Verwendung
Das „script“-Element
Mit dem „script“-Element kann ein Bereich für JavaScript-Code definiert werden. Ohne dem „script“-Element würde der JavaScript-Code vom Browser als normaler Text interpretiert werden:

JavaScript-Code im HTML-Dokument
Prinzipiell kann JavaScript-Code mit Hilfe des „script“-Elements an beliebiger Stelle im „head“- oder „body“-Bereich eines HTML-Dokuments platziert werden. Dabei ist aber die Reihenfolge entscheidend. Nimmt, wie im folgenden Beispiel, der JavaScript-Code Bezug auf ein HTML-Element, das erst nach dem JavaScript-Code erzeugt wird, funktioniert das entsprechende Script nicht:
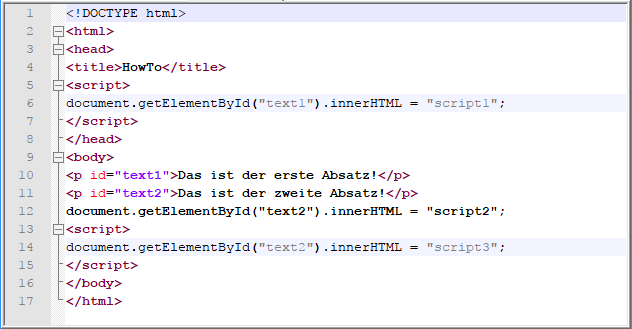
HTML-Datei:

Ergebnis im Browser:

Hinweis 1: Das erste Script funktioniert nicht, da es Bezug auf ein HTML-Element nimmt, das erst nach dem Script erstellt wird!
Hinweis 2: Das zweite Script funktioniert nicht, da es nicht innerhalb eines „script“-Elements verwendet wird!
Eine JavaScript-Datei in ein HTML-Dokument einbinden
JavaScript-Code kann auch in einer externen Datei editiert werden. Diese kann dann wie eine CSS-Datei in die HTML-Datei eingebunden werden. Dazu wird hier das „script“-Element verwendet, welches mit dem „src“-Attribut auf die entsprechende JavaScript-Datei verweist. JavaScript-Dateien haben i. d. R. die Endung „.js“:
JavaScript-Datei:

HTML-Datei:

Ergebnis im Browser:

Funktionsweise von JavaScript
Auf Elemente zugreifen
Es gibt verschiedene Möglichkeiten, um mit JavaScript auf ein Element zuzugreifen. Mit der Methode „getElementById(„ID“)“ kann ein Element über sein Attribut „id“ ermittelt und angesprochen werden:

Element-Inhalt verändern
Der Inhalt eines Elements kann mit Hilfe von „.innerHTML“ verändert werden:

Element-Style verändern
Das Aussehen von Elementen kann mit „.style“ und der entsprechenden Eigenschaft, z. B. „.color“ verändert werden:

Element-Attribut verändern
Mit der Methode „.setAttribute(‚Attribut‘, ‚Wert‘)“, kann per JavaScript der Wert eines Attributs verändert werden:

Benutzerinteraktion
Mit dem Attribut „onClick()“ kann eine Funktion angegeben werden, die ausgeführt werden soll, wenn das Element angeklickt wird:

Schritt für Schritt Beispiel
Schritt 1 – Dateien erstellen
Im ersten Schritt werden drei Dateien mit dem Namen „HowTo“ und den Endungen „.html“, „.css“ und „.js“ erstellt. Dazu kann z. B. der auf allen Windows-Systemen vorhandene Editor verwendet werden:

Ratsamer ist es jedoch, zur Entwicklung von Webseiten einen professionelleren Editor zu verwenden, der die Syntax von HTML, CSS und JavaScript farblich hervorheben kann. Ein sehr beliebter Editor, der neben HTML, CSS und JavaScript auch viele andere Programmier- und Formatierungssprachen unterstützt ist „notepad++“. Der Editor „notepad++“ ist kostenlos und kann auf der Seite „https://notepad-plus-plus.org“ heruntergeladen werden:
Schritt 2 – Inhalt der HTML-Datei
Im zweiten Schritt wird nun in die HTML-Datei folgender Inhalt eingefügt:

Der „head“-Bereich enthält neben dem Titel die beiden Referenzen auf die CSS- und die JavaScript-Datei. Der „body“-Bereich enthält ein Absatz-Element und drei Button. Die ersten beiden Button enthalten das „onClick“-Event, das jeweils auf eine bestimmte JavaScript-Funktion verweist, die ausgeführt wird, wenn der Button angeklickt wird. Der dritte Button ist in ein Link-Element eingebettet, der die Seite erneut aufruft und damit alle Einstellungen zurücksetzt.
Schritt 3 – Inhalt der CSS-Datei
Im zweiten Schritt wird nun in der CSS-Datei folgende CSS-Anweisung eingefügt:

Die Klasse „newStyle“ wird dann im JavaScript-Code verwendet, um die Formatierung des Absatz-Elements zu ändern.
Schritt 4 – Inhalt der JavaScript-Datei
Im vierten Schritt wird nun der JavaScript-Code editiert:

Die Funktion „changeText(el)“ bekommt einen Verweis auf das Absatz-Element übergeben und verwendet diesen um den Inhalt des Elements mit „.innerHTML“ zu ändern. Die Funktion „changeStyle“ verwendet „.setAttribute()“ um das Attribut „class“ auf „newStyle“ zu setzen.
Schritt 5 – Ergebnis im Browser ansehen
Die Anwendung funktioniert nun folgendermaßen. Mit dem Button „Text ändern“ kannst du den Text verändern und mit dem Button „Style ändern“ die Formatierung des Textes. Mit „Zurücksetzen“ kannst du den Text wieder auf seinen Ausgangszustand zurücksetzen:
Das ist ein Absatz!
Hier kannst du dir alle im Beispiel verwendeten Dateien herunterladen:

