Container-Elemente
Einführung
Was sind Blocklevel- und Inline-Elemente?
HTML-Elemente unterscheiden sich darin, ob sie einen Zeilenumbruch hervorrufen oder nicht. Elemente die keinen Zeilenumbruch hervorrufen, wie z. B. Textformatierungselemente („<b>...</b>“, „<i>...</i>“, etc.) oder das Link- oder Bildelement, werden als Inline-Elemente bezeichnet. Im Gegensatz dazu beginnen und enden die sog. Blocklevel-Elemente, wie z. B. das Absatzelement („<p>...</p>“) oder die Überschriften-Elemente („<h1>...</h1>“, „<h2>...</h2>“, etc.), mit einem Zeilenumbruch.
Was sind Container-Elemente?
Container-Elemente gruppieren andere Elemente und machen selber nichts. Mit Container-Elementen ist es möglich mehrere Elemente auf einmal zu formatieren oder anzusprechen. In HTML gibt es jeweils ein Blocklevel-Container-Element und ein Inline-Container-Element.
Das „div“-Element ist ein Blocklevel-Element, welches dazu dient, andere HTML-Elemente zu gruppieren. Das „div“-Element wird meistens im Zusammenhang mit CSS verwendet, um eine ganze Gruppe von Elementen zu formatieren. Das „div“ ist die Abkürzung von „division“ und heißt auf deutsch „Bereich“.
Beispiel 1
HTML-Datei:

Ergebnis:
Erstes "div"-Element
Das ist der erste Absatz im ersten "div"-Element!
Das ist der zweite Absatz im ersten "div"-Element!
Zweites "div"-Element
Das ist der erste Absatz im zweiten "div"-Element!
Das ist der zweite Absatz im zweiten "div"-Element!
Drittes "div"-Element
Das ist der erste Absatz im dritten "div"-Element!
Das ist der zweite Absatz im dritten "div"-Element!
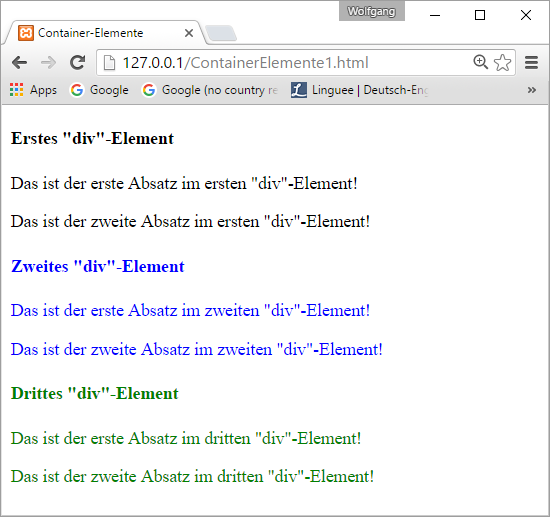
Ergebnis im Browser:

Das „span“-Element ist ein Inline-Element, das meist dazu verwendet wird, um einen Bereich innerhalb eines Blockleve-Elements anders zu formatieren. Das englische Wort „span“ heißt auf deutsch „umspannen“ bzw. auch „Bereich“.
Beispiel 2
HTML-Datei:

Ergebnis:
Überschrift in einem "div"-Element
Die Elemente in diesem "div"-Element werden blau formatiert!
Mit einem "span"-Element wird DIESER TEIL rot formatiert!
Ergebnis im Browser:

Abschlussübung
Als Abschlussübung soll folgende kleine Webseite erstellt werden:

Verwende dabei folgende Elemente und Styles:
- Ein „div“-Element umschließt Überschrift und Text
- Im „div“-Element wird die Farbe („color“) auf „grau“ („grey“) gesetzt
- Mit einem „span“ Element wird das Wort „Hintergrundfarbe“ umschlossen
- Im „span“-Element wird die Farbe auf „schwarz“ („black“) und die Hintergrundfarbe („background-color“) auf gelb („yellow“) gesetzt
Nachdem du die Seite erstellt hast, kannst du dir die Lösung mit folgendem Link herunterladen:
