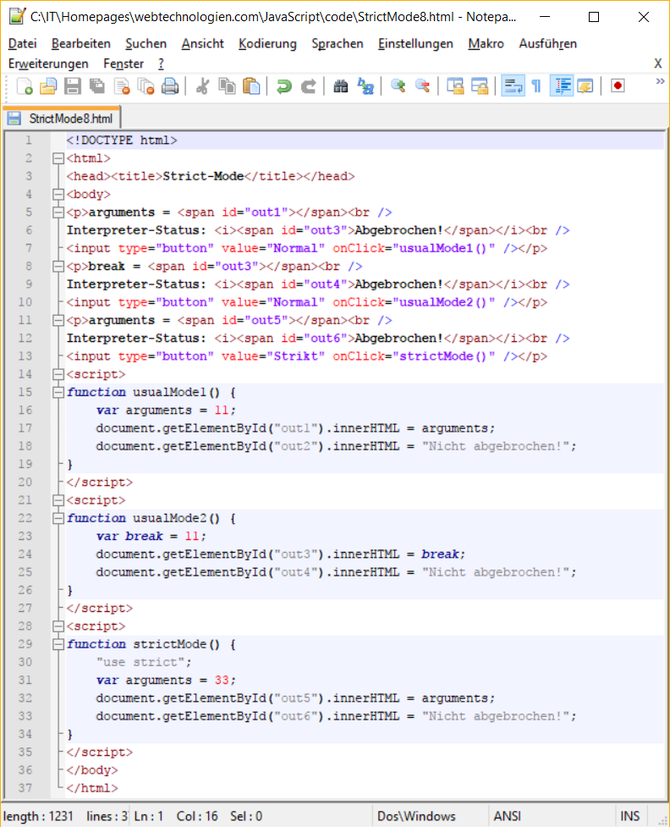
HTML-Datei:

Ergebnis:
Beispiel 9
arguments =
Interpreter-Status: Abgebrochen!
break =
Interpreter-Status: Abgebrochen!
arguments =
Interpreter-Status: Abgebrochen!
Abschlussübung
Als Abschlussübung kannst du folgendes Beispiel erstellen:
Beispiel 10
args =
Interpreter-Status: Abgebrochen!
myVar =
Interpreter-Status: Abgebrochen!
add(2, 3) =
Interpreter-Status: Abgebrochen!
Gehe dabei wie folgt vor:
- Erstelle aus dem Quellcode in den Textfeldern drei Funktionen mit jeweils einem eigenen „script“-Bereich
- Gebe den Button jeweils das „onclick“-Attribut, das auf die entsprechende Funktion verweist
- Versuche das Ergebnis zu erraten, bevor du den jeweiligen Button anklickst
Die Lösung kannst du dir hier herunterladen:
